Cet article prend environ 15 minutes à lire.
J Je te propose de nourrir ton inspiration avec 63 combinaisons classées par couleurs et 129 exemples de designs qui exploitent parfaitement les couleurs.
Nous verrons ensuite une approche concrète de la théorie des couleurs pour réaliser tes palettes personnalisées.
Découvre des idées classiques et d’autres plus audacieuses et innovantes.
Sommaire
Je te propose des idées de palettes de couleurs et des exemples en partant d’une couleur dominante.
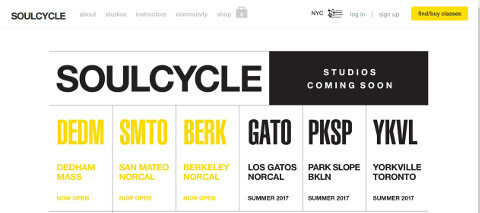
Les combinaisons qui vont bien avec le JAUNE

Le jaune dans le design
Le jaune attire l’attention et s’utilise à petites doses dans ses teintes les plus soutenues. Il fatigue rapidement l’œil en grande quantité.
Les jaunes pastel évoquent la douceur et fonctionnent bien pour les jeunes enfants sans être connotés comme le bleu et le rose.
Le jaune est apaisé par le marron, le noir, le blanc ou les teintes crème.
Les associations de couleurs
Le jaune ensoleille le bleu.

L’or se révèle avec le rose.

Le rouge framboise écrasée s’harmonise facilement avec le jaune.

Le violet contraste élégamment avec le jaune.

Contre-indication
Le jaune teinté de noir donne souvent des résultats peu flatteurs.
Les jaunes et verts intenses vibrent à proximité.
Exemple d’utilisations
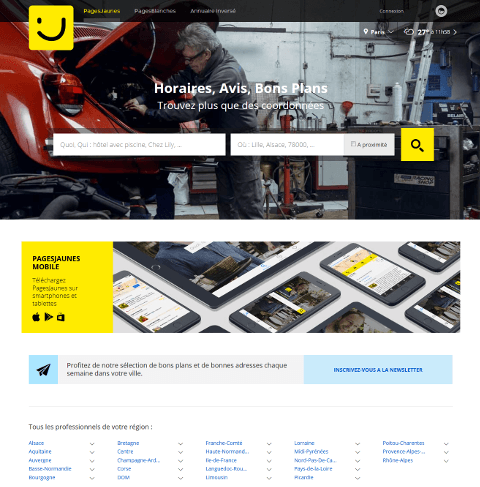
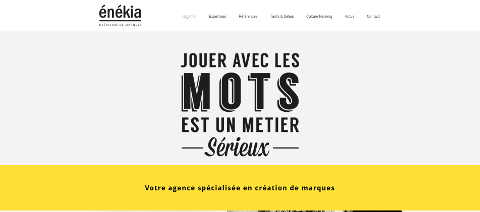
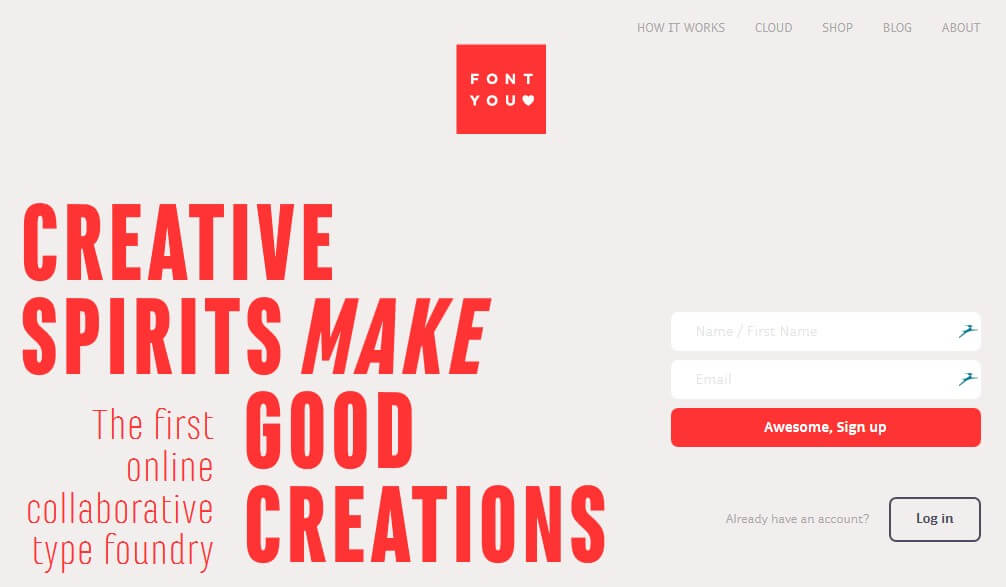
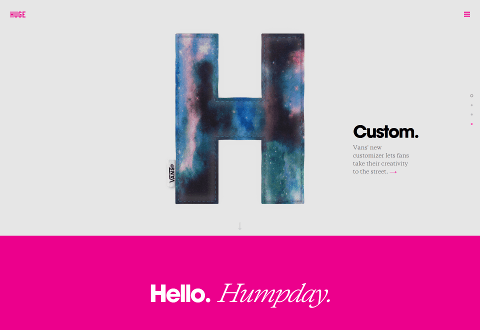
Le jaune ponctue et dynamise une page sobre.

Cela coule de source pour La Poste.

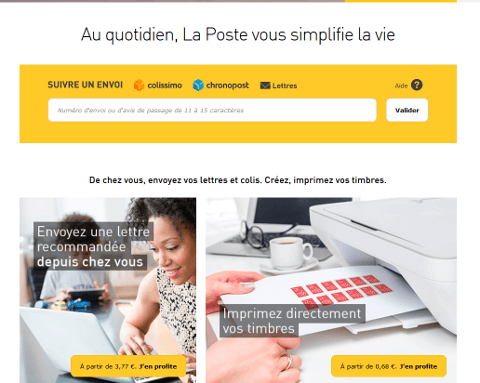
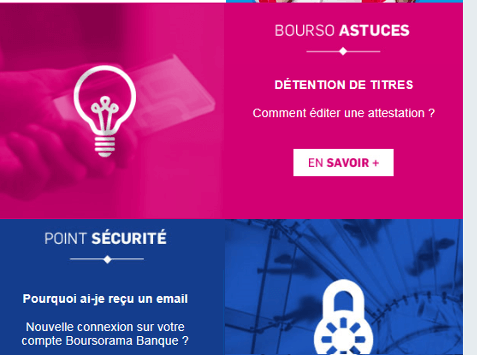
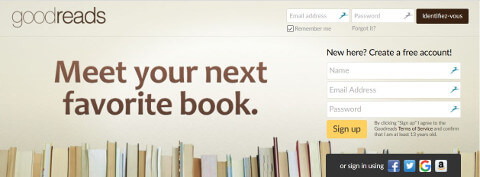
Un encadré qui contraste et anime la page.

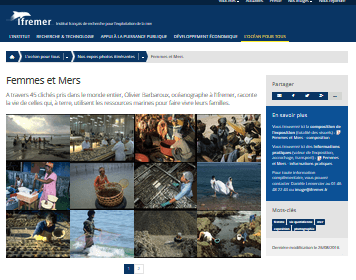
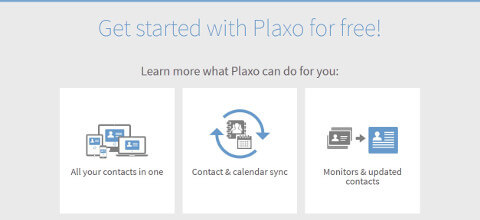
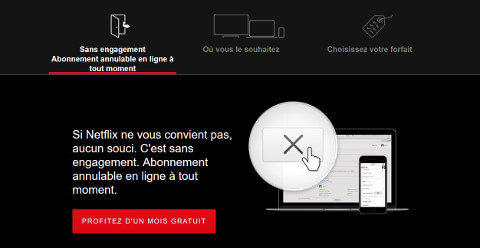
Le jaune de cette newsletter est tempéré par l’usage du blanc et le gris du visuel.

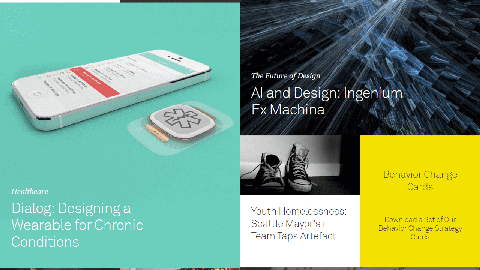
Le jaune assombri fonctionne bien avec le gris anthracite.

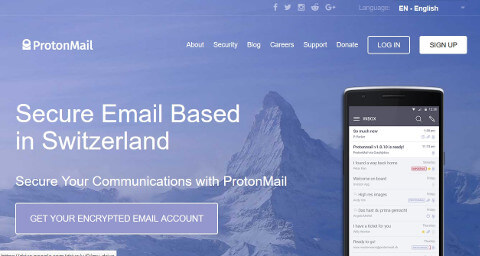
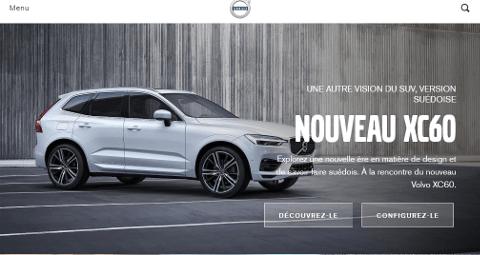
Le bleu foncé contraste élégamment avec une teinte qui vire vers l’orange.

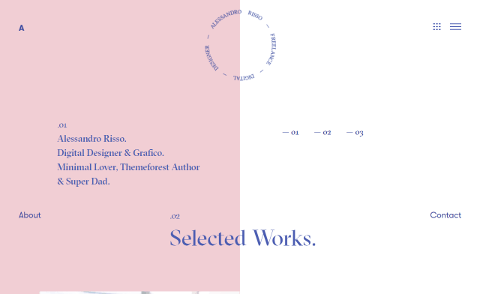
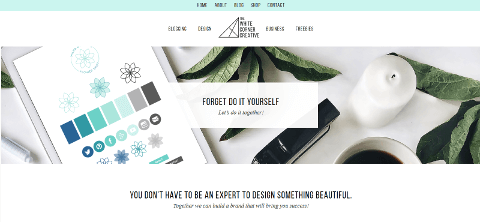
Un jaune légèrement délavé s’accorde avec un gris perle pour une création élégante.

Le jaune très clair procure un aspect vintage.

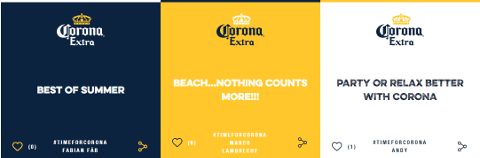
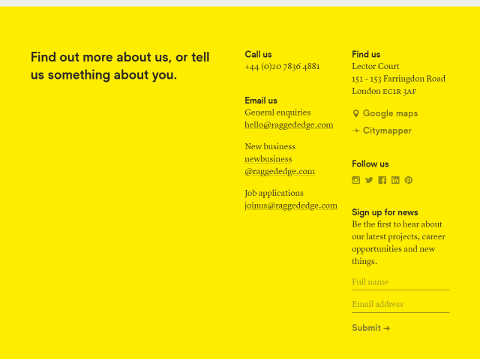
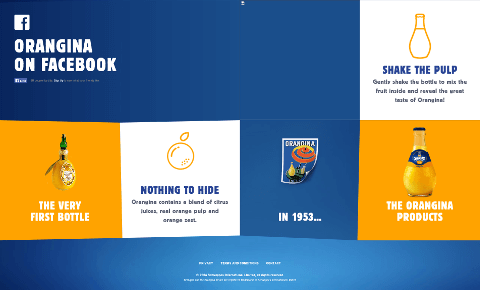
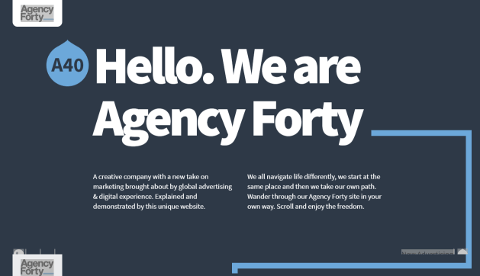
Un bas de page intégralement jaune.

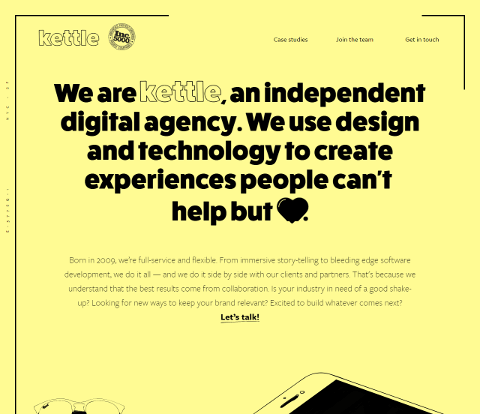
Le jaune est complexe à utiliser en texte sur fond blanc et demande une police épaisse et de belle taille.

Une palette de teintes avec la couleur ORANGE

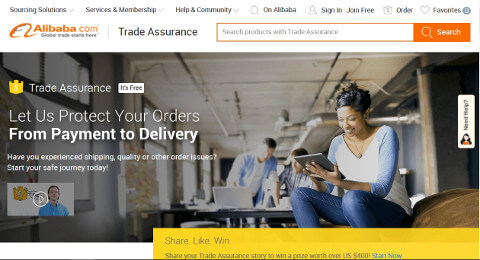
L’orange dans le design
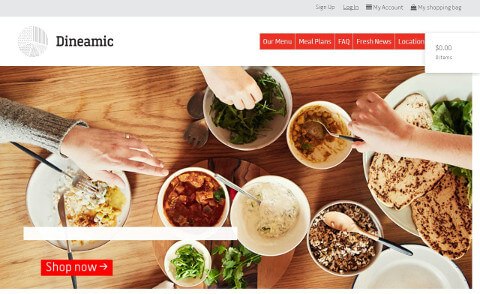
La couleur orange invite à l’action ce qui la prédispose aux boutons.
En grande quantité, sa visibilité éclipse les autres contenus.
Les associations de couleurs
Le violet apporte une note intéressante avec l’orange, surtout dans les teintes proches du gris.

Le bleu pacifie l’orange avec un beau contraste.

L’orange le plus vif s’assagit avec les gris.

L’orange associé au noir penche vers le luxe.

Contre-indication
Les années 70 ne sont jamais loin si la couleur orange est associée au jaune et au marron.
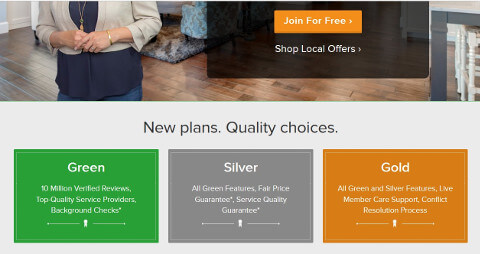
Exemples de créations
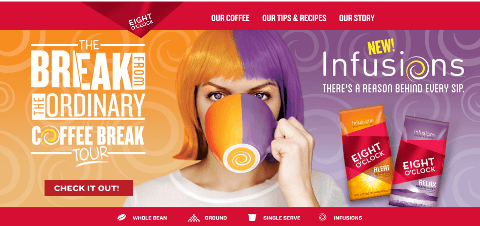
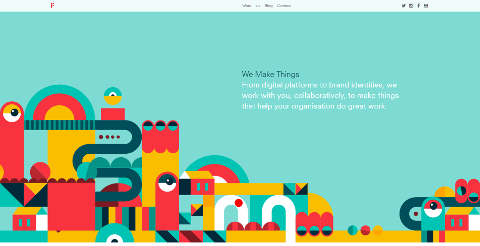
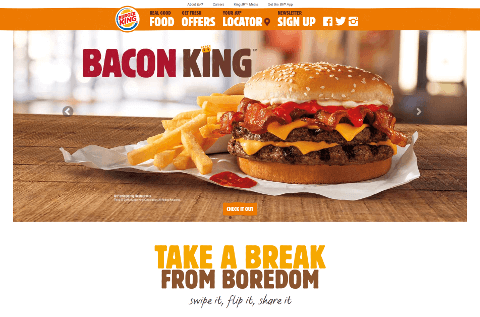
Une création très vive avec plusieurs teintes d’orange.

Un orange vif en petites touches et une version assagie.

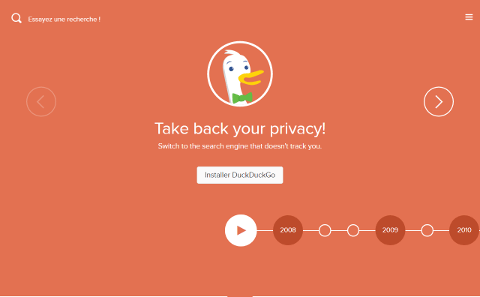
L’orange souligne les éléments importants de la page.

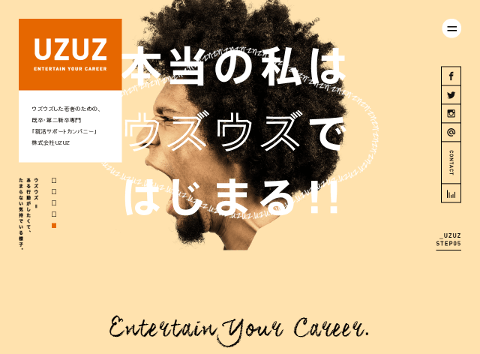
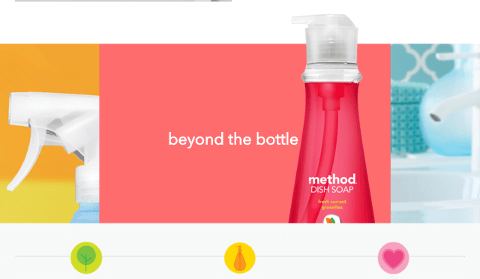
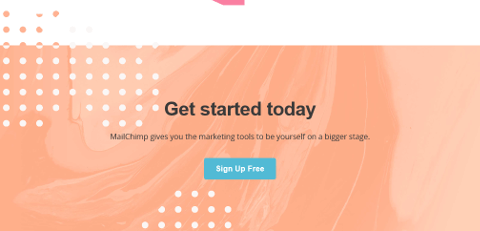
Pourquoi ne pas envisager une teinte pèche ?

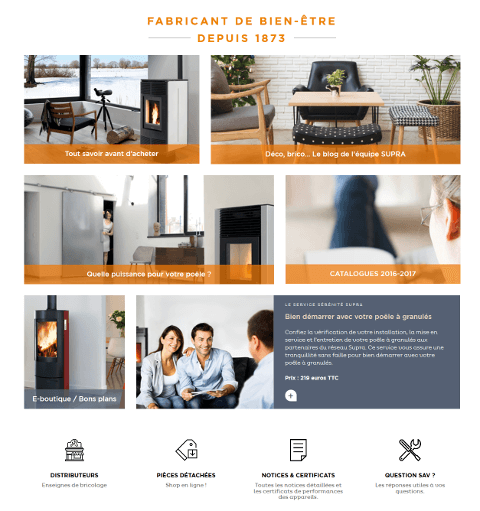
Les touches d’orange sont valorisées par les grandes surfaces de blanc et de gris.

Un orange noirci contraste efficacement avec le noir et le bleu foncé.

Une teinte d’orange très originale.

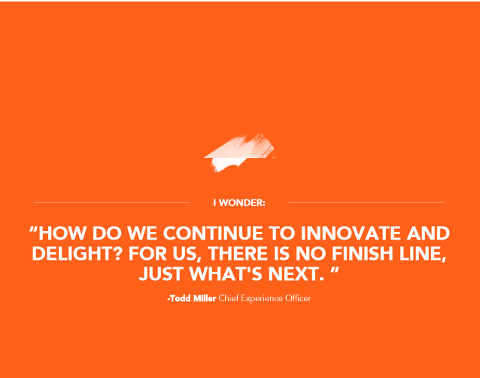
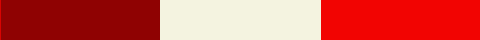
Une belle mise en avant de cette citation.

Un festival de couleur osé, mais qui fonctionne.

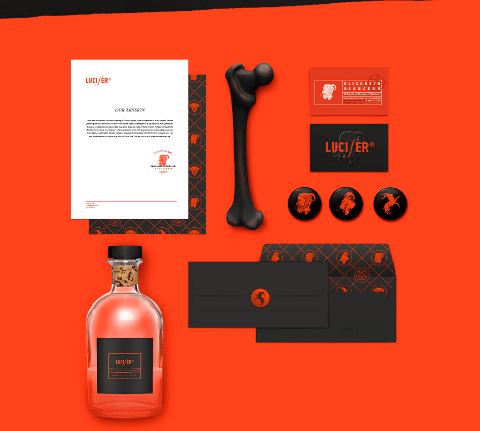
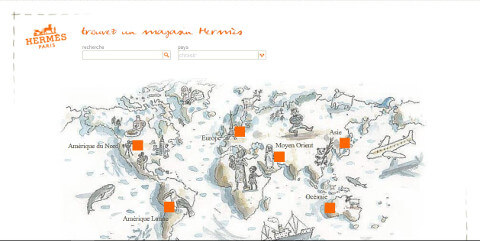
Hermès fait figure d’exception avec l’utilisation de l’orange dans l’univers du luxe.

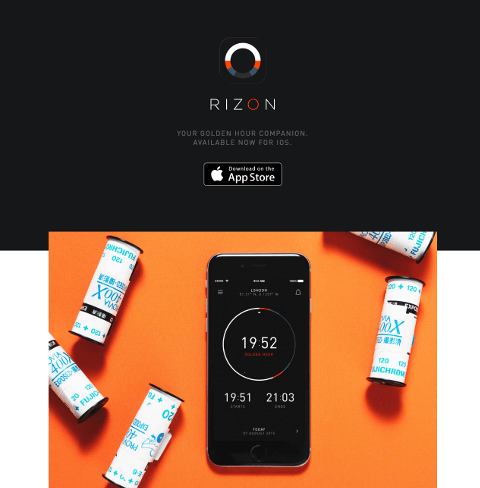
Une présentation qui ne manque pas d’attirer l’œil.

Une atmosphère douce.

Gris et orange, classique mais efficace.

Un orange très pâle juxtaposé avec la version pure.

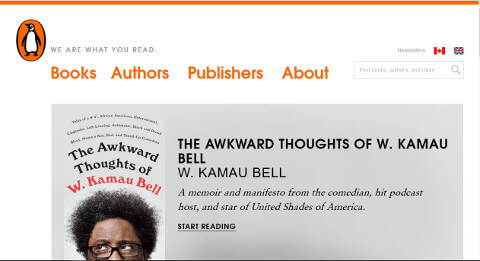
Un message clair : contactez-nous.

Les plus belles associations de couleurs du ROUGE

Le rouge dans le design
Le rouge stimule et s’utilise avec parcimonie.
Les rouges lumineux communiquent l’énergie. Les bordeaux sont plus raffinés et élégants.
Les associations de couleurs
Le rouge s’équilibre avec le marron, le gris, le beige ou le blanc.

Les bleus grisés tempèrent le rouge tout en offrant un contraste intéressant.

Le noir s’avère compliqué à manier en complément du rouge, mais fonctionne avec les teintes plus sombres.

Le jaune n’est pas à exclure en évitant les couleurs de même intensité.

Une touche de rouge, un orangé corail et un gris/violet assurent une création originale.

Contre-indication
L’écologie ou les métiers qui réclament de la rigueur ne sont pas compatibles avec le côté sanglant et orienté action du rouge.
Mieux vaut réserver la combinaison du rouge et du vert à la période de Noël.
Exemples de designs réussis
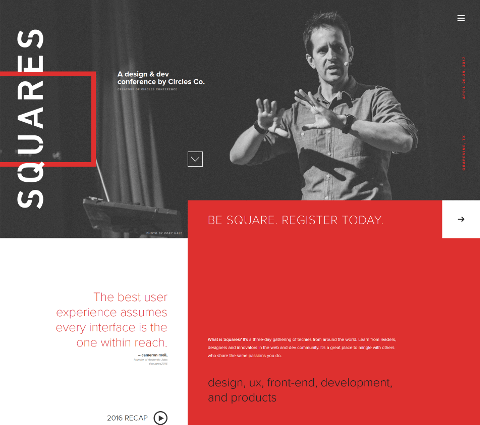
Le rouge peut se faire sage quand il veut.

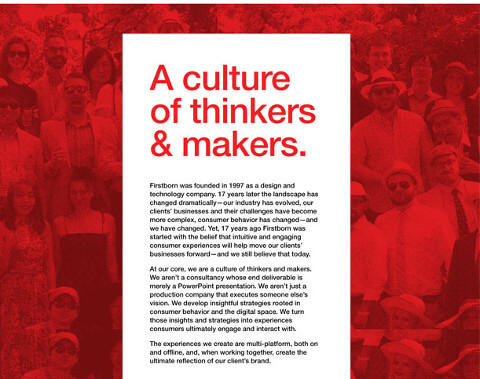
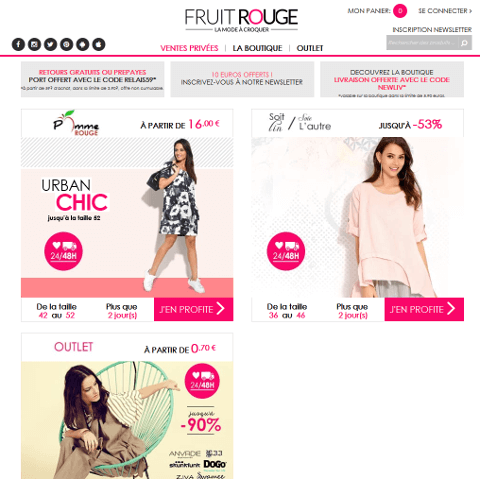
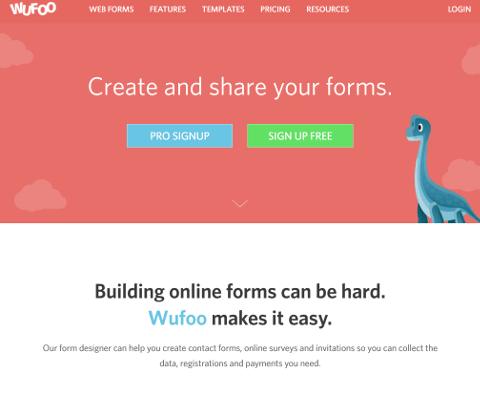
Une teinte de rouge framboise pour un fast-food qui change de la teinte pure habituelle.

Un rouge très élégant combiné avec du gris.


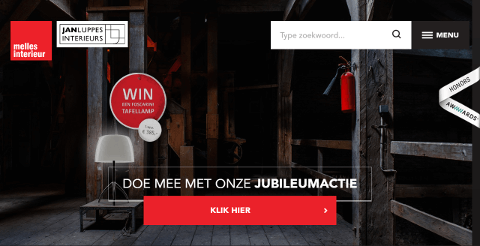
La totale rouge.

Cette teinte autorise de grands aplats sans agresser l’œil.

Des petites touches pour une efficacité renforcée.

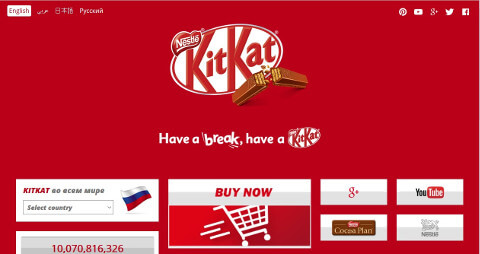
Jamais trop de rouge chez Coca.

Classique : le rouge réservé au menu et au bouton.

Efficace et élégant : oui, c’est possible.

Quelle couleur complémentaire pour le ROSE ?

Le rose dans le design
Le rose contraste avec des teintes neutres et sombres.
Les associations de couleurs
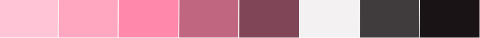
Le rose perd rapidement de son attrait en grande quantité.

Le bleu contraste agréablement avec les roses assombris ou pastels.

Le rose peut être sérieux en présence de gris foncé et de noir.

Le rose et le jaune ne présentent pas toujours un grand intérêt mais je trouve cette palette attractive.

Le rose et le noir forment une combinaison intéressante surtout avec les roses clairs.

Le vert et le rose donnent des résultats étonnants, surtout dans des teintes pastel.

Le violet foncé s’harmonise aisément avec le rose mais vibre dans les teintes vives.

Contre-indication
La surutilisation du rose vire rapidement au kitch.
Exemples
Un rose neutre qui ne manque pas d’attrait.

Le rose en version fluo.

Il fallait oser ce dégradé rose et jaune.

Un rose très sage avec les pastels.

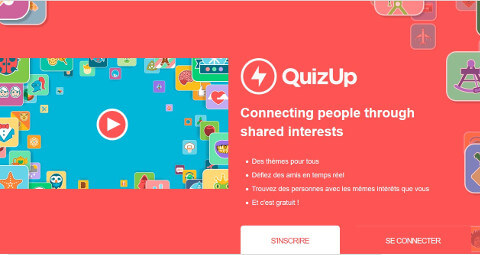
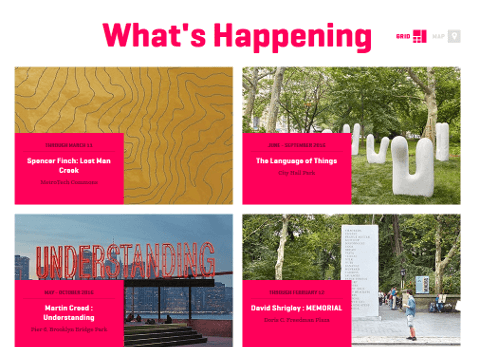
Un rose agressif.

Le rose couplé avec cette création multicolore me perturbe. Et toi ?

Original la juxtaposition du rose et du blanc en conservant une couleur de texte identique.

Enfin du rose assumé en version féminine sans pourtant trop en faire.

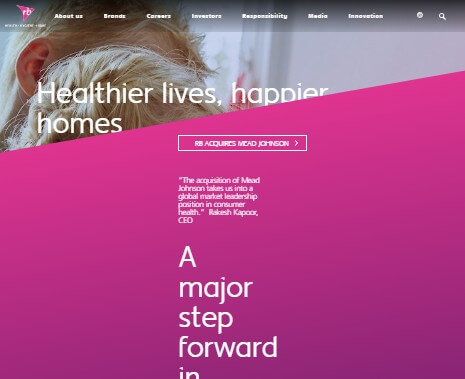
Un rose qui attire le regard.

Je n’aurais jamais envisagé ce dégradé rose en gris.

Oui, mais non…

Le rose raffiné et masculin ?

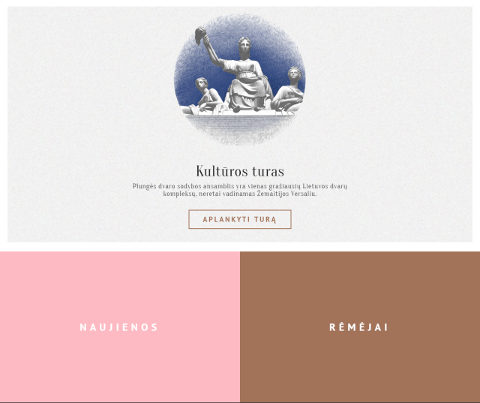
Le visuel en superposition apporte de la nuance.

Le blanc aide à faire passer cette grande quantité de rose.

Des palettes inspirantes avec le VIOLET

Le violet dans le design
Le violet sombre (aubergine) porte bien le concept de luxe et d’exclusivité.
Les teintes claires sont plus printanières et romantiques.
Cette couleur fonctionne bien en couleur secondaire.
Les associations de couleurs
Avec le gris, le violet produit une ambiance sophistiquée mais pas follement joyeuse.

Les jaunes et beiges sont agréables mais ternes.

Le noir apporte un aspect gothique contrarié par l’orange dans cet exemple.

Le vert et le violet sont les meilleurs ennemis avec de magnifiques clashs.

Contre-indication
Le violet peut être apaisant et relaxant, ce qui en fait généralement un mauvais choix pour attirer l’attention. Les violets foncés et profonds sont incompatibles avec les produits discounts.
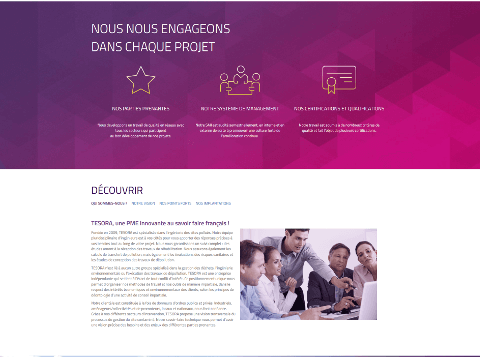
Exemples de créations
Le violet sombre ne se prend pas forcément au sérieux.

Le message : nous sommes sérieux mais sympas.

Une création électrisante.

Violet et rose sans tomber dans la caricature.

Une combinaison efficace de rose et de bleu.

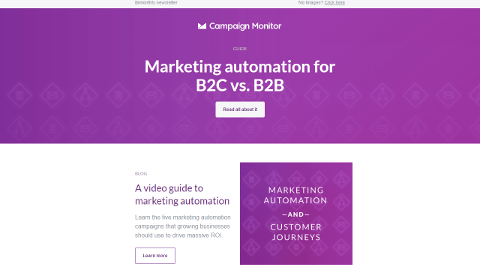
Le violet séducteur.

Un dégradé sobre.

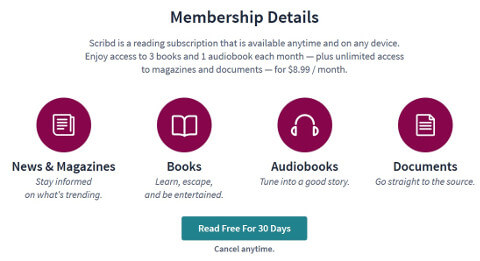
Les icônes ressortent parfaitement sur le blanc.

Le gris teinté de violet met en valeur une version intense de la couleur.

Ces 2 teintes juxtaposées font très « enfant modèle ».

Une teinte proche du rose.

Du violet et du bleu sans être froid.

Le motif apporte beaucoup au dégradé.

Une teinte proche du bleu.

Les coloris complémentaires du BLEU

Le bleu dans le design
La nuance de bleu impacte fortement la perception. Le bleu pastel et le bleu navy ont des effets quasiment opposés.
Il est préférable d’éviter le bleu pur qui est très (trop) utilisé.
Les associations de couleurs
Le turquoise et les bleus clairs s’équilibrent parfaitement avec le marron.

Le bleu est égocentrique et apprécie sa propre compagnie.

Avec du blanc toutes les excentricités sont pardonnées.

Avec le gris, le bleu se veut sérieux et axé entreprise même avec un orange vif en complément.

L’orange est un bon partenaire de jeu du bleu avec dynamisme bienvenu.

Le noir s’intègre difficilement dans une palette bleue, mais s’accorde parfaitement avec les teintes les plus dynamiques.

Le vert est un compagnon paisible du bleu.

Le jaune s’associe naturellement au bleu.

Contre-indication
En trop grande quantité le bleu, en particulier les teintes les plus sombres, génère un aspect froid et distant qui peut être répulsif.
En monochrome, le bleu est trop calme, voire d’un ennui profond.
Les métiers de la restauration ou les achats d’impulsion ne s’accordent pas avec l’aspect calme du bleu.
La combinaison du bleu et de rouge purs fatigue immédiatement l’œil.
Exemples concrets d’utilisation
Un dégradé très sage.

Une petite touche d’orange pour égayer un bleu sombre.

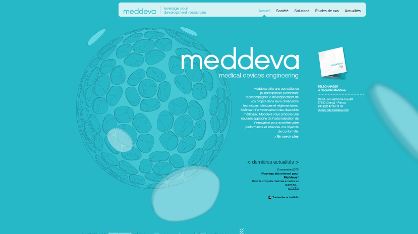
Un bleu attractif et lumineux.

Une utilisation classique sans excentricité.

Le bleu et le gris ne communiquent pas une franche impression d’énergie.

Le message : sérieux à 100%.

Un petit aspect rock.

Sage mais pas trop.

Une création apaisante avec le vert.

Le bleu féminin.

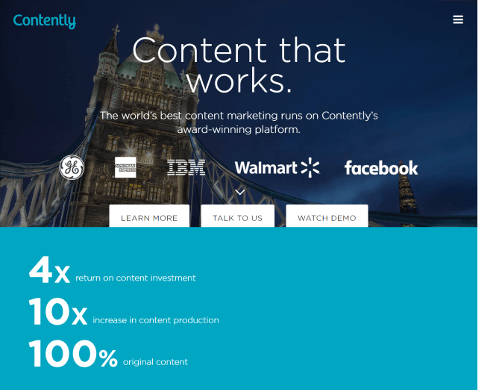
Le bleu tempère l’aspect chargé du visuel.

Un bleu en parfait accord avec le blanc.

Le bleu clair se conjugue sans fausse note avec le rose.

L’orange secoue ce bleu très académique.

Le bleu reste une valeur refuge pour les graphistes.

Un bleu vert très doux.

Les couleurs qui s’harmonisent avec le VERT

Le vert dans le design
Le vert permet d’associer sa marque à l’écologie. Le marron renforce l’aspect nature et environnement.
L’effet relaxant du vert tempère des sujets anxiogènes.
Les verts clairs transmettent l’énergie. Les verts olive proches des teintes naturelles symbolisent le végétal. Le vert fonctionne bien en palette monochrome.
Les associations de couleurs
Le vert, par ses teintes variées, se suffit à lui-même.

Le rose s’associe naturellement avec le vert.

Le marron, autre couleur associée à la nature, est une combinaison à envisager pour des activités traditionnelles.

Le jaune illumine le vert.

Le gris conforte l’aspect calme du vert.

Le bleu et le vert doivent contraster pour ressortir visuellement.

Contre-indication
Le vert se prête moins au luxe et aux nouvelles technologies.
Les verts et violets de même intensité vibrent.
Exemples de graphismes
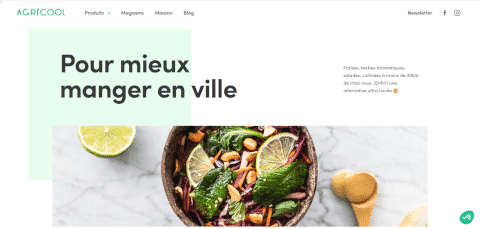
Une ambiance apaisante.

Le gris ne parvient pas à le contenir ce vert tout sauf zen.

3 couleurs froides qui ne congèlent pas.

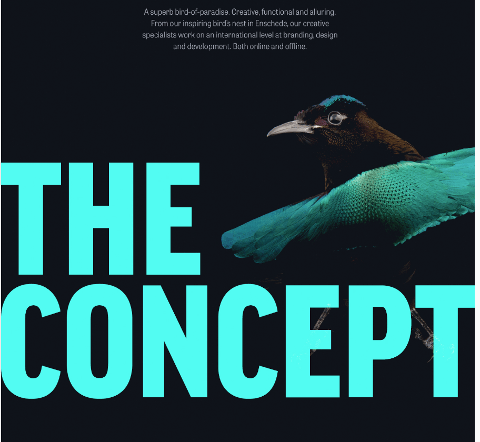
Un vert teinté de noir.

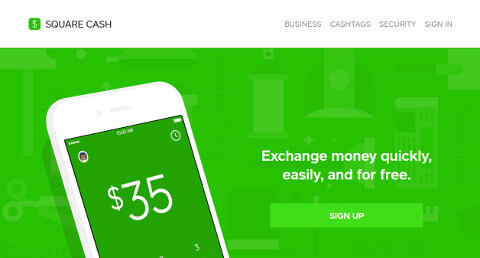
Une création vivante composée quasi exclusivement de vert.

Très sage (trop ?)

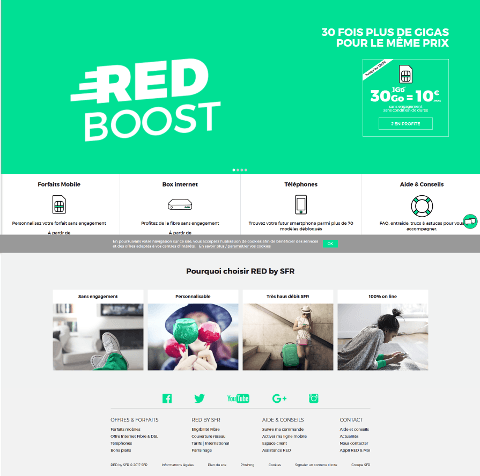
Un vert dynamique.

Une association de vert et de gris ne transpire pas la bonne humeur.

Non, cela peut fonctionner.

Le vert tendre en version punk. Décoiffant !

Le vert ami de la nature (si tu ne t’attardes pas trop sur les visuels).

Le vert tranquille.

Les teintes à associer au BLANC

Le blanc dans le design
Le blanc se conjugue avec l’ensemble des couleurs. Il met en valeur les autres éléments.
Le blanc assure la lisibilité d’un texte. Il est conseillé de ne pas utiliser du blanc pur mais une nuance très légèrement teintée.
Les associations de couleurs
Tu remarqueras que je n’utilise que très rarement le blanc 100 % dans ces propositions.
Le blanc se fait très sage avec le bleu.

Le gris n’apporte pas de relief au blanc. Seule une troisième couleur sauvera la création.

Le blanc valorise le jaune.

Le marron est un choix à envisager avec le blanc pour contrebalancer des visuels puissants.

Le noir et le blanc 100 % remplacés par des teintes plus subtiles.

Le blanc laisse un espace d’expression à 2 teintes proches comme ces oranges rouille.

Le rouge s’exprime pleinement en présence du blanc.

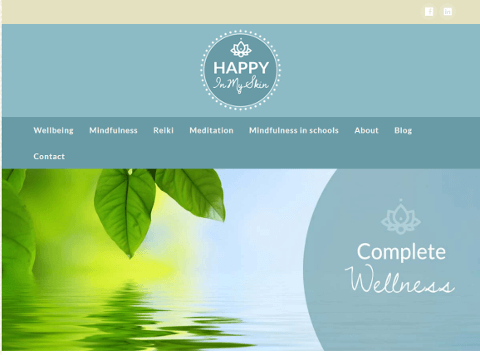
L’éclat du vert s’atténue avec le blanc.

Les violets grisés perdent leur effet déprime au contact du blanc.

Contre-indication
Absolument aucune. À consommer sans modération.
Exemples de visuels
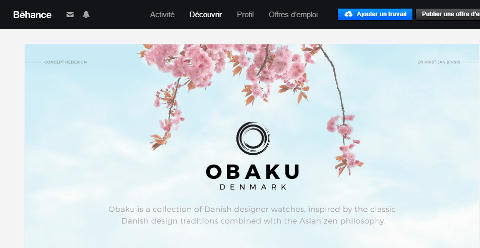
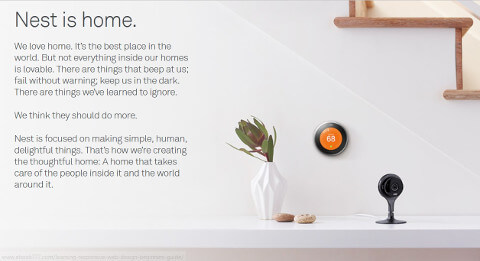
Le blanc laisse s’exprimer les visuels.

Ce n’est pas techniquement du blanc mais l’on ressent l’effet purifiant.

Le rouge n’en est que plus vivant.

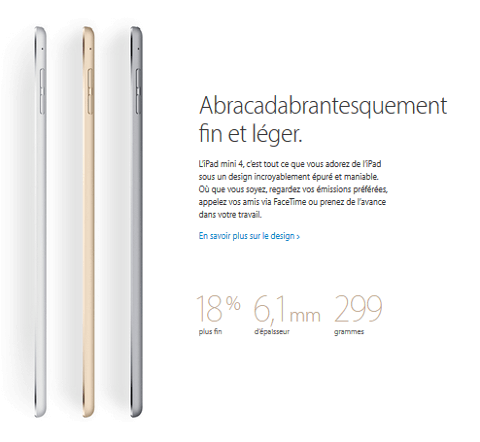
Peut-être un poil trop blanc.

Le produit rien que le produit.

Un contraste maximal avec le noir sans pour autant être rasoir.

La souplesse du blanc autorise une liberté au niveau du design.

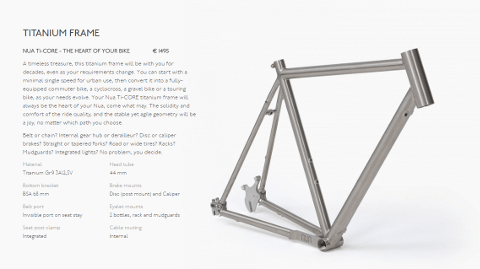
Épuré à l’extrême. Le vélo en version divine.

Des touches subtiles de couleurs que seul le blanc autorise.

Des photos en noir et blanc contrastées pour ressortir avec un aplat blanc.

Le blanc allège les visuels chargés.

Les coloris qui s’assemblent avec le GRIS

Le gris dans le design
Le gris apporte de la subtilité en remplacement des noirs ou des blancs à 100 % dans les créations.
Il est d’une grande utilité pour les fonds des sites et délimite des espaces sans surcharger visuellement.
Les associations de couleurs
Le gris fonctionne avec quasiment toutes les couleurs, en particulier avec les plus vives.
Les gris foncés plus masculins équilibrent les rouges profonds et les jaunes éclatants.

Les gris clairs forment des ambiances douces et féminines avec les pastels : roses, verts et bleus pâles, lavande…

Le marron prend des airs rassurants en présence du gris.

Le rose est un bon complément du gris pour quitter l’univers des enfants sans pour autant couper les ponts.

Le rouge s’assagit en présence du gris.

Le vert ajoute une notion de nature au gris connoté béton.

Les gris clairs mettent en valeur le violet (surtout ceux bleutés).

Contre-indication
Les rares exceptions à la flexibilité du gris sont la juxtaposition de gris foncé avec les bleus et verts soutenus.
Les marques destinées aux enfants ne bénéficient pas des valeurs adultes du gris.
Exemples de réalisations
Sérieux, discipline et rigueur. Le premier qui plaisante, c’est la porte.

Le vert humanise le gris foncé.

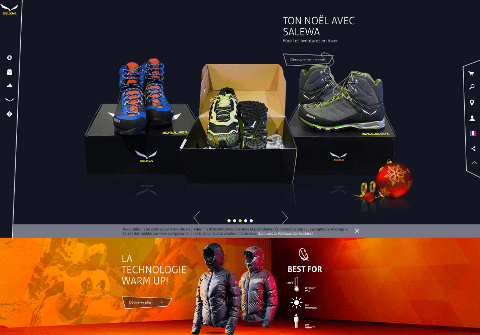
Orange et gris une histoire d’amour.

Les contrastes forts ne le rendent que plus désirable.

Sage et attractif.

Minimaliste et reposant.

Un effet intrigant.

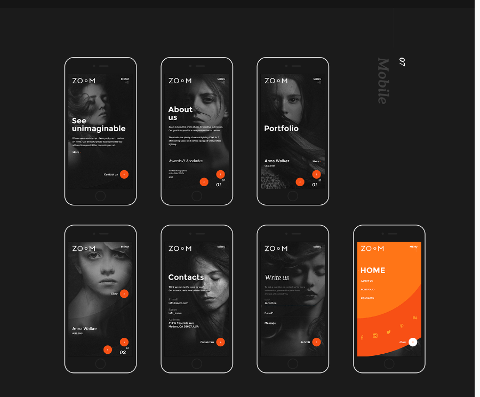
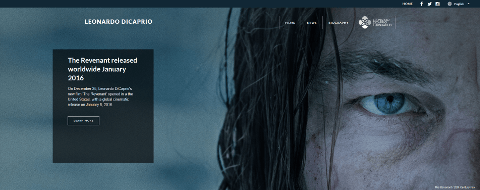
Le visuel clair brille sur le fond foncé.

Le contraste est vivifiant. L’image du bas vole littéralement l’attention.

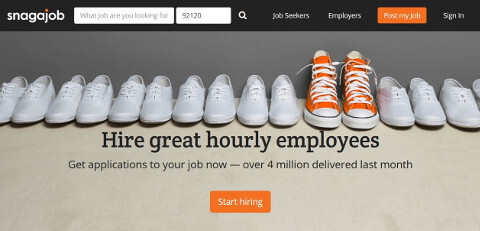
Les éléments en orange ressortent bien à petites doses.

Une impression de sérénité avec un filtre gris chaud.

L’impression de sécurité est parfaitement exprimée.

Le gris apporte toute sa force au visuel.

Des palettes élégantes avec le NOIR

Le noir dans le design
Le noir prend du relief en présence de couleurs chaudes ou claires.
Les associations de couleurs
Le noir et le jaune flashy détonnent.

Les gris manquent de relief en présence de noir.

Le marron tempère le noir. Une couleur lumineuse est bienvenue pour dynamiser.

Le rose perd sa connotation enfantine en présence de noir.

Contre-indication
Le noir oppresse en grande quantité et empêche les créations de respirer.
Le noir couplé au bleu foncé plombent facilement l’ambiance. Le noir et le rouge profond ne font pas toujours bon ménage avec un aspect film de vampires. Le noir n’offre pas assez de contraste avec le violet foncé et vibre rapidement en présence de violet clair.
Exemples d’associations
Pour moi, noir + rouge = danger.

Le vert « venimeux » explose sur fond noir.

Le noir apporte une touche de raffinement au rose fluo.

Rêve ou cauchemar ?

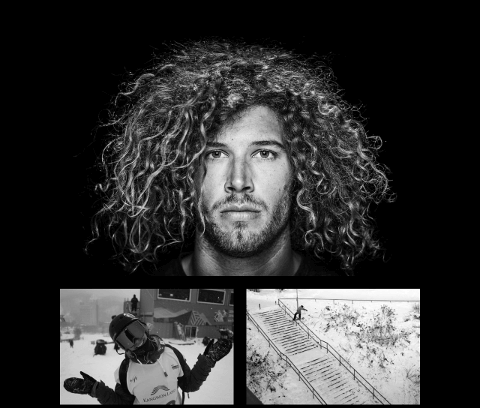
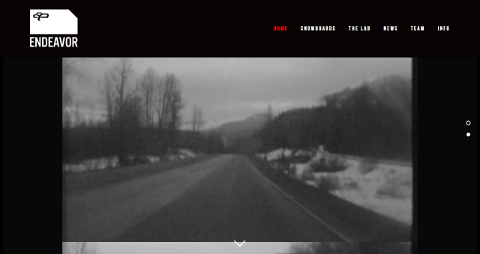
Le noir et blanc de cette marque de snowboards est en complet décalage avec le secteur.


Effet polar garanti.

Les visuels paraissent plus vivants.

Les meilleures associations avec le MARRON

Le marron dans le design
Les fonds de page taupes, beiges et crèmes apaisent la grande majorité des couleurs.
Les associations de couleurs
Avec le vert, l’aspect écologie et naturel est mis en avant.

Le bleu contraste gentiment sans agressivité.

Le gris modernise le marron.

Le jaune conserve le naturel du marron et apporte une note de gaîté.

Le marron très foncé, limite noir, est distingué.

Contre-indication
Avec l’orange vif, il est encore très connoté années 70.
Son côté terrien ne s’associe pas avec les entreprises high-tech.
Exemples concrets de combinaisons
Une ambiance chaleureuse.

Une atmosphère terrienne avec un filtre marron.

Les années 70 remises au goût du jour.

Le marron orangé sublime ces gâteaux au chocolat.

Le marron chaud égaye le bleu.

Apaisant et amical.

La théorie des couleurs est un sujet très vaste qui peut remplir une encyclopédie. Nous aborderons ici les bases qui te permettront de travailler plus facilement avec les couleurs et le cercle chromatique.
La théorie des couleurs pour tous – 100% pratique et accessible
Je suis certain que cela va te rappeler quelques notions des cours de dessin au début mais l’approche est plus pratique.
Les fondamentaux de la théorie des couleurs
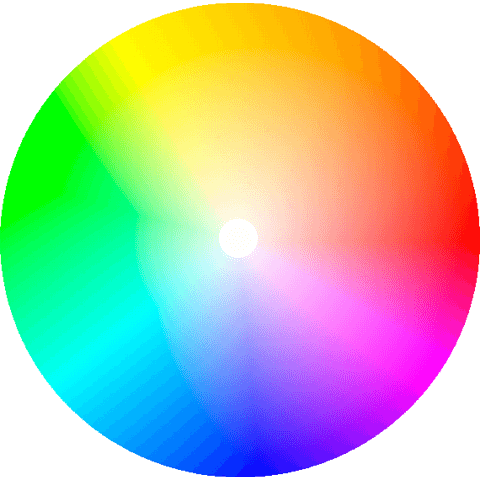
Les couleurs sont représentées sur le cercle chromatique. Sa structuration est parfaitement pensée et facilite grandement la vie.

Voici sa version simplifiée :

Il est organisé autour des couleurs primaires : cyan, magenta et jaune.

Sont ajoutées les couleurs secondaires issues du mélange des couleurs primaires : orange, violet et vert.
Par exemple :
 +
+  =
= 

Oui, je sais. J’enfonce des portes ouvertes. Mais, promis, nous quittons l’école primaire.
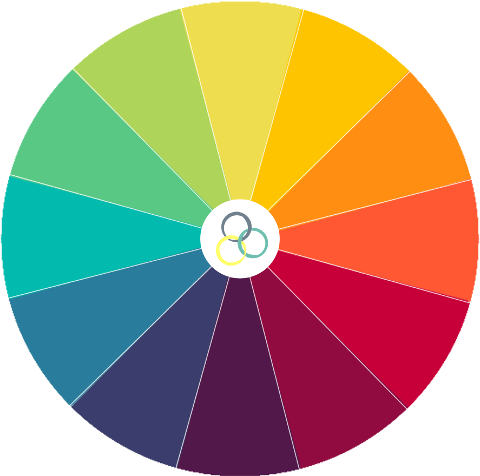
Les couleurs tertiaires complètent le tableau. Elles résultent du mélange des couleurs primaires et secondaires.
 +
+  =
= 

Le cercle organise également une séparation simple entre les couleurs chaudes et froides.


Les harmonies de couleurs
Les couleurs analogues sont les 2 voisines immédiates d’une couleur sur le cercle. Ces couleurs contrastent peu et cohabitent paisiblement entre elles.

Les couleurs complémentaires sont strictement opposées. Ces 2 couleurs sont celles qui contrastent le plus efficacement ensemble. Efficace ne veut pas dire élégant. Le résultat peut s’avérer brutal.

La complémentaire-analogue prend les analogues d’une couleur ainsi que sa complémentaire. Le résultat est plus subtil que pour la complémentaire. Tu peux créer une palette facilement sur ce principe.

La double complémentaire reprend les analogues de chaque côté des 2 complémentaires. Cette palette est délicate à utiliser quand tu n’es pas graphiste.

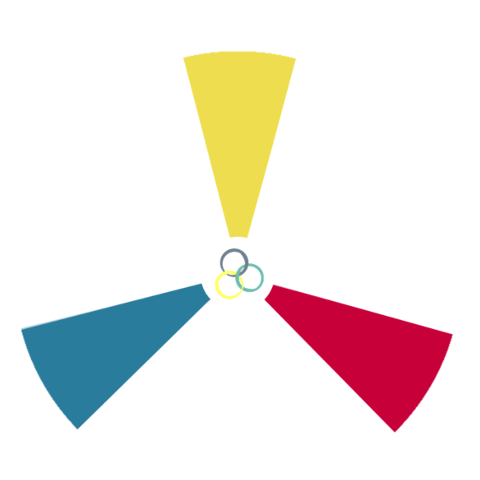
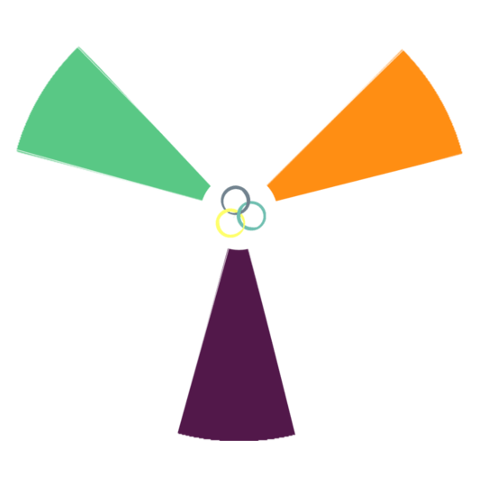
La triade prend les 3 couleurs les plus éloignées possibles et dessine un triangle sur le cercle. L’association est colorée et vivante. C’est une très bonne base pour réaliser des teintes pastel.

La palette carrée prend les complémentaires et juxtapose les complémentaires qui forment un angle droit. Pourquoi pas pour un univers enfantin.

Nous allons définir quelques termes qui portent souvent à confusion dans les logiciels.
La terminologie et les concepts
Pureté de la couleur
La teinte de la couleur est dite pure quand elle n’est pas modifiée par l’ajout de blanc, noir ou gris.

Les couleurs pures ressortent dans un design. Elles sont parfaitement adaptées en couleur accent pour les logos, les menus, les boutons et les éléments à mettre en valeur.
L’œil ne sait pas où se poser dans une création composée uniquement de couleurs pures. De plus, la juxtaposition sera visuellement agressive. Les couleurs primaires et secondaires pures attirent les jeunes enfants.
L’ajout de blanc ou nuance
Les femmes préfèrent généralement les couleurs éclaircies. Les pastels sont des nuances très claires.

L’ajout de noir ou ombres
Les hommes favorisent les couleurs assombries.

L’ajout de gris ou tons
Les tons ternissent la couleur en lui apportant un côté neutre.

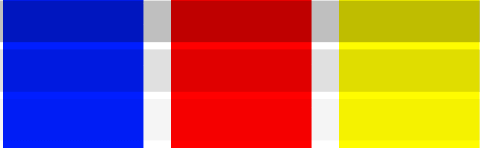
Saturation
La saturation exprime la pureté, l’intensité, la vivacité de la couleur. Les teintes de saturation proche apportent une cohérence visuelle à la création, mais empêchent de faire ressortir un élément.

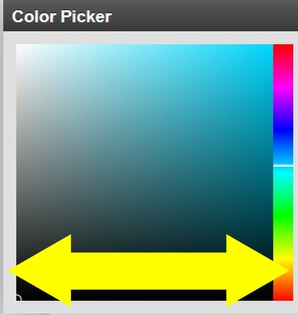
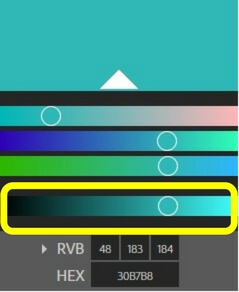
Elle est exprimée par la distance au centre du cercle chromatique sous Adobe Color CC.

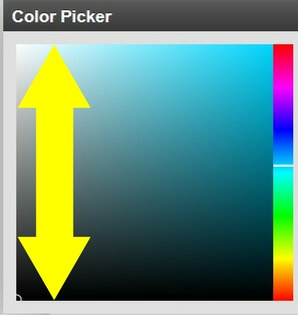
Sous Photopea, il s’agit de l’axe des abscisses.

Luminosité
La luminosité représente la clarté de la teinte. Les contrastes de luminosité apportent du relief à un design et différencient les éléments.

La luminosité est exprimée par la dernière barre sous Adobe Color CC.

Sous Photopea, il s’agit de l’axe des ordonnées.

Les composantes de la couleur
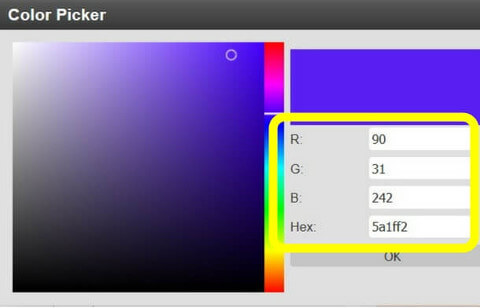
La couleur est identifiée par un code unique : l’HEX. Ce code composé de 6 chiffres et lettres est précédé d’un #.
Les couleurs sont définies par les couleurs primaires qui les composent. Ces couleurs primaires ne sont pas tout à fait identiques sur les écrans ou en dessin et imprimerie.
Sur les écrans, les composantes sont le rouge, le vert et le bleu. L’abréviation est RVB (RGB en anglais).
Sous Photopea

Sous Adobe Color CC

Les couleurs primaires traditionnelles sont le cyan, le magenta et le jaune. C’est le référentiel utilisé dans les imprimeries. Il est abrégé en CMJN (N pour noir).
Cette introduction à la théorie de la couleur et ses implications pratiques te permettent d’aborder plus facilement les questions concernant les palettes de couleurs.
Conclusion
Si tu souhaites passer à l’action et concevoir la palette de couleurs de ton identité de marque, découvre une méthode simple et des outils pratiques pour trouver les couleurs qui sublimeront ta marque.
Trouve l'inspiration avec des combinaisons et des exemples d'associations de couleurs. Cliquez pour tweeterCe sondage exclusif te révèle les couleurs préférées pour t’adapter à ton audience.

Retrouve tous les tutoriels pour Créer ta marque


Je partage mes apprentissages et mes expériences depuis 2017 avec + de 100 tutoriels et ressources.
Tu devrais trouver ton bonheur pour créer ta marque, construire ton site puis le faire grandir et développer ton entreprise sur pour pas un rond.
Jean


4 réponses à “Trouve l’inspiration pour tes associations de couleurs avec des combinaisons élégantes et des exemples”
très intéressant
Merci beaucoup
Une fois de plus, c’est un très bon article, bien documenté.
Merci Jean
Merci Olivier.