Cet article prend environ 10 minutes à lire en intégralité.
M Microsoft propose un outil original pour analyser ton site. Il n’affronte pas Google Analytics de front mais offre des fonctionnalités complémentaires.
Tu vas approfondir le comportement de tes visiteurs :
- Ce qu’ils cliquent (ou ignorent)
- Quand ils décrochent sur ta page
- Les comportements anormaux (clics non aboutis, rage, retour rapide)
- Comment ils consultent ton site en live
Découvre le tutoriel pour installer et prendre en main Microsoft Clarity
Sommaire
Pourquoi utiliser Microsoft Clarity ?
💖
- Accessible à tous
- Complet
- Ne ralentit pas ton site
- Gratuit
💔
- En anglais
- Gestion des pop-ups
- Pas sous Firefox
Tu as intérêt à l’installer le plus tôt possible pour disposer d’un volume de visites suffisant le jour où tu veux effectuer une analyse.
Comment se situe-t-il par rapport à ses concurrents ?
Clarity vs Google Analytics
En dehors de quelques indicateurs en commun comme les sessions et les sites référents, les deux outils sont complémentaires. La preuve Clarity importe des indicateurs de Google Analytics.
Google Analytics est centrée sur les chiffres (visiteurs, visites…). Tu commences par une compréhension globale avant d’aller creuser certains points.
Tu observes les comportements sur les pages avec Microsoft Clarity et tu essayes de comprendre le pourquoi.
Clarity vs Hotjar
D’autres solutions de heatmaps plus anciennes comme Hotjar et CrazyEggs existent. Microsoft n’a pas révolutionné ce point.
Clarity innove sur le tableau de bord qui présente une approche lisible et une circulation fluide entre les différentes informations.
La visualisation est bien rodée sur les outils les plus anciens. Cependant, ils ne sont pas dépourvus de défauts : j’ai désinstallé Hotjar qui plombait la vitesse de mon site.
La version gratuite d’Hotjar est très limitée. Les tarifs montent rapidement avec par exemple 372 € / an pour mesurer moins de 3000 sessions mensuelles.
Les restrictions
Les données sont disponibles avec un historique de 12 mois ce qui est tout à fait correct. Les visualisations d’une page affichent les comportements de maximum 100 000 vues simultanément. Cela offre une belle marge pour la majorité des sites.
Une restriction qui n’est pas liée à Clarity mais au style d’outil. Tu ne retires rien sans un minimum de trafic. Ce serait dangereux de généraliser les comportements à partir de 10 visiteurs. Au début, tu repères les points de blocage manifestes.
Tes premiers pas avec le tableau de bord de Clarity et les segments

L’installation
Tu te connectes sur le site de Microsoft Clarity et tu cliques sur Sign up.

Tu sélectionnes ta méthode d’identification.

Tu acceptes les conditions générales.

Tu nommes ton site et tu indiques son URL complète.

Sur WordPress, le plus simple est de passer par l’extension officielle.

Sur le site de Clarity, tu récupères le code situé tout à la fin

et tu le colles dans Réglages > Clarity avant d’enregistrer.

L’alternative sera d’ajouter le code directement dans ton thème enfant ou via l’extension Head, Footer and Post Injections.

Tu copies l’intégralité du code

que tu colles dans le header de ton site (Réglages > Header and Footer > Onglet Head and Footer > Section On Every Page).

Tu vides ton cache pour valider que tout est en place.

Tu te rends sur ton site. Tu cliques droit puis tu inspectes sur Chrome

Tu retrouves les éléments de Clarity déclenchés dans Network quand tu scrolles par exemple.

N’oublie pas d’ajouter Clarity dans ta politique de cookies.
Tout est en place. Tu patientes 2/3 jours avant de visualiser tes premiers résultats.
Voyons ce que te réserve Clarity.
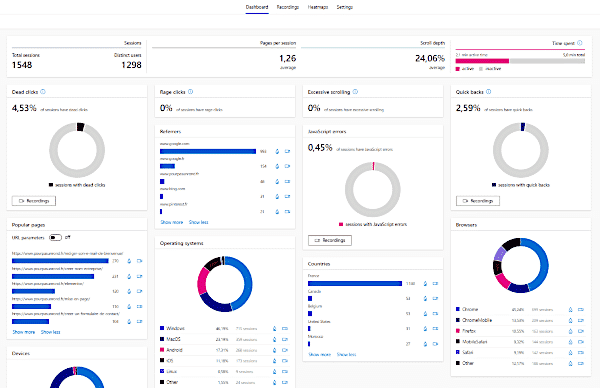
Le tableau de bord
Le tableau de bord mélange des données classiques d’analyse de site et celles des usages. Je vais m’attarder sur les outils originaux mais ce sera une bonne première approche si tu débutes dans le domaine.

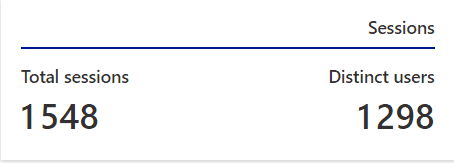
Le nombre de sessions (visites) avec le nombre de visiteurs uniques isolé.

Le taux de découverte moyen des pages. L’analyse par page (dans Heatmaps > Scroll) sera plus parlante.

Le temps passé sur le site au cours d’une visite n’est pas exploitable. Le temps actif indique que le visiteur regarde la page.

La répartition par navigateur.

Les appareils utilisés.

Les indicateurs des contenus (Content Insights)
MS Clarity offre des indicateurs originaux sur l’intérêt porté à tes articles.
Tu retrouves le nombre de sessions globales sur des articles avant de découvrir les classifications.
Classification des lecteurs (Reader type)
Les lecteurs sont classés en trois catégories :
- One and done : le visiteur ne lit qu’un seul article avant de quitter le site
- Casual : le visiteur consulte 2 ou 3 articles pendant sa session
- Serious : le visiteur regarde minimum quatre articles

Comportement des lecteurs (Reading behavior)
- Engaged: les visiteurs sont arrivés tout en bas de page (ce qui est rarissime si tu as activé les commentaires).
- Abandoned at headline: les visiteurs sont repartis immédiatement sans scroller

Indicateurs personnalisés (Clarity Callouts)
Ils mettent en avant des comportements hors-norme.
Ici, par exemple, mes lecteurs venant de Pinterest sont 15 X plus nombreux à consulter + de 4 articles que ceux en provenance des moteurs.

La détection est automatique pour la majorité des sites WordPress.
Si, comme moi, tu vois ce message apparaître, tu dois ajouter du code à ton site. Les explications officielles de la procédure.

J’utilise l’extension WordPress Head, Footer and Post Injections pour injecter du code. Cela me permet de retrouver facilement les modifications effectuées pour le nettoyer facilement.
Onglet Inside posts
Premier élément :
Inject AFTER <body> + BEFORE THE CONTENT
<article data-clarity-region="article">
Second élément
Inject BEFORE </body> + AFTER THE CONTENT
</article>
Tu enregistres. J’ai vidé le cache mais mes données sont remontées seulement le lendemain.
Les sites référents
Il s’agit de ton trafic réparti en fonction du site d’origine.

Tu cliques sur un élément pour appliquer automatiquement un filtre à l’ensemble des informations. Tu accèdes directement aux outils filtrés sur la droite (cette option est plus pertinente pour les pages).
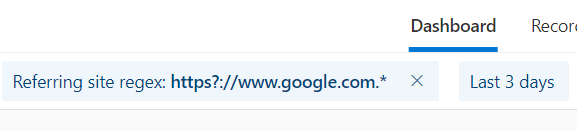
Tu retrouves les filtres appliqués en haut de page. Voyons comment affiner ces filtres.

Les filtres
Les filtres sont des paramétrages qui s’appliquent sur l’ensemble des informations du site. Tu les configures dans Filters.

Je te conseille d’indiquer la période d’observation maximale si tu n’as pas un trafic conséquent. Les 3 jours par défaut sont pensés pour les très gros sites. Tu restreins par appareils et pays si tu le souhaites.

Les navigateurs et les systèmes d’exploitation sont utiles pour isoler une erreur technique sur une configuration spécifique.

Tu analyses tes tunnels de vente en précisant les URL d’entrée, de sortie et un passage obligé.

Tu sélectionnes une source précise de trafic :
- Site référent
- Source
- Medium (catégorie de trafic : SEO, E-mail…)
- Les campagnes (UTMs de Google Analytics)
- Channel doublonne avec Medium pour moi

Les caractéristiques de la visite sur la page (surtout utile pour les deux premières options) :
- le temps sur la page
- le nombre de clics
- la présence d’erreurs JavaScript ou d’images qui ne chargent pas
- la taille de la page
- la résolution
- le temps où la page est visible
- le temps où le visiteur est sur un autre onglet

Tu enregistres tes filtres les plus fréquents en segments pour éviter de refaire systématiquement toute l’opération.
Les segments
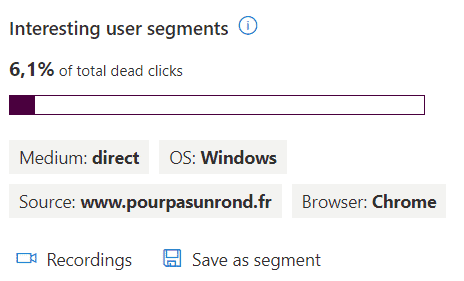
Tu cliques sur Save as segment quand ton filtre est appliqué.

Tu indiques si tu crées un nouveau segment avec Save as new ou si tu mets à jour un segment existant avec Update existing.

Tu le nommes.

Il est désormais disponible dans Segments. Tout est logique en dehors de la mise à jour.

Tu réinitialises avec Clear.

Voyons comment Clarity t’aide à identifier les blocages de tes visiteurs.
Détecte les problèmes sur tes pages

Ces 4 indicateurs sont particulièrement utiles pour identifier les endroits où tes utilisateurs se comportent anormalement.
Les clics inutiles
Ces clics n’aboutissent pas. Cela peut être un lien ou un bouton non fonctionnels. Ton visiteur peut être perturbé par un élément trompeur comme une capture d’écran ou une image qu’il pense cliquable.
J’ai de nombreux clics à des endroits improbables sur mon article sur les messages de bienvenue. Les enregistrements montrent qu’il s’agit des copier-coller des textes.

Clarity isole les segments les plus fréquents. Dans cet exemple, cette information n’est pas utilisable.

Les accès de rage
Ton bouton qui ne fonctionne pas déclenche de multiples clics sous le coup de l’énervement.

Le défilement excessif
Ton visiteur est persuadé de trouver une information et scanne sans trouver. Tu ne respectes pas les standards des sites de ton secteur ou ton titre est trompeur.

Les retours en arrières immédiats
Oui, mais non. Ton visiteur repart à peine arrivé. La cause de ce comportement est plus complexe à interpréter.

Tu observes l’action en question en cliquant sur Recordings.
Valide le comportement de tes visiteurs avec les enregistrements

Tu regardes la session reconstituée d’un visiteur. Mieux vaut chercher un point précis sinon tu y passes vite des heures. C’est précieux pour tes pages de vente. Tu valides, par exemple, les arguments qui fonctionnent pour ceux qui achètent.
Tu arrives directement depuis les problèmes sur tes pages ou avec l’onglet Recordings.

Tu visualises immédiatement un résumé de la session :
- page d’entrée
- page de sortie
- heure et date
- nombre de pages visitées
- durée de la visite
- nombre de clics
- matériel, système d’exploitation et pays

Tu tries pour isoler l’information qui t’intéresse :
- classement en partant du plus récent (le classement inverse est systématiquement en dessous)
- de la session la plus courte
- du niveau de clics le plus bas
- du nombre de pages visitées le plus faible

Tu sélectionnes la vitesse de lecture (X1 par défaut) et le passage automatique des périodes d’inactivité (Skip inactivity).

Les événements sont représentés par des barres noires avec le détail qui s’affiche au survol.

Le changement de page.

La sortie du site. C’est un comportement que je n’arrive pas trop à interpréter quand le visiteur revient sur la même page.

Le mythe du lecteur qui commence tranquillement en début de page avec une lecture linéaire prend rapidement du plomb dans l’aile.
Visualise les clics avec les cartes de chaleur (heatmaps)

Les cartes thermiques sont disponibles dans l’onglet Heatmaps.

Les vues sur PC et les clics sont sélectionnés par défaut.

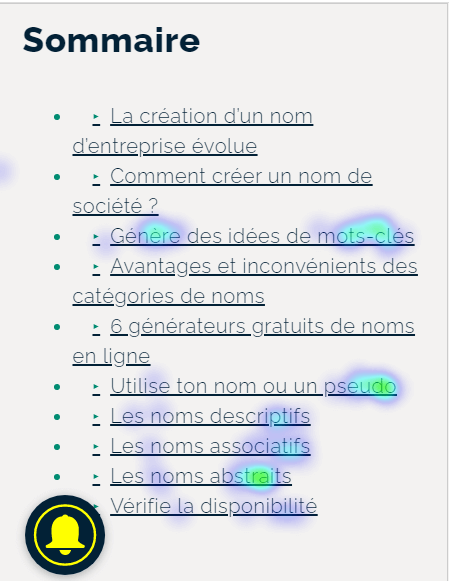
Les thèmes de prédilection des lecteurs sont immédiatement identifiés avec un sommaire. L’information est précieuse quand tu souhaites améliorer une page.

La version mobile.

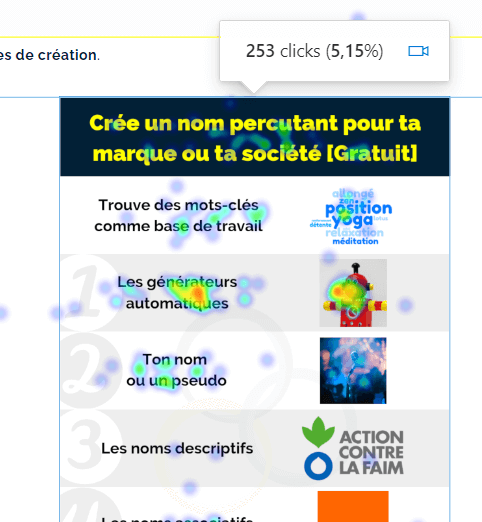
Tu découvres le volume de clics au survol.

Tu accèdes directement à l’élément sur la gauche. Tu visualises les sessions qui comportent ce clic avec View recordings. Tu disposes ainsi de toutes les sessions des acheteurs par exemple.

Les clics sont localisés au sein d’un élément. Je vois ainsi qu’un visuel récapitulatif destiné à être épinglé sur Pinterest est clairement perçu comme un sommaire.
Cela ne vaut pas la peine de tout bouleverser pour un ou deux clics mais cela commence à devenir conséquent dans cet exemple.

Tu disposes d’une vue synthétique dans l’onglet Area. Cela facilite la visualisation.


Tu risques de rencontrer des difficultés si tu possèdes des pop-ups. Elles se superposent à ton visuel.

J’arrive à les supprimer en cliquant sur des éléments hors pop-up sur la gauche.

Tu ne disposes pas de cette option pour le défilement. Tu peux tenter de rafraîchir la page ou modifier la plage de date. C’est clairement un défaut majeur.
C’est vrai qu’aucun site Américain qui se respecte ne présente un avertissement pour les cookies mais bon. Copie à revoir sur ce point pour Microsoft.
Détecte les passages faibles de tes pages avec le suivi des scrolls

L’analyse du défilement (Scroll) est disponible en onglet.

Les statistiques globales sont présentes sur la gauche. Cela fait un petit choc la première fois.

Je te conseille de dézoomer pour te faciliter l’analyse.

Tu recherches les variations rapides de couleurs qui signalent un décrochage.

Tu disposes d’un comptage précis au survol.

La balise Average fold est précieuse. Elle matérialise la zone d’écran immédiate visible pour la moyenne des visiteurs.

Tu retrouves également les grandes étapes.

Il manque une visualisation des pertes d’audience comme sur Youtube. Tu peux la bricoler avec un export.

Tu exportes avec la flèche. Tu récupères soit les données brutes ou une capture d’écran.

Tu remarques à côté le bouton Compare. Il juxtapose deux fenêtres.

Tu règles tous les URL, dates, segments et visualisations.
C’est une bonne idée pour comparer deux périodes, un avant/après un changement, les versions mobile/ordinateur ou 2 segments.

C’est dommage qu’il ne soit pas possible d’ouvrir simultanément les deux panneaux latéraux pour comparer les chiffres.
Connecte Google Analytics à Clarity
Clarity propose d’importer quelques données de Google Analytics.
Settings > Setup
Tu lances la connexion à Google Analytics, tu sélectionnes ton compte Google et tu autorises les interventions.

Tu sélectionnes ton site.

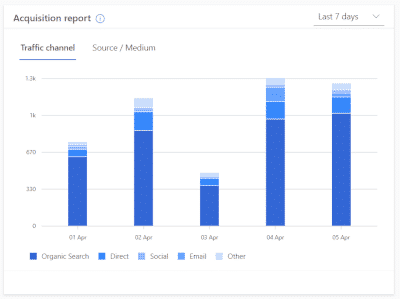
Tu retrouves désormais directement dans Clarity :
L’évolution des sessions

Les canaux d’acquisition

Les pages populaires

Les pays

Les appareils

Je ne vois pas trop l’intérêt à court terme.
Conclusion
Clarity est jeune. Il nécessite encore quelques ajustements. Les affichages, en particulier avec les éléments en superposition comme les bannières de cookies ou les pop-ups, méritent d’être améliorés.
Il possède cependant des atouts indéniables pour explorer les comportements qui font passer la pilule.
Le tutoriel de Microsoft Clarity pour analyser le comportement des visiteurs de ton site et l'expérience utilisateurs. #pourpasunrond Cliquez pour tweeterL’outil progresse très régulièrement avec de nouvelles fonctionnalités. S’ils mettent les moyens techniques à la hauteur des ambitions affichées, je n’ai aucun doute qu’ils vont devenir incontournables et rendre la concurrence complexe pour les autres outils de visualisation.

Les articles susceptibles de t’intéresser
- Améliore ton SEO avec Google Search Console
- Google Analytics pour mesurer ce qui se passe sur ton site
- SiteKit pour connecter les outils Google sans coder
- Réduis le poids de tes images et améliore ton SEO
Retrouve tous les tutoriels pour Attirer des visiteurs sur ton site

Je partage mes apprentissages et mes expériences depuis 2017 avec + de 100 tutoriels et ressources.
Tu devrais trouver ton bonheur pour créer ta marque, construire ton site puis le faire grandir et développer ton entreprise sur pour pas un rond.
Jean


Est-ce que Microsoft Clarity est conforme au RGPD ?
Oui, Microsoft indique que Clarity respecte toutes les exigences du RGPD en termes de gestion des données.
Microsoft Clarity est-il gratuit ?
Oui, Microsoft Clarity est entierement gratuit. Microsoft précise qu’il le restera pour tous les utilisateurs.
À quoi sert Microsoft Clarity ?
Microsoft Clarity analyse la manière dont les utilisateurs utilisent ton site Web. Tu visualises concrètement les zones cliquées, les sections sur lesquelles ils partent… et tu disposes d’indicateurs comme les clics de rage pour améliorer tes pages.



6 réponses à “Améliore l’UX ton site avec Microsoft Clarity : heatmaps et analyse des usages”
merci Jean, je suis passé par le Google tag manager tout s’est bien passé
Bonjour Patrick,
Je te remercie de ton commentaire. C’est une excellente nouvelle que tu aies trouvé ton bonheur avec Google Tag.
Cet outil est puissant et ouvre un champ des possibles incroyable mais je trouve qu’il est réalisé dans une logique d’ingénieur. Tu te retrouves avec de multiples étapes pour réaliser un suivi simple.
Excellente journée,
Jean
Merci Jean !
Très intéressant et complet. Je vais tester l’outil sur un site en production, afin de voir ce qu’il apporte de plus ou de mieux par rapport à Google Analytics.
Question : as-tu installé les 2 solutions sur un même site ? cela peut-il engendrer des incompatibilités ?
A priori je pense que non, mais dans un « Esprit de Concurrence », sait-on jamais 😉
Bonjour Michel,
Clarity a été conçu dès l’origine pour venir complémenter Google Analytics. Ils ont même une option pour remonter dans Analytics.
Les 2 cohabitent parfaitement.
Excellente journée,
Jean
Bonjour Jean,
Malheureusement sur mon site dans « Réglages » pas de Header and Footer …. à moins d’y aller via Filezzila… je ne vois pas comment faire, et même à la prochaine mise à jour tout sera à refaire !
Mauvaise manœuvre de ma part ?
Bonne journée
Véronique
Bonjour Véronique,
Les réglages Header and Footer sont liés à l’installation de l’extension Head, Footer and Post Injections.
Tu as tout à fait raison de ne pas toucher aux fichiers de ton thème.
Magnifique journée,
Jean