Cet article prend environ 22 minutes à lire en intégralité.
T Tous les outils sont immédiatement disponibles dans WordPress pour créer des articles attractifs.
Découvre toutes les possibilités de mises en page offertes par Gutenberg, son éditeur, dans ce guide pas à pas.
Tu auras toutes les cartes en main pour enchanter tes lecteurs.
Sommaire
Je te propose un survol des usages de Gutenberg et de ses alternatives avant nous attaquer à la mise en pratique.
Gutenberg, c’est quoi ?

Gutenberg est l’éditeur par défaut de WordPress depuis fin 2018. Il s’approche de MS Word ou de Google Docs (en beaucoup plus riche).
Son fonctionnement par blocs est un peu perturbant au premier usage. Chaque élément est géré indépendamment :
- Les titres
- Les textes
- Les images
- Les boutons…

Je te rassure. Tu prends très vite le pli.
Les avantages et les inconvénients de Gutenberg
👍
- La vitesse d’édition
- La richesse des options
- Les blocs personnalisés
- Les suppléments des extensions
👎
- Rame un peu pour les gros articles
- Le manque des sommaires et des textes repliables en natif
- Des options réservées à certains thèmes
Voyons le rôle de Gutenberg et de ses alternatives.
FSE, Constructeurs de page, Éditeur classique
L’éditeur classique
Il s’agit du précédent éditeur qui n’avait pas évolué depuis des lustres. Il reste encore quelques nostalgiques mais ils se font de plus en plus rares depuis la rectification des erreurs de jeunesse. Pour moi, il n’apporte aucun avantage. De plus, Gutenberg devient incontournable pour gérer ton site.
L’édition de site, le full site editing
Gutenberg est au centre de la gestion du site, bien au-delà de la mise en page, avec la mise en place du full site editing. Tu gères directement ton en-tête, ton pied de page, ton menu… avec l’éditeur. Je n’aborde pas ce point dans cet article mais les principes évoqués fonctionnent à l’identique.
Les constructeurs de page – Elementor, DIVI, Oxygen…
Gutenberg s’est fortement inspiré de la composition par blocs adoptée par les constructeurs de pages. Ils ne seront pas détrônés tout de suite dans la finesse des réglages mais surtout pour la richesse des bibliothèques de designs.
Elementor, Oxyden et DIVI intègrent de nombreuses options comme les transitions entre blocs qui demandent l’installation d’extensions pour être reproduits dans Gutenberg. Ils étaient incontournables pour personnaliser l’intégralité d’un site. Le full site editing rogne cet avantage décisif.
Gutenberg s’enrichit et intègre de nouvelles options à chaque mise à jour. De plus en plus de propriétaires abandonnent les constructeurs de pages pour alléger les sites et s’assurer de la continuité du service. Cela demande de faire preuve de créativité et de patience pour concevoir des pages d’accueil et de vente sophistiquées.
Gutenberg est parfait pour les articles. Je te déconseille vivement d’utiliser les constructeurs de pages en dehors de tes pages d’accueil et de vente. Tu te retrouves dans une impasse si l’outil devient obsolète ou ne te convient plus. Reprendre quelques pages représente du travail mais c’est une autre paire de manches de devoir revoir des centaines, voire des milliers d’articles un par un.
Commençons par les bases pour débuter avec Gutenberg.
L’interface et le maniement des blocs

Tu fais la connaissance du fameux Gutenberg quand tu ajoutes un nouvel article (ou une nouvelle page).

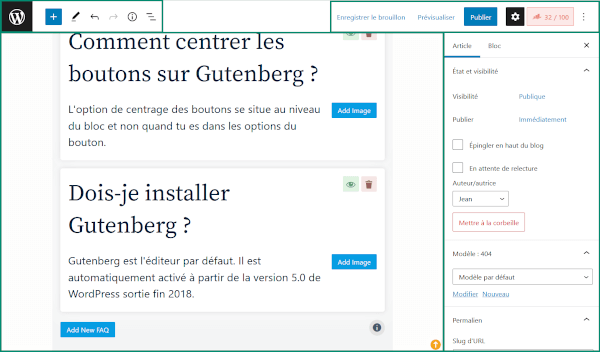
L’interface de Gutenberg
La page est divisée en plusieurs espaces.

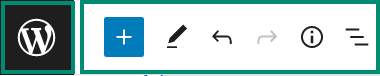
Tu reviens à l’interface de WordPress avec le logo qui se situe à côté du premier menu en haut.

J’utilise principalement le plan de l’article (Détails). Il te donne ton volume de mots, de caractères et met en évidence une hiérarchisation illogique.

Tu te déplaces dans ton article en cliquant sur la section.

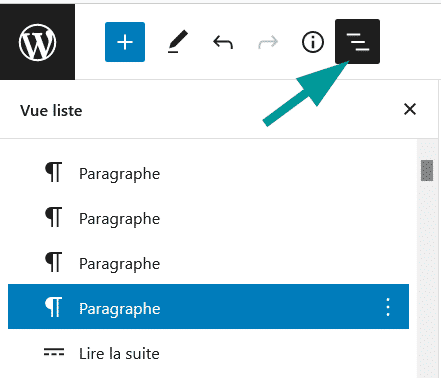
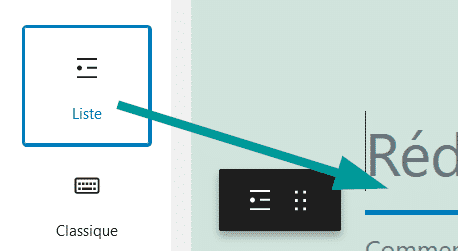
La vue en liste est précieuse pour sélectionner un élément précis dans une composition complexe. Tu déplaces les blocs en les glissant.

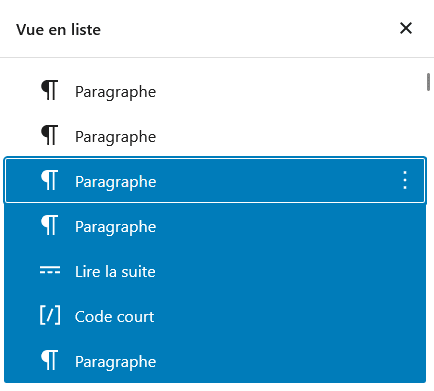
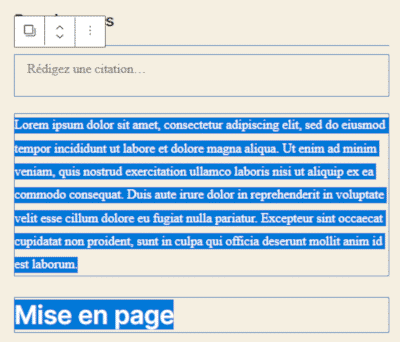
Tu sélectionnes plusieurs blocs avec la touche majuscule.

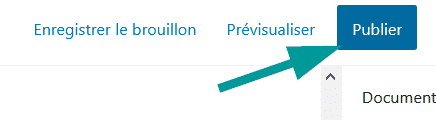
Tu sauvegardes ton brouillon ou publies ton article à l’aide du menu en haut à droite. Tu trouveras les options avancées que nous aborderons plus tard dans l’article.

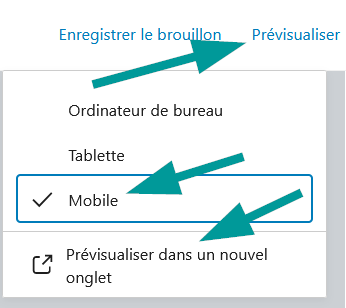
Gutenberg propose de prévisualiser sur mobile et tablette. C’est un gadget sans intérêt. Cela ne te donne aucune idée du rendu sur ton site une fois publié.
Il est beaucoup plus utile de Prévisualiser dans un nouvel onglet pour voir à quoi ressemble ton article en conditions réelles. Tu peux utiliser les options de simulation d’une vue mobile de ton navigateur pour valider l’adaptation de l’affichage.

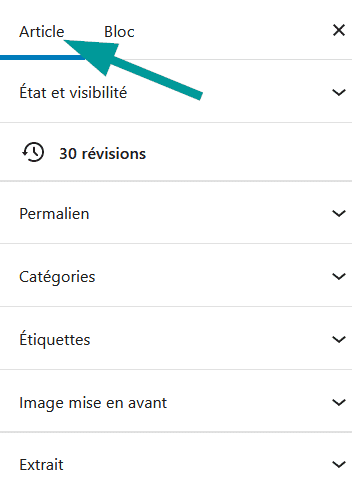
Tu retrouves les options complémentaires du bloc sélectionné dans l’onglet Bloc

et les options de l’article dans le menu de droite dans l’onglet Article.

C’est ici que tu trouveras l’image d’illustration de l’article qui se place en général sous le titre et qui illustre les extraits de la publication.

L’extrait de l’article servira de description pour les moteurs de recherche si tu n’utilises pas une extension SEO comme RankMath ou Yoast.

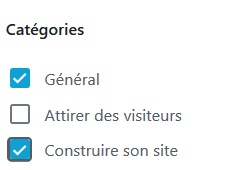
Tu indiques également la catégorie de ton article.

L’utilisation des étiquettes est rarement recommandée car elle brouille les thématiques pour le référencement naturel.
Quand ton article est finalisé, tu cliques sur publier

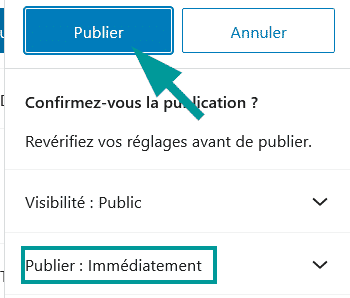
et tu confirmes. Je te recommande de vérifier la date de publication.

La notion de bloc est centrale dans l’utilisation de Gutenberg.
Le maniement des blocs
Les blocs sont les éléments qui composent ta page. Tu ajoutes un nouveau bloc par catégorie d’élément : texte, visuel, vidéo, colonnes, bouton…
Ils s’empilent verticalement.

Le bloc par défaut est le paragraphe qui abrite du texte. Il est disponible dès que tu sautes une ligne avec Entrée.
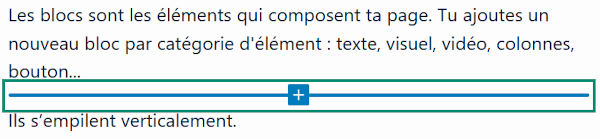
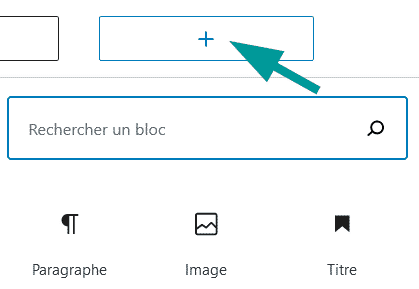
Pour ajouter un bloc, tu cliques sur le + qui apparaît au survol entre deux blocs. Il peut être un peu capricieux pour s’afficher.

Une autre option sera de sélectionner un bloc et d’utiliser la touche Entrée puis de cliquer sur Ajouter un bloc situé en fin de ligne.

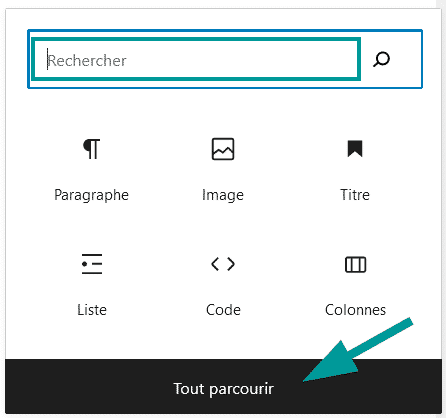
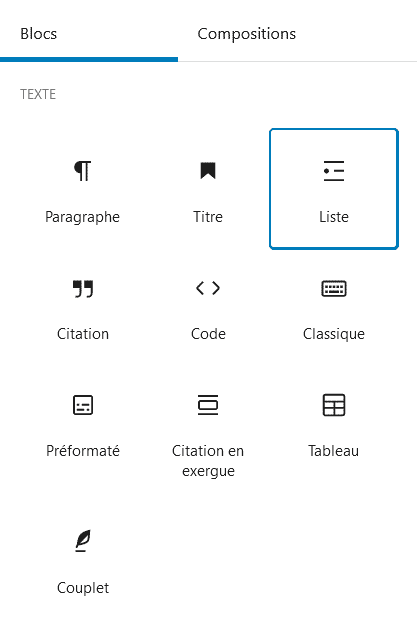
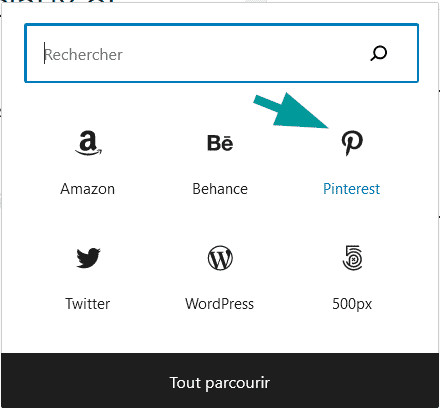
Tu découvres les blocs les plus utilisés. Tu accèdes aux autres avec Tout parcourir.

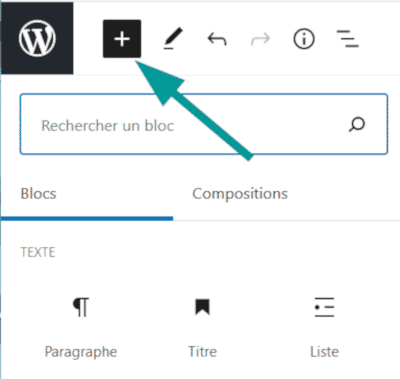
Tu accèdes directement à l’ensemble des blocs avec le + du menu haut.

Les blocs sont organisés par thématiques.

Tu cliques sur un bloc pour l’intégrer à l’emplacement sélectionné. Tu glisses et déposes successivement plusieurs blocs pour éviter les allers-retours.

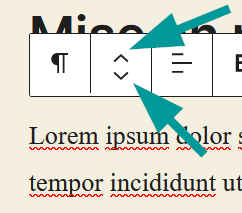
Pour déplacer ton bloc dans ta page, tu utilises les flèches.

Pour déplacer plusieurs blocs, tu sélectionnes le premier et le dernier de la série avec la touche MAJ enfoncée.

Le copier-coller facilite également les déplacements de blocs.
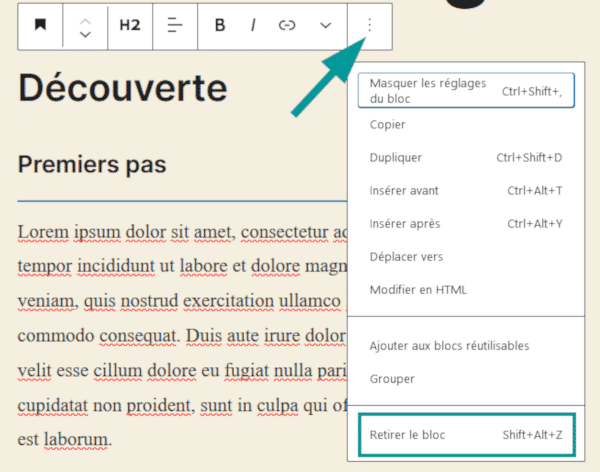
Pour supprimer un bloc Gutenberg, tu utilises le menu déroulant à droite de la barre d’outils puis Retirer le bloc ou la touche effacer (celle avec la flèche vers la gauche).

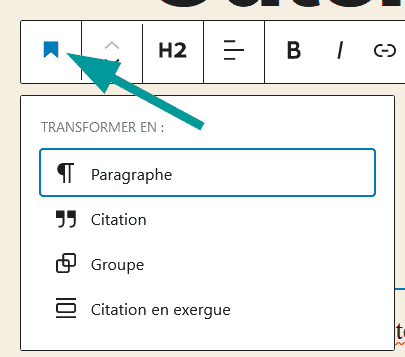
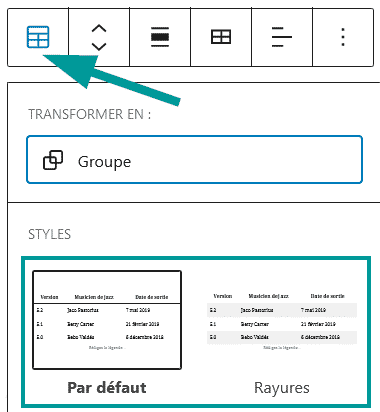
Pour changer le style d’un bloc, tu te positionnes en haut à gauche de ta barre d’outils.

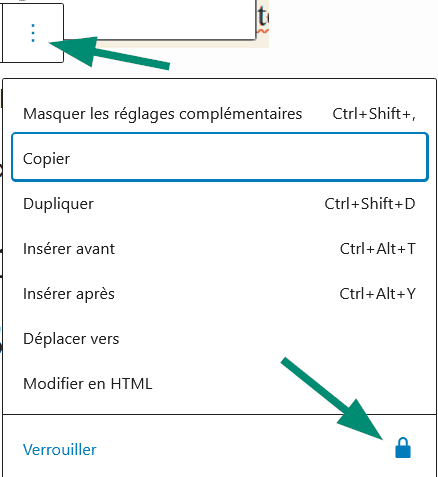
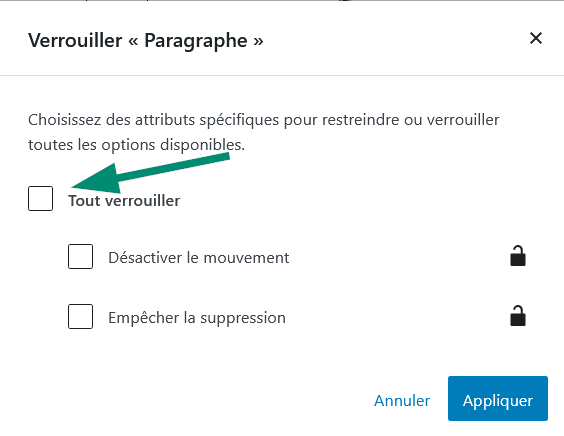
Tu verrouilles ton bloc pour éviter les modifications involontaires.

Tu empêches le déplacement ou la suppression.

Cette option peut-être utile pour proposer un modèle commun pour une équipe de rédacteurs mais ne te serviras pas au quotidien.
Difficile d’imaginer un site sans textes.
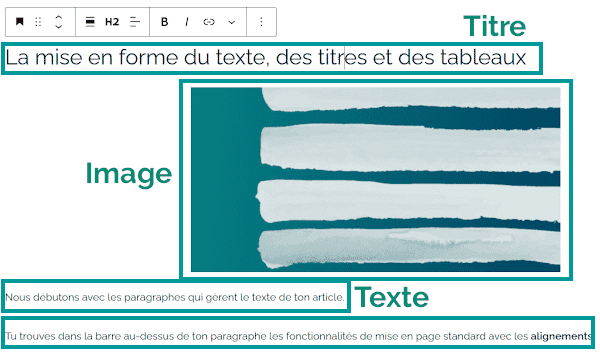
La mise en forme du texte, des titres, des listes et des tableaux

Les titres structurent ton contenu et facilitent sa consultation. Ils sont essentiels pour que Google comprenne les thématiques abordées dans ton texte.
Les titres et le permalien
Tu complètes le titre principal de ton article qui sera automatiquement en hiérarchie 1 (H1). Il est possible de mettre plusieurs titres H1 dans un article mais cela n’est pas souhaitable.

Tu enregistres le brouillon. Cette option apparaît dès que tu commences à travailler sur ton article.

L’url de ton article
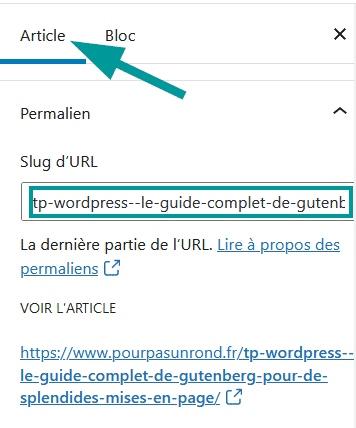
WordPress génère automatiquement l’URL. Ce permalien mérite d’être revu dans l’onglet Article du menu droit > Permalien. Tu retrouves l’ensemble des mots de ton titre séparés par des tirets.

Le plus court et compréhensible sera le mieux. Tu supprimes tous les termes inutiles pour conserver uniquement le mot-clé de ton article. Tu passes par exemple de « le-guide-ultime-des-tontes-ete-chiens-race-2026 » à « tontes-ete-chiens ».
Ton permalien sera toujours en minuscules sans accent avec les termes séparés par des tirets (touche du 6).
Aparté SEO : Je t’encourage fortement à installer une extension SEO comme Rank Math, Yoast ou SEOpress pour personnaliser le titre qui apparaît dans les résultats des moteurs de recherche.
La hiérarchie des titres
Tes lecteurs naviguent aisément entre les différents chapitres et trouvent facilement l’information recherchée à l’aide des titres.
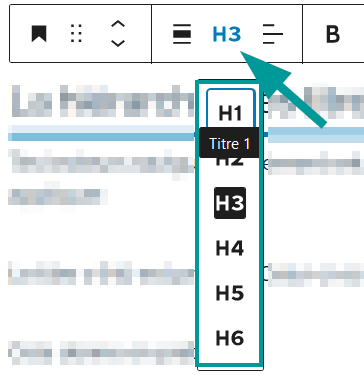
Tu sélectionnes le niveau de hiérarchie à appliquer. Le titre 1 (H1) est attribué automatiquement au titre principal de l’article. Mieux vaut ne jamais l’utiliser.

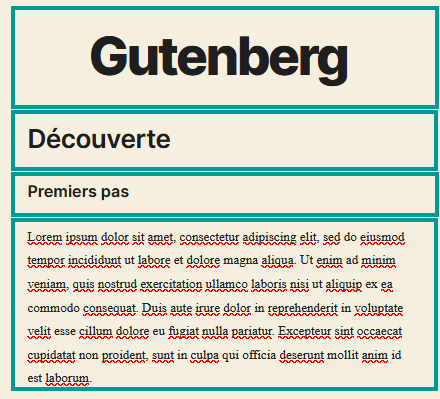
Cela donne en pratique :
- Mon premier sujet (Titre H2)
- Ma section 1.1 (Titre H3)
- Ma sous-section 1.1.1 (Titre H4)
- Texte (Paragraphe)
- Ma sous-section 1.1.1 (Titre H4)
- Ma section 1.1 (Titre H3)
Il est rarissime d’utiliser les titres au-delà du Titre 4.
Les niveaux de titres servent à structurer ton texte et pas pour la mise en forme. Tu perturberais la compréhension des moteurs de recherche.
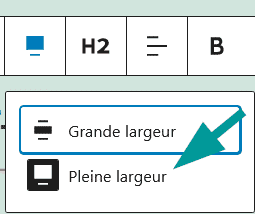
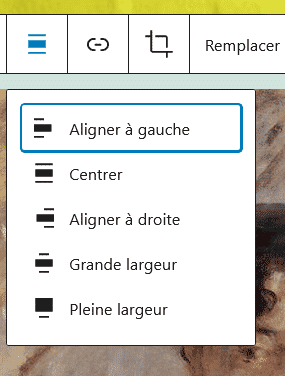
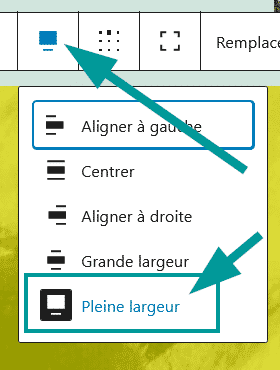
Il est possible de faire dépasser les titres de la zone de texte avec les options Grande largeur et Pleine largeur disponibles dans certains thèmes.

Tu colores et personnalises tes titres comme tu le souhaites. Nous voyons ces options tout de suite car elles s’appliquent à l’identique pour les textes.
La mise en forme des textes
Les paragraphes gèrent les textes de ton article. Tu trouves les fonctionnalités de mise en page standard dans la barre au-dessus de ton paragraphe.
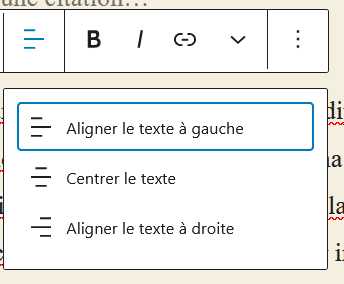
- Les alignements

- Les options de formatage directement accessibles : Gras | Italique | Lien

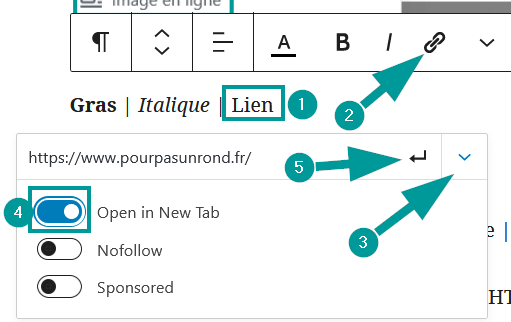
Pour ajouter un lien, tu sélectionnes ton texte et tu copies l’url (ou tu tapes des termes pour disposer d’une suggestion d’articles). Tu valides avec la flèche.
Tu ouvres ton lien dans un nouvel onglet en dépliant le menu.

Rank Math ajoute les options Ne pas suivre le lien (pour les moteurs de recherche) et Lien sponsorisé (directive de Google).

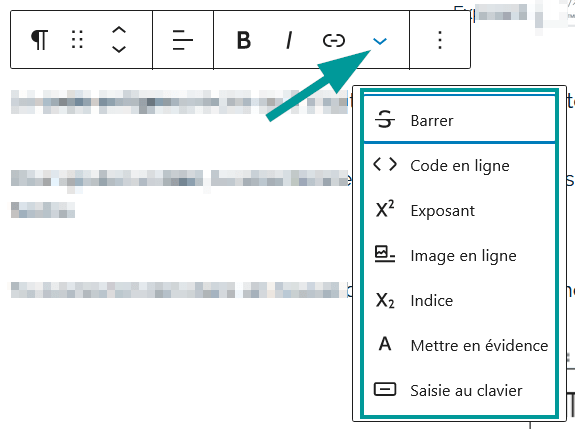
- Les options avancées de formatage

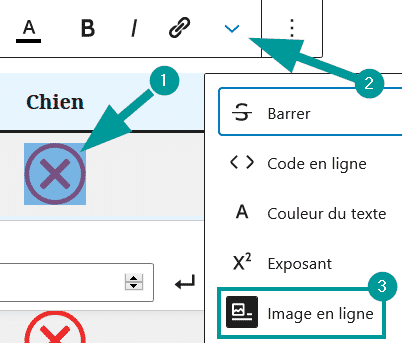
Barrer | Code en ligne | Exposant | Image | Indice | Mettre en évidence | Saisie au clavier
Le code en ligne évite que du code HTML ne s’exécute.
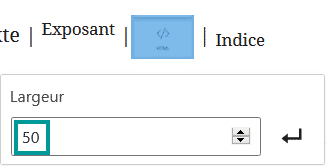
Les images intégrées dans le texte sont surtout utiles dans les tableaux. Tu cliques sur l’image pour indiquer sa largeur en pixels (cela ne fonctionne plus pour moi).

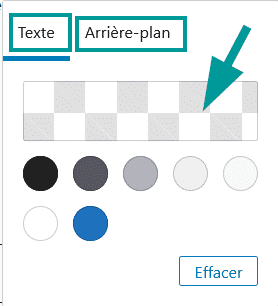
Mettre en évidence colore le texte sélectionné et le fond.

Tu cliques sur les paramètres pour préciser une teinte spécifique.

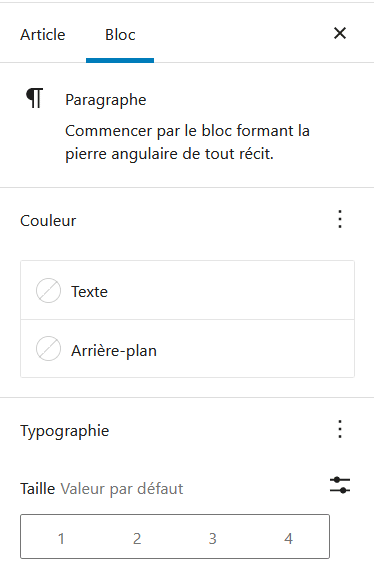
Tu disposes de fonctionnalités supplémentaires dans le menu de droite.
Les options supplémentaires pour personnaliser ton texte dans le menu
Les modifications s’appliquent pour l’ensemble du paragraphe.
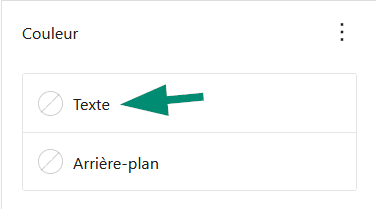
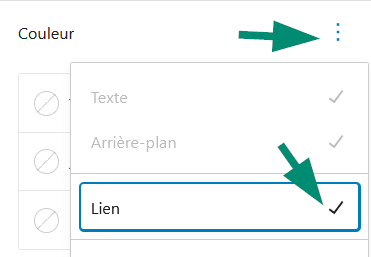
Couleur
Tu définis les couleurs du texte et de l’arrière-plan.

Couleur du texte
Couleur d’arrière-plan
Tu retrouves la couleur des liens dans les options.

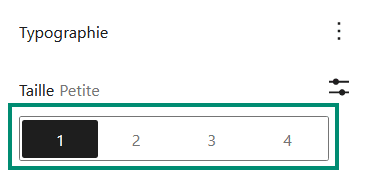
Typographie
Tu disposes de 4 tailles par défaut (petite, moyen, large et extra large).

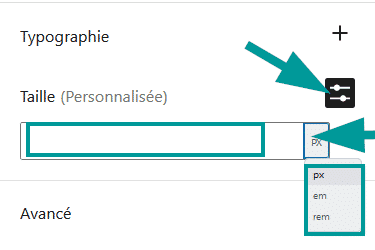
Tu personnalises la taille exacte dans les réglages (en pixels, em ou rem).

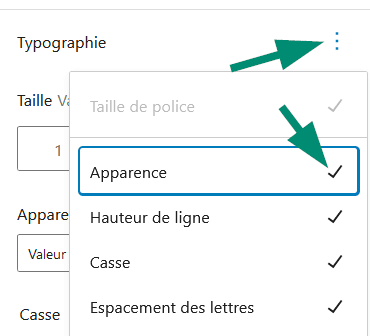
Tu disposes de 4 réglages supplémentaires dans les options.

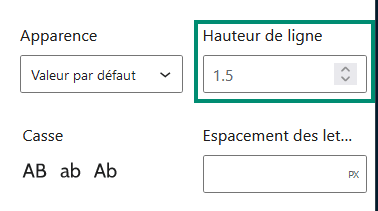
La hauteur de ligne exprime l’espace que prend ton texte en hauteur. Cela permet d’aérer tes paragraphes.

Ce texte est en hauteur de ligne 0.8.
Tu vois qu’il est compressé.
Celui-ci est en 2.
Les lignes sont distantes. Il est préférable d’effectuer ces réglages au niveau du thème et de ne gérer ici que les rares exceptions.
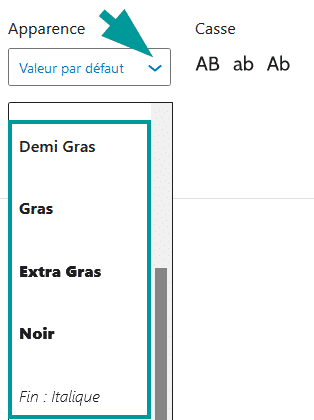
Tu sélectionnes la graisse de ta police et son style dans Apparence.

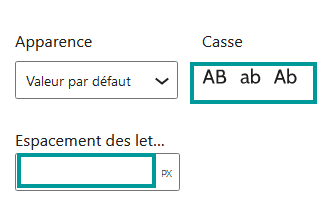
La casse modifie toutes les lettres en majuscules ou la première lettre de chaque mot. L’interlettrage ajoute un espacement entre chaque lettre.

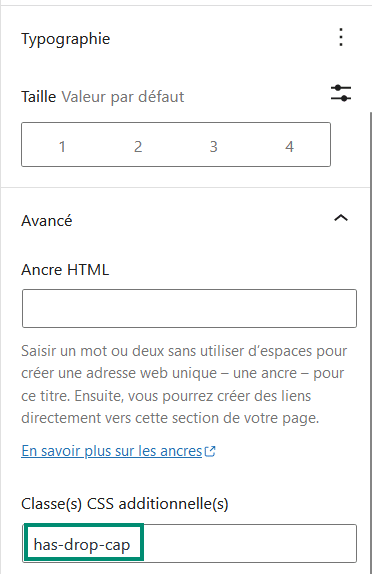
Lettrine
Cette option n’est plus disponible dans le menu.
T Tu affiches une lettre surdimensionnée (lettrine). Elle met en avant la première lettre de ton paragraphe dans un style magazine.
Tu ajoutes désormais une lettrine à ton paragraphe en indiquant has-drop-cap dans Avancé > Classe(s) CSS additionnelle(s).

Les listes aèrent la mise en page et évitent l’effet « pavé de texte ».
Les listes
Deux types de listes sont disponibles :

- la liste classique avec un point
- la liste ordonnée avec une numérotation
Tu organises la hiérarchisation avec les retraits.

- Point principal
- Sous partie
Tu modifies le chiffre de départ ou tu inverses l’ordre de la liste dans les options.
Les citations animent tes textes.
Les citations
Tu disposes de deux options pour les citations. Tu remarques un emplacement spécifique pour l’auteur est disponible sous le texte.
La citation classique

« Ceci est une citation d’une grande portée philosophique. »
Auteur inconnu
Tu annules la décoration avec le style Uni.

« Ceci est une citation d’une grande portée philosophique. »
Auteur inconnu
La citation en exergue met en valeur le texte en l’isolant du contenu.

Ceci est une citation hautement remarquable.
Auteur timide
Le bloc couplet est dédié aux paroles d’une chanson.
Les tableaux
Les tableaux facilitent la présentation de chiffres. Les colonnes sont plus flexibles pour la mise en forme des textes et des visuels.

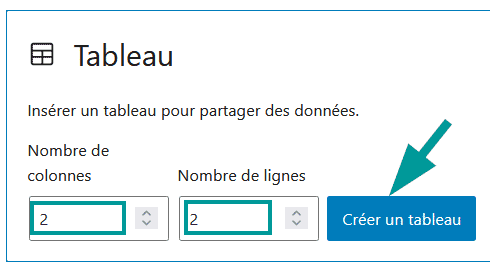
Tu configures le nombre de lignes et de colonnes.

| Ville | Chien | Chat |
| Paris | 356 | 23 |
| Bordeaux | 87 | 789 |
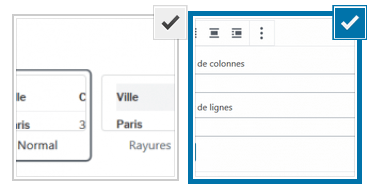
Tu ajoutes des bandes de couleurs pour marquer les lignes en modifiant le style.

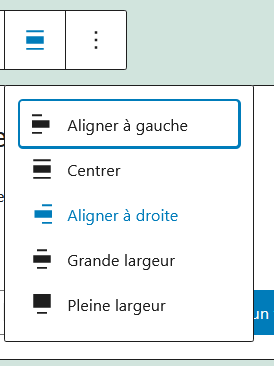
Tu gères l’alignement du tableau.

| Ville | Chien | Chat |
| Toulon | 58 | 98 |
| Paris | 356 | 23 |
| Bordeaux | 87 | 789 |
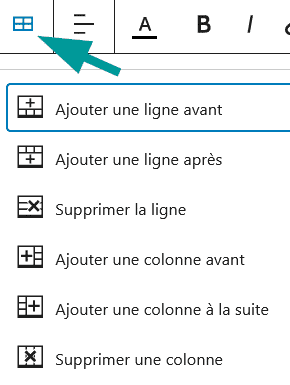
Tu ajoutes ou tu retires des lignes et des colonnes avec Modifier le tableau.

Pour ajouter une image, tu te places dans la case correspondante et tu utilises Image en ligne.

| Chien | Chat | |
|---|---|---|
| Autonome |  |  |
| Défense |  |  |
| Te mangera |  |  |
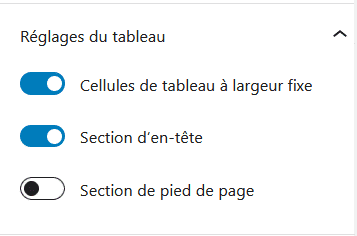
Tu disposes d’options supplémentaires dans le menu de droite. Je les ai utilisées dans le précédent tableau.
- Tu égalises la largeur des colonnes avec une largeur fixe.
- Section d’en-tête ajoute une ligne de titre affiché en majuscules.
- Section de pied de page me laisse dubitatif sur son usage.

Ta page se sentirait nue sans illustrations et animations.
Les images, vidéos, documents et boutons

Nous débutons par l’insertion d’une image seule.
Intègre une image
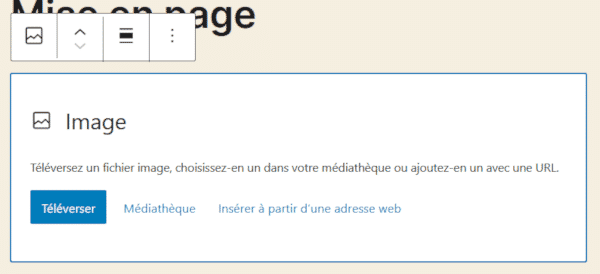
Tu sélectionnes le bloc Image et tu accèdes aux options d’insertion.


Une alternative sera de glisser directement ton image à l’emplacement souhaité.
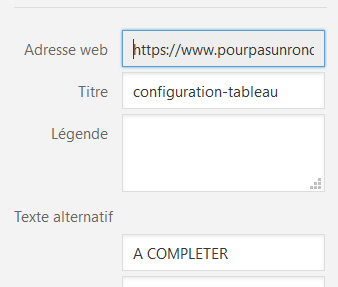
Tu complètes la description de l’image (texte alternatif) pour les personnes malvoyantes dans le menu de droite. Google n’arrive pas à comprendre les images et s’en sert pour présenter tes images dans Google Images.

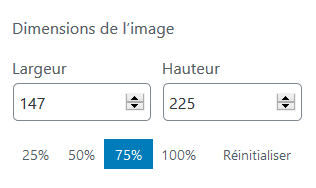
Tu ajustes les dimensions de l’image. Cependant, je te conseille d’adapter la taille en amont pour optimiser le poids des visuels et accélérer le chargement de ta page.

Tu ajoutes un lien à ton image exactement comme pour du texte.
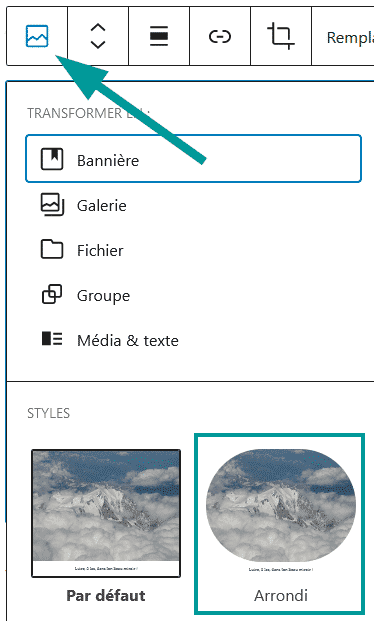
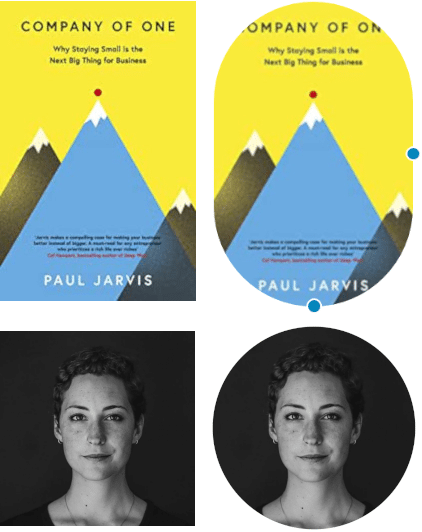
Tu arrondis ton image dans les styles de bloc.

Je trouve que l’arrondi fonctionne particulièrement bien avec les visuels carrés.

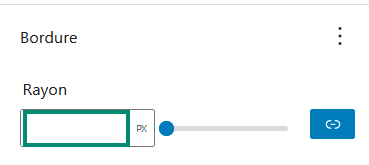
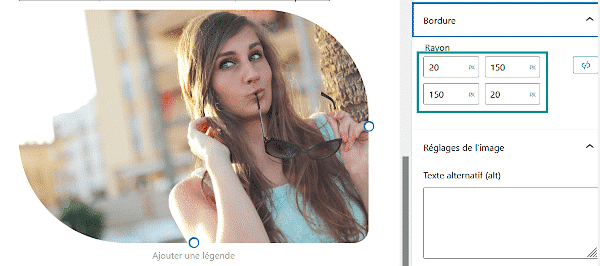
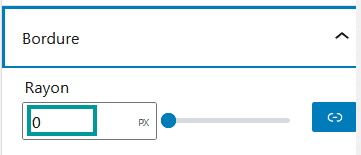
La gestion fine des arrondis se trouve dans Bordure.
Tu appliques le même effet sur les 4 côtés.

Tu laisses libre court à ta créativité en déverrouillant et en appliquant des rayons spécifiques pour chaque coin.

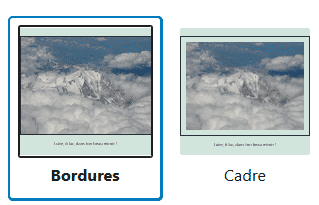
Tu disposes d’options de bordures et d’encadrés supplémentaires dans certains thèmes comme Twenty Twenty-One



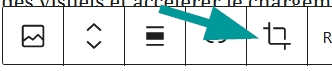
Il est possible de modifier l’image directement dans Gutenberg :
- Recadrer

- Zoomer

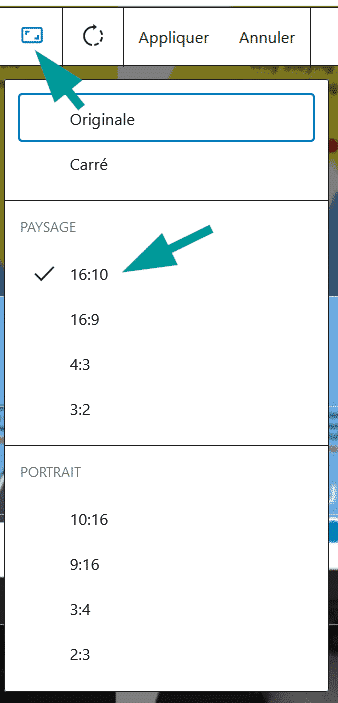
- Changer les proportions

- Pivoter

Je ne m’attarde pas trop sur ces options. Il s’agit à mon avis d’une fausse bonne idée. Le travail des images en amont permet d’optimiser la taille et de réduire au maximum le poids des images.
Dans les options des images, tu indiques le style d’intégration au sein du texte. Le rendu n’est pas toujours facile à maîtriser avec aligner à gauche et aligner à droite qui interfèrent avec le texte. Tu ajoutes des espacements pour éviter les interactions.

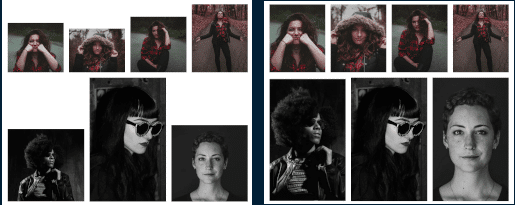
Je trouve le filtre duotone intéressant. Il apporte facilement une identité visuelle à ta page ou à ton site. Son avantage est qu’il n’alourdit pas ton site et permet même de l’alléger avec des visuels chargés en noir et blanc.
Mon image de base.

Tu ouvres les options des filtres duotone.

Tu appliques un des filtres prédéfinis.

Tu vois que la perception est complètement différente entre le filtre violet/jaune

et le noir/bleu pour la même photo.

Tu personnalises à tes couleurs en cliquant sur les deux extrémités pour indiquer la référence de ta couleur.


La galerie facilite la présentation d’un mur d’images.
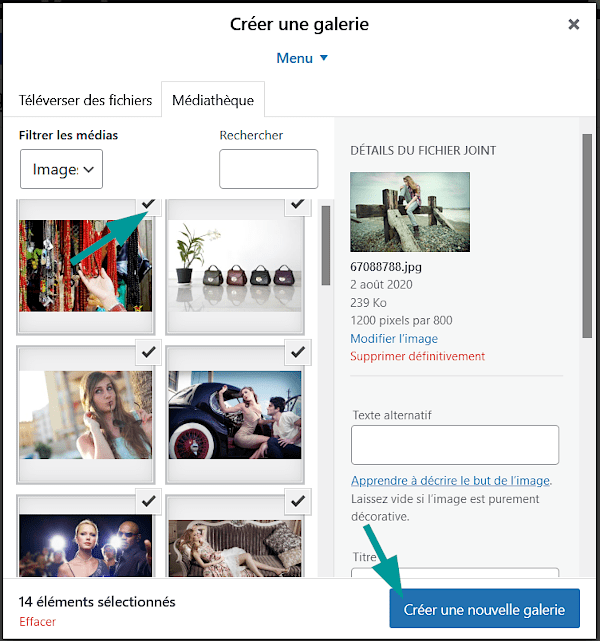
Présente plusieurs images dans une galerie

Tu charges tes visuels.

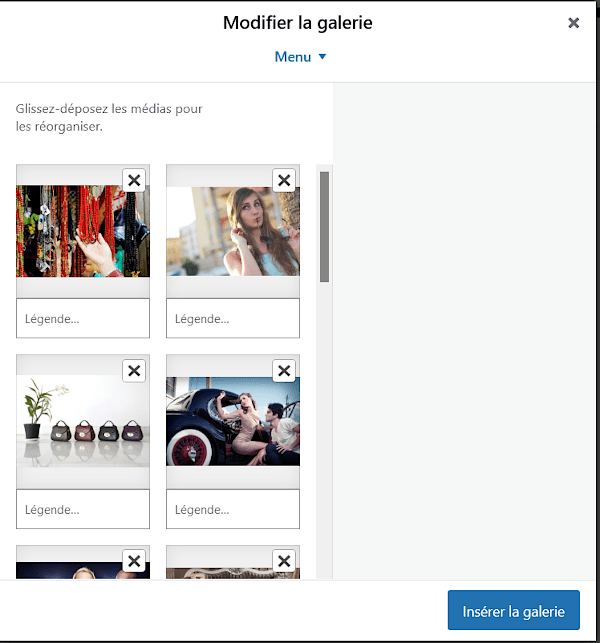
Tu organises l’ordre de tes visuels. Tu pourras les réorganiser ensuite dans le bloc.

Tu choisis le nombre d’images présentées en largeur.

Les visuels de la galerie se répartissent en largeur et s’ajustent automatiquement.

Je préfère charger les images dans la bibliothèque de médias en amont pour leur attribuer un texte alternatif.
Tu cliques tour à tour sur chaque image de ta galerie

et tu complètes le descriptif.

Chaque image est indépendante. Tu varies les effets comme tu le souhaites.
Tu gères l’espacement entre les visuels.

Tu disposes de l’option d’intégrer du texte au-dessus des images en transformant le bloc texte en bannière. Tu trouveras les explications concernant les bannières dans la suite de l’article.


Le procédé diffère pour les vidéos.
Intègre une vidéo
Il est possible d’intégrer une vidéo exactement comme une image.

Les vidéos sont extrêmement volumineuses. Elles saturent ton serveur et ralentissent ta page. Mieux vaut les charger sur des services spécialisés comme YouTube, Viméo, TikTok…
Tu les ajoutes à ta page à l’aide des contenus embarqués.
La démarche est similaire pour tous. Je prends l’exemple de YouTube. Tu complètes l’URL de ta source et tu valides avec Embarquer.

Je suis passé à une solution plus radicale dans mes articles. J’intègre uniquement une image de la couverture de la vidéo sur mon site avec un lien vers YouTube.
La bannière offre de nombreuses opportunités créatives.
Ajoute une bannière
Les bienfaits
de l’océan
sur la vitalité
Tu intègres, par exemple, des publicités vers tes produits ou services.

Tu choisis une image, une vidéo ou un fond coloré

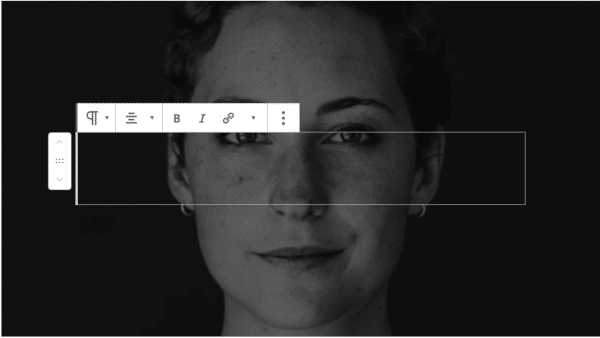
et tu insères du texte en superposition.

Tu précises la hauteur de la bannière.

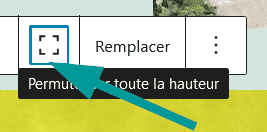
Tu peux également la mettre en pleine hauteur qui s’adaptera automatiquement à l’écran de ton visiteur.

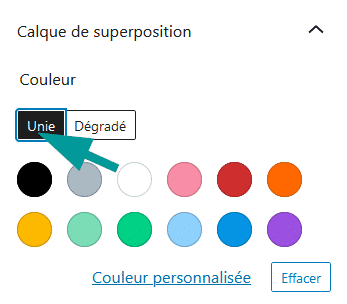
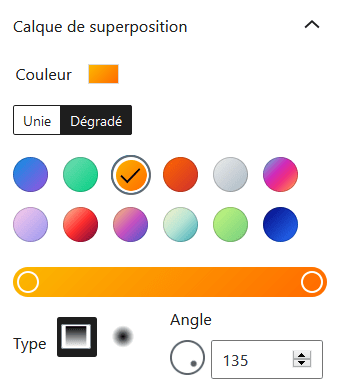
Un fond de couleur est appliqué sur le visuel pour accentuer la lisibilité. Tu personnalises ce calque de superposition avec la couleur de ton choix

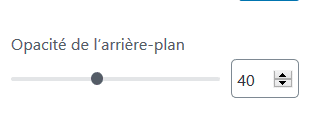
et son intensité avec l’opacité.

Il est possible d’appliquer un dégradé de couleurs.

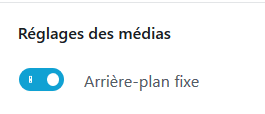
Tu ajoutes un effet de défilement de l’image sous le texte (parallaxe) en activant Arrière plan fixe.

Le rendu diffère en fonction de ton thème. Tu devras souvent réaliser plusieurs prévisualisations pour ajuster (y compris sur mobiles).
La bannière est parfaite pour être présentée en pleine hauteur. Celle-ci prendra la taille exacte de l’écran de ton visiteur.

Cela fonctionne parfaitement avec la pleine largeur pour couvrir tout l’écran.

Tu places les éléments dans l’espace.

Tu ajoutes les blocs que tu souhaites dans ta bannière comme dans une colonne. Tu tapes / pour faire apparaître le menu des blocs.

Le bloc fichier facilite la mise à disposition des documents sur ton site.
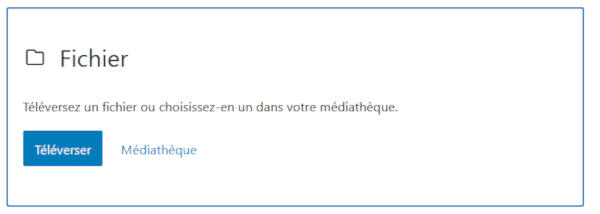
Les documents à télécharger

Tu charges le document à partager.

Le nom qui apparaît est celui du fichier.

Tu précises si tu souhaites que ton fichier s’ouvre dans un autre onglet dans le menu de droite.
Je te recommande d’héberger les fichiers dans des espaces de partage comme Google Drive pour ne pas alourdir ton serveur.
Tu indiques alors le lien de partage fourni par le site dans un bouton.
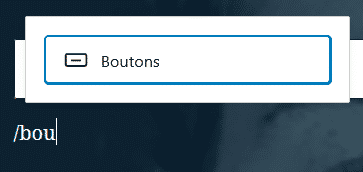
Les boutons

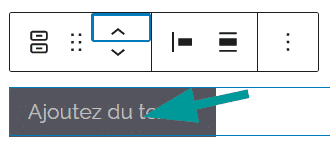
Tu inscris ton texte directement dans le bouton.

Tu indiques ton lien.

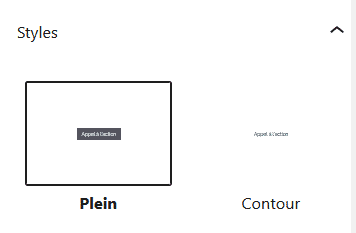
Tu définis le style de ton bouton. Contour se distingue du texte standard par une fine bordure.

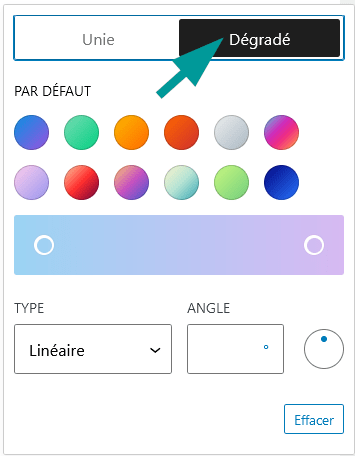
Tu personnalises les couleurs y compris en dégradés.

Tu règles l’arrondi des coins.

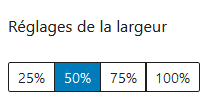
Tu indiques la taille du bouton avec les réglages de la largeur.

Tu retrouves la typographie comme les paragraphes.
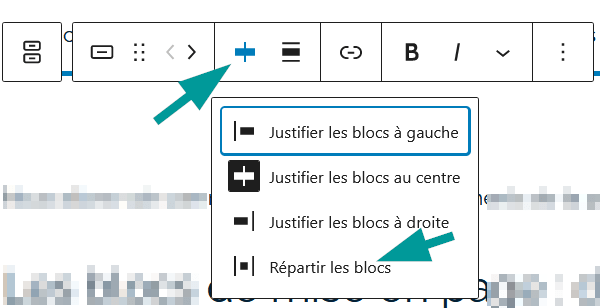
La fonctionnalité Centrer est présente quand tu sélectionnes le bloc en entier.

Tu disposes de l’alignement dans le menu du bloc.

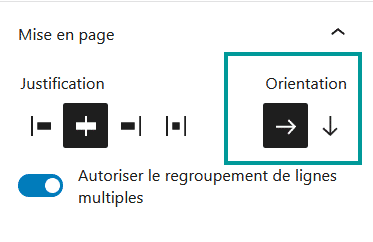
Orientation verticale
Nous allons voir comment agencer tous les éléments de ta page.
La mise en page : séparateurs, disposition, colonnes…

Les séparateurs et espacements aèrent et rythment l’espace.
Les séparateurs et des espacements
Les séparateurs soulignent les grandes parties de ton texte en complément des titres.

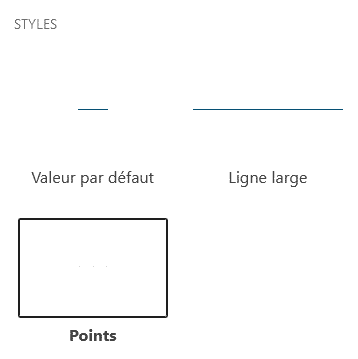
Tu définis le style.

Par défaut et large sont similaires chez moi.
Pointillés
Tu appliques la couleur de ton choix mais ne peux pas définir l’épaisseur sauf en passant par les CSS de ton thème.
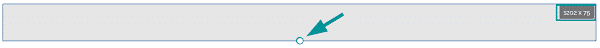
L’espacement incorpore des espaces vides pour aérer. Un espacement de 75 pixels est inséré sous ce bloc.
Tu règles la hauteur de l’espacement en pixels dans les options

ou directement sur le bloc.

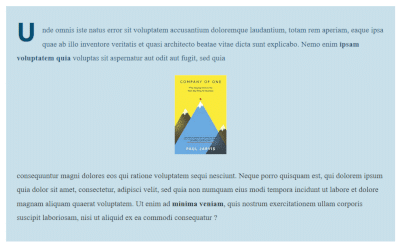
Accole du texte à une image
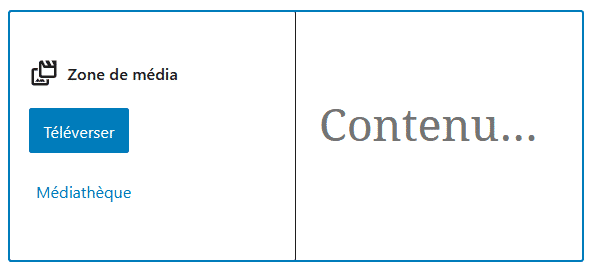
Médias et texte est prévu pour cet usage.

Les deux zones se gèrent exactement comme des blocs paragraphes et images standards.

Je n’avais pas compris l’intérêt de ce bloc avant de tomber sur cette particularité. Tu définis si tu souhaites positionner ton texte à gauche.

Cela se répercute sur ordinateur

mais pas sur mobiles.
C’est très pratique pour dynamiser ta présentation sans te retrouver avec un effet étrange sur téléphone.

Les colonnes seront plus flexibles pour les autres mises en page.
Les colonnes pour une mise en page souple
Les colonnes subdivisent ton bloc verticalement. Tu empiles les éléments à l’intérieur.

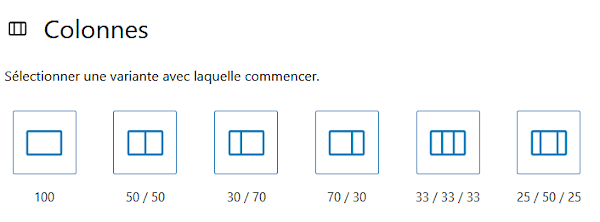
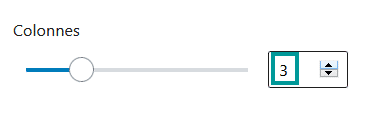
Tu sélectionnes ton nombre de colonnes.

Tu règles précisément la largeur en pixels ou en % des colonnes.

Tu ajoutes des colonnes supplémentaires en largeur dans le menu de droite. Cette option apparaît quand tu sélectionnes le bloc complet.

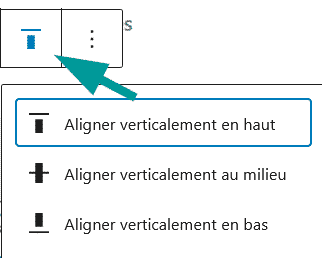
Tu gères l’alignement vertical au sein du bloc ou des colonnes individuellement.

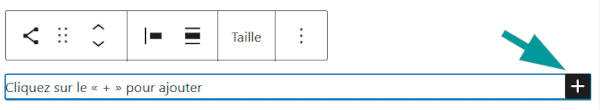
Tu cliques sur le + pour ajouter un élément.

Tu retrouves le + pour ajouter des blocs dans la colonne.

Tu personnalises les couleurs.

Les colonnes s’empilent sur mobile.

Un croquis avec les mesures aide pour placer les blocs si tu souhaites réaliser un ensemble audacieux.

Cette option est valable pour tous les blocs imbriqués mais s’avère particulièrement pratique pour les colonnes.
Tu peux remonter au bloc parent en survolant le symbole de ton bloc colonnes.

Les marges internes sont précieuses pour placer finement tes éléments et éviter qu’ils ne soient collés par exemple. Je les ai dans Twenty Twenty-Two/ Elles sont censées être disponibles pour tous dans la version 6.0 mais je ne les ai pas vues dans ma version de test.

Les effets de chevauchement dynamisent les mises en page mais ne sont disponibles que dans Twenty Twenty-One.


Lire la suite
Lire la suite ne concerne pas l’apparence de ton article. Tu définis la limite de la partie visible avant le bouton continuer la lecture sur ta page articles.



Nous avons fait le tour de tous les blocs dont tu auras besoin au quotidien. Je te propose d’approfondir ton usage.
Astuces et utilisations avancées de Gutenberg
Les codes courts intègrent des fonctionnalités avancées dans tes articles.
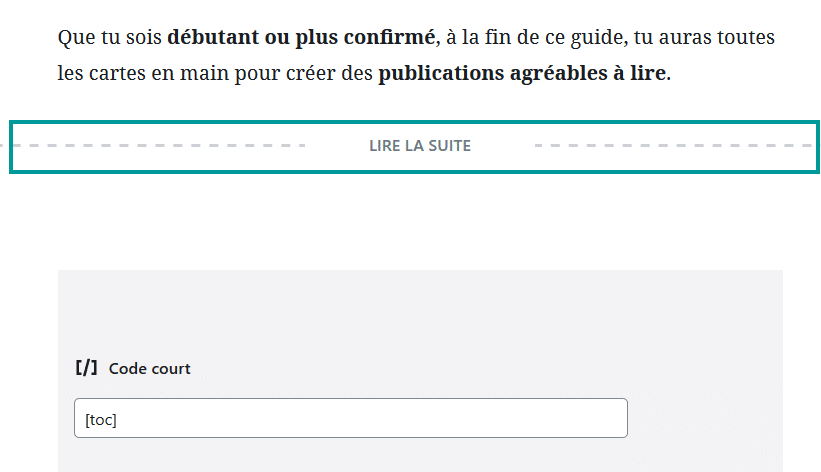
Les codes courts (shortcodes)
Les codes courts sont générés par des extensions. Je les utilise pour intégrer un formulaire, un sommaire et afficher le temps de lecture de l’article.
Tu copies-colles le code indiqué dans l’extension dans le bloc spécifique.


Cette option permet de diriger vers un endroit précis de tes publications.
Intègre des liens au sein de ton article
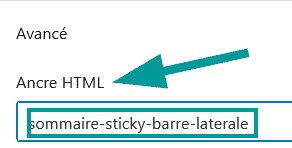
Tu retrouves dans les options avancées la possibilité de créer un point de repère sous forme d’une ancre HTML. Tu l’utilises pour créer un lien qui dirigera immédiatement sur cette section.
L’identifiant de ton ancre doit être unique et respecter les règles des URL (minuscules séparées par des tirets du 6).

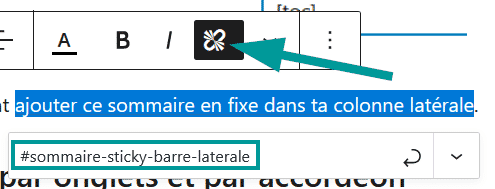
Tu indiques le lien interne en ajoutant un # avant l’identifiant dans ton article.

Tu peux réaliser des liens vers cette section depuis d’autres articles ou sites en ajoutant l’url complète sur le modèle : https://www.monsite.fr/article/#identifiant
C’est parfait pour les liens ponctuels. Pour les sommaires, des extensions automatisent le travail et font gagner un temps précieux.
Tu simplifies les éléments présents dans tes menus pour adapter Gutenberg à ton utilisation.
Personnalise l’interface de Gutenberg
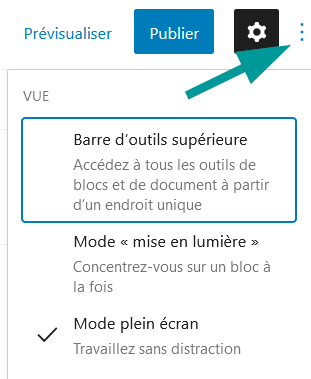
Tu disposes d’options avancées.

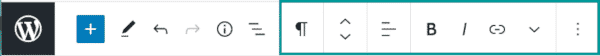
L’option Barre d’outil supérieure remonte le menu des blocs dans la barre principale.

Mise en lumière voile les éléments non sélectionnés.

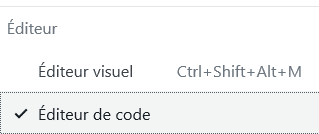
Tu passes dans une vue qui affiche le code HTML de ton article avec Éditeur de code.

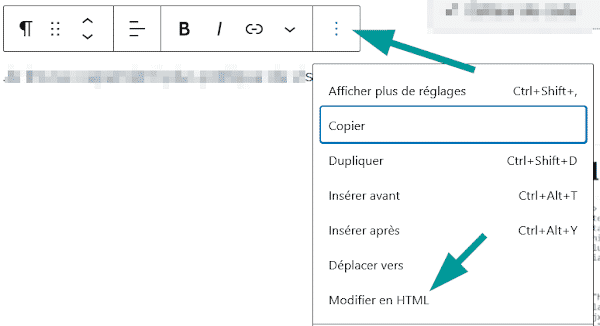
Pour les modifications au sein d’un bloc, il est plus pratique de visionner le code au niveau du bloc.


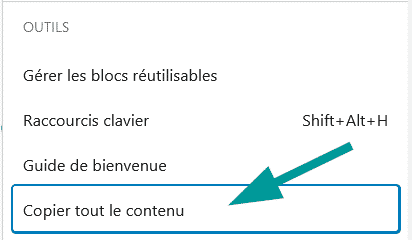
Copier l’intégralité du contenu facilite la tâche si tu souhaites déplacer un article.

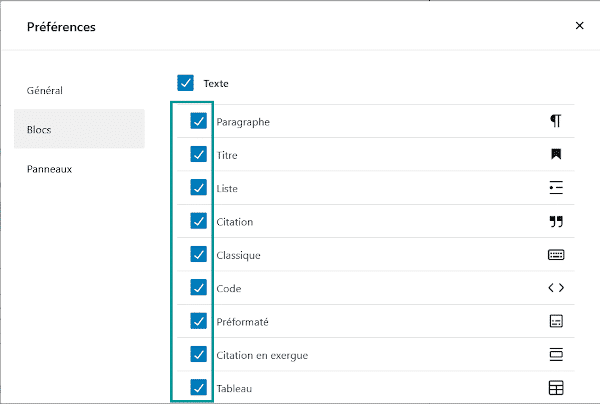
Tu désactives l’affichage des blocs que tu n’utilises pas dans Préférence > le gestionnaire de bloc.


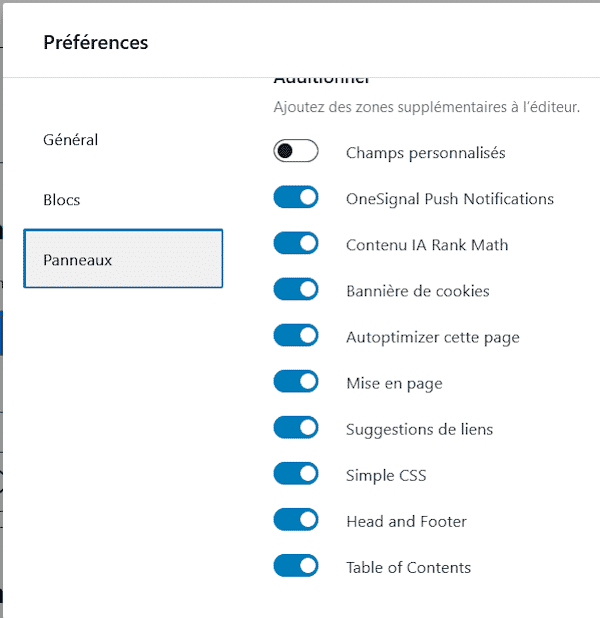
Tu personnalises les options présentes dans ton menu de droite dans Panneaux.

Un raccourci pour gagner du temps
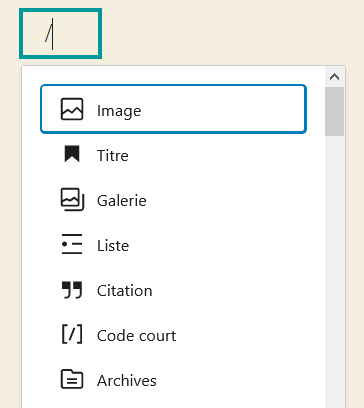
Tu sélectionnes directement le bon bloc en tapant / dans un paragraphe. La liste des blocs apparaît.

Tu continues la saisie avec les premières lettres du bloc pour filtrer. Par exemple pour intégrer une vidéo YouTube :

Insère des émojis
Tu as remarqué que l’éditeur ne propose pas d’émojis 😢. Ils sont pourtant parfaitement gérés par WordPress.
Tu les fais apparaître avec les raccourcis Touche Windows (à gauche de ALT) + ; ou Ctrl + Cmd + Espace sur Mac.

Ajoute un espace insécable pour éviter les coupures indésirables
L’espace insécable : &Gnbsp; (à copier sans le G en deuxième position)
Celui-ci s’ajoute dans l’HTML entre les lettres à maintenir ensemble en remplacement de l’espace.

Il évite ainsi les coupures disgracieuses en particulier avec la ponctuation et les chiffres.


Affiche une explication au survol d’un texte
Une note qui s’affiche au survol s’ajoute dans le HTML avec le code : <abbr title="Texte au survol" lang="fr">Texte à expliquer</abbr>
Gaufre
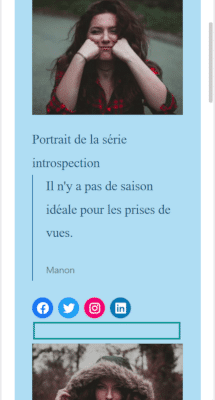
Les icônes des réseaux sociaux et services
De nombreux réseaux sociaux et services sont intégrés.

Tu cliques sur le plus

et tu choisis le réseau social que tu souhaites ajouter. La recherche facilite la tâche.

Tu intègres le lien vers ton réseau sinon ton bouton ne s’affiche pas.

Tu disposes de 4 tailles prédéfinies.

Tu choisis entre 3 styles :

Par défaut
Logo
Pastille
Tu personnalises tes couleurs.

Tu forces l’ouverture des liens dans un nouvel onglet.

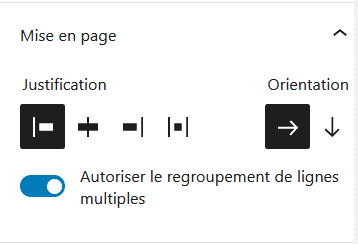
Tu gères l’alignement et l’orientation.

Les groupes pour des compositions complexes
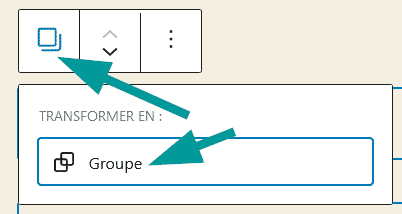
Tu groupes des blocs pour les gérer de manière globale. Tu appliques, par exemple, un fond de couleur.

Tu sélectionnes tes blocs avec MAJ et tu transformes en groupe. Tu peux également créer directement un groupe et ajouter les éléments à l’intérieur.

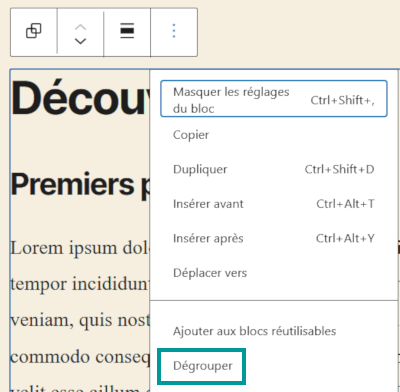
Tu dégroupes dans les options.

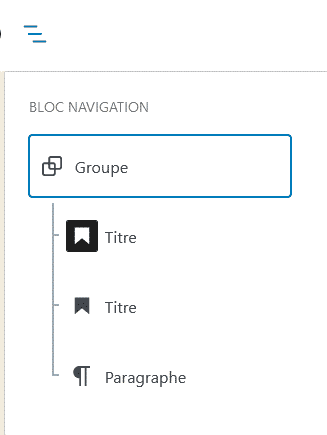
La vue en liste facilite la sélection des éléments d’un groupe.

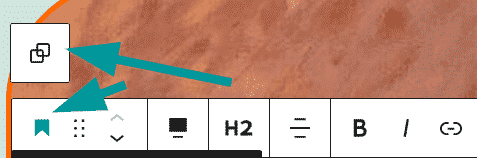
Une option très pratique : tu passes d’un clic au bloc parent d’une composition qui apparaît au survol du symbole du bloc.

Quand tu sélectionnes un bloc, le menu de gauche bascule pour dévoiler les options des blocs.
Les réglages sont spécifiques pour chaque type de bloc.

Les lignes pour disposer tes éléments comme tu le souhaites
Les lignes sont pensées pour organiser les éléments dans les groupes et les colonnes mais fonctionnent seules.

Tu ajoutes plusieurs blocs.

Tu les orientes comme tu le souhaites ensuite.

À l’horizontale
Ne loupez pas cette occasion
Jusqu’au 21 janvier
ou à la verticale.
Ne loupez pas cette occasion
Jusqu’au 21 janvier
Les compositions pour des designs prêts à l’emploi
Tu accèdes aux compositions en cliquant sur l’onglet spécifique. Tu choisis le style de bloc.

Tu cliques sur le modèle qui te plaît pour l’intégrer dans ton texte. Tu modifies chaque élément à ta convenance.

Le volume de modèles s’étoffe au fil du temps. C’est l’occasion de regarder comment sont agencées les compositions pour s’en inspirer dans ses mises en page. Je te recommande celles des en-têtes.
Les blocs réutilisables permettent de modifier simultanément des blocs présents dans plusieurs articles et pages différents.
Les blocs réutilisables
Chaque modification que tu opères dans un bloc réutilisable se répercute automatiquement dans l’ensemble des articles.
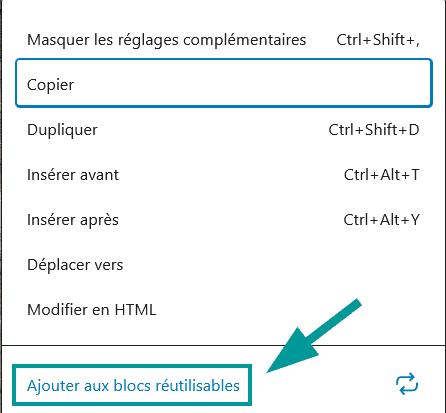
Tu sélectionnes le bloc et tu l’ajoutes aux blocs réutilisables dans les options.

Tu le nommes.

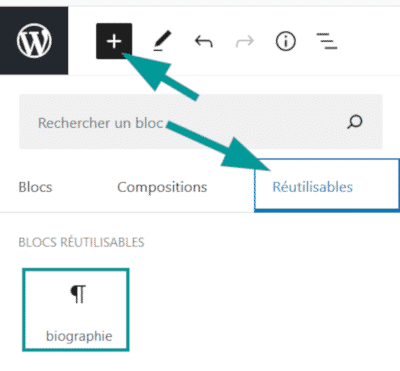
Tu le retrouves désormais dans l’onglet Réutilisables.

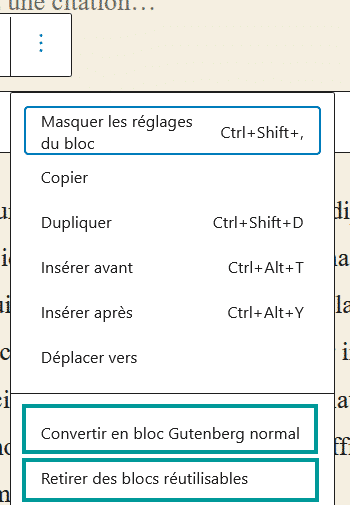
Pour apporter un changement, tu sélectionnes le bloc dans un des articles. Tu cliques sur modifier, tu effectues la modification et tu sauvegardes.

Tu le retires des blocs réutilisables dans les options.

L’extension Reusable Block Extented transforme directement un bloc réutilisable en composition.
Les articles les plus récents
Tu choisis le bloc Boucle de requête.

Tu sélectionnes un des modèles et tu cliques sur Choisir. Il est également possible de partir de zéro et de composer avec les blocs Thème.

Tu peux mettre en forme les différentes sections comme tu le souhaites : alignement, couleurs, taille… Les modifications seront appliquées sur tous les éléments.
Tu cliques sur le premier bloc et tu remontes sur Modèle de publication puis sur Boucles de requêtes pour accéder aux réglages.

Tu découvres les règles d’affichage :
- Éléments par page : articles affichés
- Décalage : pour les affichages sur plusieurs colonnes (par ex. : 2 articles sur la première colonne puis décalage de 2 pour avoir les 2 suivants en deuxième colonne)
Attention : certaines compositions sont organisées en colonnes indépendantes.

Les réglages dans le menu de droite :
- Le type de publication : article ou page
- Ordonner pour trier
- Exclure ou non les articles épinglés en début de page

et tu filtres les articles qui apparaissent à l’aide des éléments suivants :
- Catégories
- Étiquettes
- Auteur
- Mot-clé

Les blocs liés au full site editing
Les blocs rangés dans thème (en dehors des boucles de requêtes) sont faits pour l’édition de thème et n’ont aucune utilité dans les publications.

Conclusion
Tu disposes de toutes les options dont tu as besoin au quotidien pour dynamiser tes articles.
Gutenberg s’améliore au fil du temps et intègre de nouvelles fonctionnalités pour la mise en page sur WordPress. Il sert maintenant pour éditer l’ensemble du site des thèmes qui supportent le Full Site Editing.
Découvre un guide complet pour mettre en page sous WordPress avec Gutenberg. #wordpress Cliquez pour tweeterN’oublie pas d’installer une extension de référencement naturel comme Rank Math pour ajouter un titre et une description d’article qui apparaîtront dans les moteurs de recherche.

Les articles qui peuvent t’intéresser :
- 103 formules de titres d’articles
- Réduis le poids des images de ton site
- Crée des visuels personnalisés en 3 minutes avec un générateur de mockups
- Réalise facilement la page d’accueil de ton site
Retrouve tous les articles pour Créer seul ton site


Je partage mes apprentissages et mes expériences depuis 2017 avec + de 100 tutoriels et ressources.
Tu devrais trouver ton bonheur pour créer ta marque, construire ton site puis le faire grandir et développer ton entreprise sur pour pas un rond.
Jean
Comment fonctionne Gutenberg sur WordPress ?
Gutenberg, l’éditeur de WordPress fonctionne par blocs successifs pour composer la mise en page. Il offre de nombreuses possibilités pour créer des articles et des pages riches et dynamiques avec des colonnes, des titres, des textes et des images ainsi que de nombreux autres blocs.
Comment centrer les boutons sur Gutenberg ?
L’option de centrage des boutons se situe au niveau du bloc et non quand tu es dans les options du bouton.
Dois-je installer Gutenberg ?
Gutenberg est l’éditeur par défaut. Il est automatiquement activé à partir de la version 5.0 de WordPress sortie fin 2018.


61 réponses à “Utilise Gutenberg pour de splendides mises en page sur WordPress”
Bonjour,
Est-il possible de mettre l’image mise en avant en fond d’écran d’un bloc ?
Bonjour Jean,
Pour la typographie,l’option Lettrine est toujours disponible.
il faut cliquer à droite de Typographie sur les trois petit points et activer dans le menu l’option Lettrine.
Testé sur thème OceanWP.
Bonjour Alain,
Je te remercie de ta précision. Je note que la présence de la lettrine dépend du thème. L’option a complètement disparu pour moi sur Twenty Twenty-Two.
Excellente journée,
Jean
Bonjour Jean ! Merci pour toutes ces informations utiles !
Sais-tu si il existe un moyen d’appliquer les préférences d’affichages pour l’ensemble des utilisateurs de mon site web ? Je souhaite simplifier au maximum l’éditeur de post pour ceux-ci afin qu’ils n’aient qu’à remplir les custom post fields, les catégories et publier l’article.
Bonjour Willy,
Je ne connais pas la procédure pour bloquer les options des utilisateurs.
J’imagine que c’est possible en modifiant le PHP. C’est en dehors de mon domaine de compétences.
Excellente journée,
Jean
Bonjour Jean,
Une présentation claire de l’editeur Gutenberg, simple & incontournable pour la rédaction des articles.
Je confirme que les nouveaux paramètres de bloc(Marge interne & externe, Bordure) introduit depuis WordPress 6.0, ne sont pas encore activés selon les thèmes.
J’ai mis a jour cette extension: Editor Custom Color Palette du répertoire officiel
qui en particulier permet d’activer la prise en charge pour les thèmes de ces nouveaux paramètres.
Testé, fonctionne pour les thèmes: OceanWP,GeneratePress,Astra,Divi
Bonjour Alain,
Je te remercie de ta précision et de ta solution pour ajouter les marges dans Gutenberg. Je trouve étrange qu’ils aient parlé de cette option sans l’activer pour tous.
Excellente journée,
Jean
Bonjour Jean,
Pour mon site WordPress (Thème Popular FX), j’utilise l’éditeur PageLayer, que je combine avec plus ou moins de bonheur à Gutenberg.
Peut-être pourrez-vous me conseiller sur les points suivants :
1. J’ai 2 catégories d’articles, accessibles via 2 rubriques dans mon menu.
Mais quand je suis dans une rubrique, même si je visualise bien, au départ, les articles de l’une ou l’autre des 2 catégories, en bas, les boutons « Previous » et « Next » me renvoient à l’article précédent ou suivant, quelle que soit sa catégorie.
=> Savez-vous comment séparer les 2 catégories, s’il vous plaît ?
2. Dans ma page « Contact », je ne sais pas comment rendre obligatoire la saisie de l’adresse mail du visiteur et de son message, avant activation du bouton « SEND MESSAGE »,
3. Enfin, je voudrais pouvoir mettre en francais le texte de ces boutons (SEND MESSAGE, Previous, Next, Read More, …)
Merci si vous voulez bien m’aider.
Cordialement à vous.
Bonjour Marie Lise,
Les boutons “Previous” et “Next” sont gérés par ton thème. Il faudrait probablement ajouter du code PHP pour segmenter par catégories. Je te conseille de demander ce code à l’éditeur de ton thème.
Pour le formulaire de contact, cette option est présente dans la majorité des extensions. Il est souvent présent en case à cocher pour chaque champ.
Il faut traduire le thème pour disposer des textes en français. Tu peux regarder si une traduction n’est pas présente dans tes mises à jour ou utiliser une extension comme Loco Translate.
Magnifique week-end,
Jean
Bonjour Jean,
Félicitations pour cet article très bien détaillé et très pédagogique.
Je rencontre une difficulté sur l’intégration de lien Amazon pour monter un site en affiliation.
Les liens fournis ne s’affichent pas sur le site.
J’ai téléchargé le plugin iFrame, j’ai le site en https, j’ai testé tous les liens qu’ils donnent, j’ai désactivé les bloqueurs de pub du navigateur, j’ai testé sur wordpress et sur joomla, en local et sur serveur, j’ai testé les différents solution pour intégrer dans wordpress, html personnalisé, code court, paragraphe, contenu embarqué …
Mais rien n’a marché jusqu’à présent. Parfois, on voit que le site essaye, mais ça bloque.
Aurais-tu une petite idée ?
Par avance, merci de ton retour, Je vais te rajouter dans mes marques pages.
A +
Bonjour Lola,
Au vu de tes explications, tu cherches à masquer tes liens. Je ne peux pas t’aider à ce sujet.
J’intègre les liens en hypertexte, sur une image et dans un bouton. Je n’ai jamais rencontré de blocage.
Magnifique soirée,
Jean
Bonjour je débute avec WP. je suis hyper bloqué sur comment mettre un menu secondaire (un menu de navigation) dans ma colonne latérale du corps de ma page.
avec la partie footer ca bien marcher mais dans le corps de la page ça parait impossible
Bonjour Abdraman,
Cela va dépendre de ton thème qui ne propose pas forcément de colonne latérale et si tu as activé la présence d’une colonne latérale (ou plusieurs) dans les options.
Dans Apparence > Widget
Tu déplies ta colonne latérale.
Tu glisses dedans le bloc Menu de navigation et tu sélectionnes ton menu.
Magnifique soirée,
Jean
Bonjour,
Je debute totalement au niveau blog et surtout word press.
Je rencontre un probleme au niveau de l’enregistrement de mes articles. En effet, si je clique sous un element d’un de mes menus, je ne retrouve pas mes articles. Exemple : sous mon menu J’adore j’ai un sous element qui s’intitule « mes livres préférés ». Mes articles sont bien sous mon blog (je les retrouve dans les derniers articles ou page d’accueil) mais pas sous « mes livres préférés ». Je pense que c’est un probleme de catégories, mais j’ai tout testé. Sans succès. Si vous avez une idée, je suis preneuse. Je vous remercie par avance. Bravo pour votre blog/site, je découvre le travail de titan pour le faire vivre, et cela fait du bien de lire un article « parlant ».
Bonjour Sabine,
Tu sélectionnes les catégories pour chaque article dans le menu de gauche.
Si les articles sélectionnés ne remontent toujours pas, tu as peut-être changé l’intitulé de ta catégorie. Le plus simple est de revenir dans le menu et de refaire l’opération avec la catégorie.
Magnifique fin de journée,
Jean
Bonjour, voici la 43ème réflexion et surtout …un grand merci pour cette article. J’ai trouvé comment résoudre un problème (récent) : l’impossibilité pour moi désormais d’intégrer une vidéo YouTube sur mes articles. Je viens de contourner la difficulté en insérant une bannière + une image + le lien de ma vidéo. C’est dommage car j’aime bien la fonction de Gutenberg pour insérer un bloc vidéo YT … Mais bon l’astuce marche !!! Bravo pour tous ces tutos.
Bonjour Christine,
J’utilise les bannières pour la performance de la page.
Je ne vois pas pourquoi tu ne peux pas intégrer une vidéo YouTube avec le bloc dédié. L’affichage peut être bloqué pour le gestionnaire des cookies tant que le visiteur n’a pas accepté les cookies publicitaires mais cela n’empêche pas l’intégration.
Magnifique journée,
Jean
Bonjour, comme dit plus haut, c’est juste n’importe quoi de dire que l’éditeur classique ne sert à rien. Er mode HTML, il parait de rédiger très rapidement du contenu sans se prendre la tête (et avec un éditeur externe si on le désire genre compatible langage Markdown). Autant je peux comprendre l’intérêt de Gutenberg pour une page de présentation où il faut réfléchir à la forme autant Gutenberg c’est juste une perte de temps à multicliquer pour des choses basiques.
Il est d’ailleurs clair que cet article n’utilise aucune des fonctionnalités de Gutenberg, se contentant d’aligner textes et images sans effet particulier. Comme 90% des contenus de blogs rédigés sous WP.
Néanmoins, je tiens à saluer l’effort de présentation (qui démontre la complexité du truc au passage) qui est bien utile quand on veut faire justement une belle page.
Bonjour Li-An,
Je te remercie de ton retour sur Gutenberg.
Je comprends ton point de vue. Je sais qu’il est impossible de convaincre des utilisateurs de longue date qui ne souhaitent pas quitter l’environnement qu’ils maîtrisent parfaitement.
Je confirme que je n’utilise pas les fonctionnalités avancées de Gutenberg dans la grande majorité de mes articles en dehors des colonnes. C’est d’ailleurs pour cette raison que je conseille aux débutants d’utiliser Gutenberg directement car il permet de rédiger à la volée et d’intégrer des images comme l’éditeur classique.
Magnifique journée,
Jean
Bonjour Jean,
Je découvre votre article « Gutenberg » à l’instant et vous félicite pour ce tuto pédagogique. Rédigé comme tel, il aidera bien des blogueurs à s’émanciper dans leurs créations.
Je vous souhaite bonne continuation et encore merci pour ce travail fourni et mis à disposition.
Belle soirée à vous,
R-ances
Bonsoir R-ances,
Je te remercie de tes encouragements. Je viens de refaire l’article et j’ai cherché à simplifier au maximum les explications pour que chacun puisse y trouver son compte. Je suis heureux que tu aies trouvé ton bonheur.
Magnifique soirée,
Jean
Super, merci pour toutes ces explications, ça m’aide beaucoup!
Bonjour Sébastien,
Je suis heureux que tu es trouvé les informations que tu cherchais.
Je te remercie de tes encouragements qui me motive à poursuivre.
Magnifique journée,
Jean
Bonjour Jean,
Je débute en wordpress suite à une longue auto-formation complète sur wordpress, html5 et CSS3. C’est avec attention que Jai lu ton article qui j’avoue je n’y comprends rien.
Par exemple, tu proposes des codes CSS à placer dans les fichiers CSS du thème. Ok j’en ai plein mais je suppose qu’il s’agit du CSS nommé « all ». Ce que je souhaite faire c’est l’implémentation d’une boite astuce ou notification sur mes articles, en bloc préformaté en quelque sorte que les éditeurs utiliseront. qui ressemblerait à une zone de texte avec un icone dédié à gauche. Ton article me semble difficile à comprendre car , malgré plusieurs heures à essayer de pratiquer ton tuto, je n’y suis absolument pas arrive. Par exemple le fichier icone télechargé sur le site que tu proposes n’est pas reconnu pour le téléversement. Je n’arrive pas à placer deux colonnes côte à côte sans espace pour réaliser une zone image et une zone texte avec le même fond couleur.
Bref, malgré ma nouvelle connaissance de la hiérarchie des Template, des nouvelles fonctionnalités de html5 et CSS3, il m’est impossible de comprendre ton tuto a partir de la section met en page.
Ton côté geek a prit le dessus et tu n’a pas pris conscience qu’un débutant a besoin d’un maximum de détail. C’est un exercice difficile mais nécessaire, j’en conviens.
Il me reste un gout amère suite à la lecture de tes conseils, alors que pourtant j’y ai consacré beaucoup de temps.
Peut être pourrais tu me guider pour réaliser une boite de notification préformatée utilisable en tant que bloc avec guttenberg par exemple
je te remercie du temps que tu passes à nous aider
Bonjour Cyril,
Je comprends ta frustration. J’ai passé plus d’une journée pour la création de mes boîtes d’information avec de nombreuses itérations.
J’essaie de donner le maximum de détails mais effectivement c’est complexe de communiquer certaines notions pour qu’elles soient utilisables par tous.
Pour les notifications, je te propose une idée plus simple à mettre en œuvre. Tu installes l’extension Stackable qui propose des designs préformatés dont des blocs notifications qui fonctionnent bien. Tu vérifies que l’icône est bien pris en charge car ce n’est pas toujours le cas.
Magnifique journée,
Jean
Bonjour,
j’ai le même problème que Lisa à savoir que j’ai un espace entre mes blocs qui est très disgracieux. Je n’arrive pas à voir comment le supprimer. Avez vous un conseil ou un bout de code à mettre pour enlever cet espacement disgraceux entre mes blocs ?
merci par avance
Bonjour Pauline,
Tu peux jouer avec les marges internes et externes de tes blocs (margin et padding). Le plus simple est de passer par inspecter l’élément du navigateur pour réaliser des tests.
Il est possible d’appliquer les CSS au niveau du site ou bloc par bloc.
Magnifique journée,
Jean
Merci beaucoup pour toutes ces informations. Je débute sur WordPress et je dois dire que malgré ma formation, il y avait encore quelques lacunes. Avec ton article, j’ai appris et compris beaucoup de choses. Tout est expliqué clairement dans un langage clair et « français » (pas de geek) Tu es vraiment dans le don… ç’est rare .. donc ça mérite d’être souligné ! Top 🙏👍
Bonsoir,
C’est un grand plaisir si cet article t’a été utile. Je cherche effectivement à utiliser le plus possible des termes accessibles. Il faut se rendre à l’évidence je commence à geeker un peu avec le temps passé sur le site mais j’essaie de me soigner.
Magnifique soirée,
Jean
Bonjour et merci pour ce magnifique article très complet !
J’ai une question, je viens d’installer Worth The Read et je n’arrive pas à avoir un texte aéré lorsque je veux mettre « # min de lecture » sous mon titre. Les lettres sont collées les unes aux autres.:/ Je m’arrache les cheveux depuis 1/2 h.
Auriez-vous un conseil?
Merci
Lydie
Bonjour Lydie,
Je n’ai pas rencontré ce problème quand j’utilise le code court.
Tu peux peut être contourner en indiquant uniquement # dans le texte à afficher. Tu disposes de ton texte comme tu le souhaites avec quelque chose comme [wtr-time] de lecture.
Magnifique journée,
Jean
C’est terrible cette manie qu’ont certains de trouver formidable ce qui est nouveau et de décrier l’ancien !
Personnellement, j’ai été séduit par WordPress voilà 10 ans en raison de sa simplicité d’utilisation.
Là, on entre dans un délire d’informaticien.
Je ne comprends rien au nouveau système et n’ai pas envie de me lancer dans de longues études ou des changements de CSS ou autre… Quel ennui !
Libre à vous d’adorer ce nouvel éditeur, bien entendu, mais je pense que je ne suis pas le seul à être plus qu’agacé d’être obligé de se plier à la technique, alors que cela devrait être l’inverse.
Même l’éditeur Classic ne fonctionne plus. Ainsi, par exemple, je ne peux plus déplacer une image dans mon article.
Je crains de bientôt abandonner mon blog.
Bien cordialement
Bonjour Gabin,
Je te remercie de ton commentaire.
Je comprends ton point de vue. Gutenberg modifie profondément la gestion des articles. J’ai également été dérouté à son apparition.
Cependant, comme tu t’en doutes, je suis favorable à cette évolution car elle offre des possibilités de mise en page qui agrémentent la lecture des visiteurs.
Je trouve dommage d’abandonner ton blog.
J’ai échangé avec des utilisateurs de longue date de WordPress réticents à passer sur Gutenberg. La grande majorité a reconnu que c’est l’histoire de quelques jours avant de retrouver ses aises.
Je te souhaite une merveilleuse journée,
Jean
Bonjour
Merci pour ce que vous faites. Cependant j’ai un problème ( très facile je pense mais étant novice …) voilà, sur mon site internet j’ai une page article. Quand je clique dessus j’ai donc cette page avec une liste de mes titres (blog list )d’articles. Mon problème est le suivant j’aimerai avoir une image mise en avant au niveau de chaque titre d »article (ex: une image de chocolat, le titre : le chocolat et ses bienfaits) et ensuite quand je clique sur le titre j’accède à la page de mon article en entier
Mon souci est le suivant, je n’arrive pas à mettre une image mise en.avant ( et ceux malgré la boite « image mise en avant « ) rien n’apparait , que faire ?
Merci de votre aide
Bonjour Jehanne,
Le design de la page article qui intègre automatique tous tes articles est géré par le thème et son apparence variera en fonction de celui que tu as choisi.
Il est très rare que les thèmes n’illustrent pas cette page d’un visuel. Ils reprennent en général le visuel général de l’article (Image mise en avant) que tu intègres dans chaque article dans la colonne de gauche de l’éditeur.
Belle journée,
Jean
Bonjour Louis,
Je ne me suis jamais posé cette question.
Tu trouveras, je pense, la réponse dans cet article : https://forums.commentcamarche.net/forum/affich-30249027-gerer-une-couleur-de-fond-par-categorie
Belle journée,
Jean
Bonjour Louis,
Gutenberg ne gère que le contenu dans les articles.
La couleur de fond va se régler au niveau de ton thème. Tu peux modifier la couleur directement dans les paramètres de personnalisation de certains thèmes.
Si tu ne disposes pas de cette option, tu intègres les CSS dans ton thème enfant ou dans Apparence > Personnaliser > JS/CSS personnaliser.
J’avais par exemple
/* couleur du fond */
.site-content {color: #FDFDFD!important;}
sur Twenty Seventeen avant de passer à OceanWP qui le gère dans les paramètres.
Belle Journée,
Jean
Bonjour Jean,
Merci beaucoup pour ta réponse qui fonctionne!! Et je voudrais faire une couleur de fond différente par catégorie… mais je ne sais comment faire… si je fais .pages-films { background-color: #0C0C0C;
}, cela ne fonctionne plus…
ps: j’ai eu un peu de mal à retrouver cet article, il n’y a pas de lien dans la page du mail ou c’est ma boite mail qui l’enlève?
merci de ton attention… Bonne Journée
Louis
Bonjour Jean,
Merci pour ce développement de Gutenberg qui m’a appris à positionner une class, cela faisait des semaines que je cherchais!… Du coup cela me permet une grande liberté de construction grâce à ses outils…J’ai voulu changer la couleur du fond de page sur une catégorie d’articles…Je ne suis pas arrivé et sur Gutemberg, on peut rajouter une class que sur les blocs… Comment faire pour changer la couleur du background sur la page entière…? Merci et bonne continuation…
Bonjour Jean,
Je te remercie pour cet article hyper complet.
Pour dire vrai, je n’ai pas tout lu de manière systématique, mais je me suis baladée avec plaisir dans les différentes sections. J’utilise principalement les fonctions de base d’abord parce que j’utilise Gutenberg que depuis quelques mois (j’étais restée sur l’éditeur classique) ensuite pour « aller plus vite » car j’écris de manière régulière pour un public plutôt demandeur et friand. Mais j’ai envie maintenant d’aller plus loin. Je me rends compte par exemple que je n’ai jamais mis de tables des matières dans mes articles, ce qui était l’objet de ma recherche qui m’a amenée sur ton site. Ce sera mon prochain défi mais avant cela je vais me laisser porter et découvrir tes autres articles 🙂
Hélène,
La mise en place d’un sommaire ne prend que quelques minutes avec Easy Table of Content.
Le plus long est de revenir sur chaque article pour l’intégrer.
L’amélioration d’un blog se réalise par petites touches qui font de grands résultats au final.
Je te souhaite une merveilleuse soirée.
A bientôt,
Jean
Merci Jean pour cet article très complet !
J’ai un problème c’est un espace blanc sous mon bloc colonnes et le bloc suivant. C’est assez disgracieux et ça m’énerve… Je suppose que c’est le thème ?
Il faut que j’essaie de créer mon propre thème au moins je n’aurais plus ce problème, mais j’avoue ne pas m’en sentir capable…
A bientôt,
Lisa
Bonjour Lisa,
Tu disposes d’options plus simples avant de sortir l’artillerie lourde.
Le plus simple : tu peux demander à ton entourage s’ils remarquent un problème dans la barre latérale de ton site. S’ils n’ont aucune idée de quoi tu parles, le mieux est d’avancer. Ton temps sera plus productif.
Tu peux modifier les CSS de ton thème pour régler ce problème.
Tu peux changer de thème et en trouver un qui corresponde à tes attentes.
Belle journée,
Jean
Bonjour Philippe,
Je te remercie de ce gentil commentaire.
La créativité est libérée avec Gutenberg et les fonctionnalités additionnelle.
Belle journée,
Jean
Bonjour Jean,
Merci pour ton article; simple, pratique et qui va à l’essentiel; bref que du bon.
Philippe
Bonjour,
Confinée, j’ai décidé de tenter l’aventure et de me lancer dans la création d’un site.
Le projet est ambitieux car je « bidouille » en informatique et bien que je maîtrise à présent assez bien l’univers de la bureautique (Word, Excel, Adobe…), le monde d’internet est bien plus vaste et nébuleux pour moi.
Après plusieurs jours de recherches, je tombe enfin sur ton site : une véritable « boîte à outils de première nécessité ». Terminées les longues heures de bidouillages seule sur mon tableau de bord ces derniers jours !
Alors, un grand merci à toi.
Je pense que je repasserai par ici souvent.
Dju
Bonjour Dju,
Je te remercie de ton commentaire. Cela fait plaisir.
C’est une excellente chose de profiter de la situation pour créer et apprendre.
Belle journée,
Jean
Bonjour,
Merci pour cet article. Je rage quand même bien souvent, même si je m’habitue. Impossible d’aller à la ligne comme on veut, cela fait tout de suite de gros écarts, dès qu’on fait une modif on perd un temps…
Mais bon.
Question du moment : insérer un pdf : comment faire ? Je dois obligatoirement le transformer en jpg ?
Merci beaucoup d’avance, et bonne journée !
Stéphanie
Bonjour Stéphanie,
Pour intégrer un PDF dans tes articles, tu peux le glisser depuis ton ordinateur.
Il apparaitra automatiquement comme un lien pour l’ouvrir accompagné d’un bouton pour le télécharger.
Si tu souhaites que tes PDFs s’affichent directement comme une image, tu passes par une extension comme https://wordpress.org/plugins/pdf-embedder/
Pour les mises à la ligne, tu disposes de l’option MAJ + ENTREE qui ne crée pas de nouveau paragraphe. Les espacements des paragraphes sont définis dans les CSS de ton thème et peuvent être personnalisés.
A bientôt,
Jean
Bonjour Jean
Belle idée que ce sommaire en sidebar et surtout toutes les infos pour le réaliser.
Comme le disait Joke dans un commentaire, j’ai eu quelques difficultés à passer sous le nouvel éditeur.
Pas à cause de son fonctionnement qui est assez simple en fait, non car j’avais une habitude, celle de rédiger mon article dans un fichier HTML, corriger mes fautes, d’insérer mes balises et tout et tout, pour faire juste un copier/coller dans l’ancien éditeur. Hélas ce n’est plus possible !
Bonjour François,
C’est toujours un investissement de réorganiser sa méthode de travail.
Tu ne peux plus coller de l’HTML mais tu peux continuer à écrire ton texte et le corriger puis le coller dans Gutenberg pour la mise en page.
Je te souhaite une belle journée.
A bientôt,
Jean
Hello Michel,
Je te remercie de ton commentaire.
Je comprends que tu aies mis l’article dans ton marque page. Il est plutôt costaud.
A bientôt,
Jean
Quel boulot !
Bravo Jean, voici un article clair et au combien complet, qui est une vrai référence en la matière.
Et hop !
dans mon marque-page 😉
Merci beaucoup.
Bonjour,
Et merci pour ce blog qui m’a sauvé ! Je commençais à désespérer de comprendre cette nouvelle mise en page !!
Mais dans vos explications je n’ai pas trouvé lé possibilité de coller pratiquement le texte sous l’article je trouve l’espacement minimal encore trop grand ! Avez vous pour cela un « truc » ? svp
Bonjour Claude,
Je te remercie de ton commentaire mais je ne suis pas certain de visualiser ta question.
Si tu parles de l’espacement entre le début du texte et le titre ou l’image d’illustration, il s’agit d’une fonctionnalité gérée par le thème.
A bientôt,
Jean
Merci Jean pour ton travail. Je ne sais toujours pas comment caler des images à gauche, mes alignement quelle que soit ma demande se positionnent avec le centre de l’écran comme repère. Si tu as un conseil je suis preneur. En tous cas merci. :).
Bonjour Pierre,
Par défaut les images suivent l’alignement dicté par ton thème.
Note : Si tu as ajouté des CSS avec la notion !important, ce code sera prioritaire par rapport à Gutenberg.
Quand tu sélectionnes une image, les options d’alignement s’affichent en haut. Tu retrouveras l’alignement à gauche à cet emplacement.
A bientôt,
Jean
Je n’ai toujours pas compris comment je peux changer la police de caractères de mon article.
Bonjour David,
Les polices sont gérées au niveau de ton thème. Gutenberg propose une personnalisation des couleurs mais n’intervient pas sur la typographie.
Tu pourras changer les polices dans ton thème si celui-ci propose cette option ou des les CSS d’un thème enfant sinon.
Tu peux également utiliser un constructeur de site comme Elementor mais je ne le recommande pas pour la rédaction des articles.
A bientôt,
Jean
Merci pour ces explications, auxquelles vous avez consacré beaucoup de temps.
J’ai soixante-quinze ans et je suis devenu hermétique à toutes les nouveautés. Je maîtrise bien l’ancien éditeur et Gutenberg est dans les nuages pour moi.
J’ai lu que l’ancien éditeur serait disponible jusqu’en 2022, SEULEMENT. D’ici là, si je ne suis pas mort, je vais cher un moment d’abandonner WordPress en récupérant mes blogs.
Désolant.
Bonne journée !
Bonjour,
Je comprends tout à fait la difficulté de s’adapter au nouvel éditeur de texte.
2022 laisse toutefois une marge raisonnable pour découvrir Gutenberg. S’il offre de nombreuses nouvelles possibilités que tu ne souhaites pas utiliser 3 blocs suffisent : paragraphe, titre et image.
Changer de plateforme sera également se confronter à la nouveauté.
A bientôt,
Jean