Cet article prend environ 7 minutes à lire.
T Tu as une petite idée des couleurs que tu aimerais pour ta marque, mais tu ne sais pas par où commencer.
Ce tutoriel, accessible à tous, t’aide à définir la palette de couleurs qui exprime la personnalité de ta marque.
Les 11 outils que je te montre facilitent la tâche, surtout quand tu n’es pas graphiste.
Sommaire
Tes couleurs différencient ton identité de marque. Tu remarqueras que quand une marque change son logo ou son nom, elle conserve presque toujours ses couleurs.
Cette question mérite que tu y consacres une heure même si tu peux tout boucler en 15 minutes. Je te conseille de multiplier les palettes, en particulier si tu as plusieurs noms de marque que tu souhaites tester.
Tu peux commencer par ce sondage exclusif par découvrir les couleurs préférées et peu appréciées ainsi que les associations en fonction des secteurs d’activité et des qualités pour orienter ton choix.
Si tu débutes, il est conseillé de restreindre ta palette. Tu es assuré que toutes les combinaisons fonctionnent sans restrictions.
Trouve les couleurs principales de ta marque
Nous cherchons les trois couleurs qui t’accompagneront au quotidien :
- Dominante : Une teinte souvent sombre ou neutre qui apporte la continuité.
- Secondaire : Cette couleur vive et attractive donne du relief.
- Accent : Une couleur contrastée qui ressort et dynamise tes créations (souvent pour les boutons).
Ces couleurs seront présentes sur ton site dans des proportions différentes. Je trouve pertinente la répartition 60, 30 et 10 % en décoration d’intérieur.

Cela ne veut pas dire que tu utiliseras uniquement ces trois teintes. Ta palette s’enrichira de toutes les nuances de ces couleurs et des gris associés.
Je conserve les références HEX de mes couleurs dans un fichier texte. Je les ai constamment à portée de main pour les copier-coller. Le code HEX (composé de 6 lettres et chiffres) est la référence informatique d’identification des couleurs la plus utilisée.
Il sera plus facile de t’y retrouver en nommant les couleurs.
Couleurs principales
- Dominante : Vert Olive : #3B6200
- Secondaire : Bleu gris : #A9E9E0
- Accent : Rouge/Rose : #EA4445
Déclinaisons
- Vert foncé pour les textes : #0C1400
- Vert fluo : #87E000
- Bleu turquoise : #3CCDBA
- Rose : #FDEDED
Gris
- Gris proche noir : #182900
- Gris foncé : #538F00
- Gris moyen : #8FF500
- Gris clair : #BBFF5C
- Gris pâle : #E5FFC2
Cette option est idéale pour t’échauffer en douceur si tu ne te sens pas à l’aise avec ce sujet.
Pars d’une palette prête à l’emploi
Palette De Couleur t’offre des combinaisons de 5 couleurs. Je te conseille de filtrer, au départ, par les propositions les plus appréciées.

Color Hunt te propose de réaliser ton marché parmi une collection de palettes réalisées par des artistes et des designers. La sélection des créations les plus populaires te livre des options originales.

Cependant, la puissance de l’outil réside dans ses filtres que tu peux cumuler en croisant les couleurs et des styles : vintage, pastel, spring…

BrandColors compile les codes couleurs des grandes marques internationales. Elles sont relativement sages, mais certaines sortent du lot par leur audace.

Tu découvriras 63 associations classées par couleurs et 129 exemples concrets de designs réussis qui exploitent parfaitement les couleurs dans cet article.
L’assistance des algorithmes autorise des créations plus personnalisées sans avoir une âme d’artiste.
Utilise un générateur
L’approche de Khroma est originale. Tu sélectionnes 50 couleurs que tu apprécies. Tu essaies de varier les options et de mixer les teintes claires et foncées.

L’outil sélectionne des associations de deux couleurs en fonction de tes goûts.

Tu as trouvé ta couleur principale ou tu souhaites étendre ta palette ?
Tu indiques ta couleur principale dans ColorSpace.

Il génère des palettes en fonction des associations classiques des couleurs.

Coolors génère les palettes à partir de couleurs sélectionnées. Tu appuies sur espace pour faire défiler les propositions. Tu verrouilles pour conserver certaines options.

Tu verras, dans la suite de l’article, que cet outil cache bien d’autres trésors.
Les couleurs d’une photographie fonctionnent naturellement ensemble. L’éclairage identique harmonise tous les éléments.
Crée une palette unique à partir d’une photo
Partir d’un tableau d’inspiration (moodboard) facilite grandement le travail.
Tu sélectionnes la photo qui reflète parfaitement l’image de ta marque.

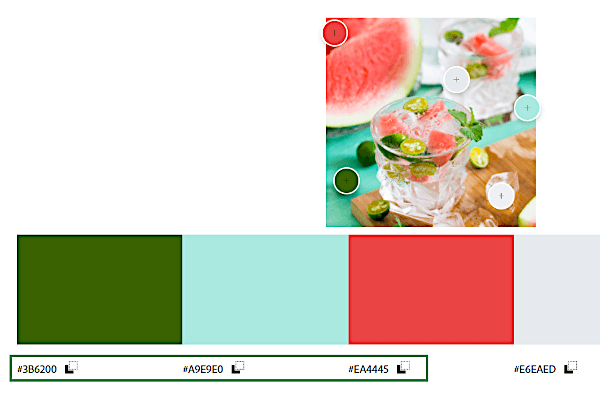
Tu extrais les couleurs avec Adobe Color. L’interface visuelle facilite le maniement et les ajustements.
Tu sélectionnes l’onglet Extraire le thème et tu charges ta photo.

Tu essaies les propositions dans Atmosphère de couleur. Tu déplaces les cercles sur la photo pour capturer une teinte spécifique.

Tu cherches ta dominante et si possible ta couleur secondaire. Si tu es chanceux, tu auras déjà tes trois couleurs. Tu copies les références pour éviter de les perdre.

Tu sélectionnes l’onglet Roue chromatique. Un cercle éloigné du centre indique une couleur pure (saturée). Deux couleurs à l’opposé du cercle présentent le contraste le plus élevé.

Je te présente trois combinaisons simples à envisager.
Zen et harmonie – Les monochromes et semblables

Les déclinaisons d’une couleur unique sont harmonieuses, mais manquent souvent de relief et de dynamisme. Une palette composée de pastels s’avère par exemple trop terne.

Les palettes semblables offrent plus de diversité en combinant des couleurs à proximité sur le cercle chromatique.

Tu veilles à bien contraster les couleurs avec des niveaux de pureté marqués en te déplaçant sur l’axe de la roue.
Cette option s’envisage si le contenu visuel prime sur le reste. Les photos ressortiront en particulier si elles sont dans des teintes complémentaires (à l’opposé du cercle chromatique).
Un petit contraste bienvenu – L’équerre

Cette palette est la plus flexible pour les débutants. Les couleurs semblables s’associent à une couleur d’accent située à 90° sur le cercle. Le résultat est équilibré : 2 couleurs pour l’habillage et un accent qui se détache.
Une palette contrastée – La triade

Tu dessines un triangle. Une triade de couleurs pures est trop intense pour être utilisée directement. Il va falloir faire preuve de subtilité en jouant avec la saturation et la luminosité.
La triade fonctionne parfaitement pour les gammes pastel.

Je te propose d’approfondir la théorie des couleurs avec une approche 100 % pratique et concrète.
Affine ton travail
La mise en situation offre une première phase de validation de l’usage.
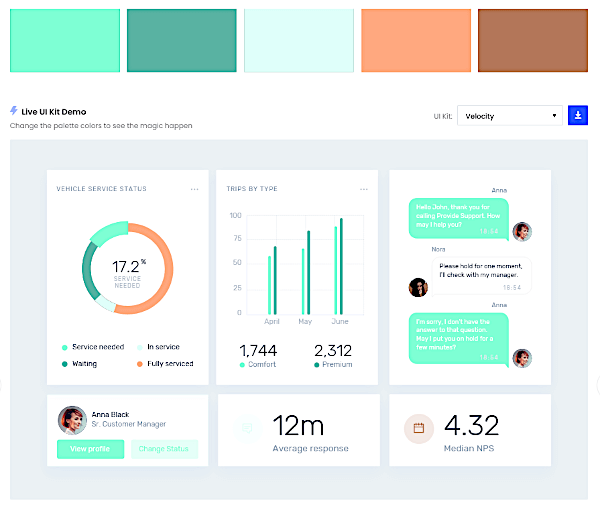
Tu indiques ta couleur principale dans Muzli Color Palette puis tu complètes tes autres couleurs. Tu visualises le résultat dans une interface en version claire ou sombre.



DesignInspiration ne te donnera pas le rendu de tes couleurs exactes. Ce site te propose une sélection de créations avec des couleurs très proches.
Tu cliques sur la roue.

Tu complètes les références de tes couleurs.

Ta palette manque peut-être de cohérence. Les couleurs sont harmonieuses mais il manque un fil conducteur. Cohesive Colors de javierbyte applique un filtre coloré. Cet outil ne fonctionne que sur Chrome.
L’orange proposé par défaut fonctionne bien. Prendre la couleur la plus vive de ta palette évite de la dénaturer.

Le résultat est subtil. Cependant, l’accumulation de détail procure une personnalité de marque qui se détache.
Validons la lisibilité de tes couleurs.
Les tests de contraste
Le calculateur de contraste de l’APCA fournit des indications précieuses. Tu vises un minimum de 40 entre deux couleurs que tu souhaites superposer dans tes designs et proche de 100 pour les textes de ton site avec un fond très clair.

Tu découvres les tailles minimales à respecter pour tes polices en fonction des variantes.

Tu valides que tes couleurs ne se confondront pas pour les personnes qui présentent des déficiences visuelles.
Nous utilisons Coolors pour toute cette dernière partie. Une fois tes couleurs principales complétées, tu cliques sur Color Blindness (les lunettes). Tu disposes d’une simulation en fonction des problèmes rencontrés (sur la droite).

Nous en profitons pour finaliser ta palette.
Complète ta palette avec les nuances et les gris
Cette teinte servira pour tes textes au lieu du noir. Tu copies cette couleur dans la deuxième case et tu décales ta nuance (Shade) de cinq crans. Tu recommences avec cette nouvelle couleur.



Tu notes les nuances qui te semblent intéressantes. Tu cliques sur Adjust Palette pour désaturer tes couleurs presque au maximum et créer ta palette de gris. Tu éclaircis légèrement si besoin.


Tu reprendras cette opération, si tu le souhaites, avec tes deux autres couleurs principales pour élargir tes possibilités créatives.
Conclusion
Je te recommande de multiplier les palettes avant de conserver les 3 ou 4 options qui sortent du lot. Tu trouveras plus facilement la palette qui convient le mieux lors de tes essais de logo.
Cela m’a évité de repartir de zéro quand je me suis aperçu que le rendu manquait de personnalité lors de mes tests de mise en page.
Quelques questions pour t’aider à valider ton travail :
- Ma palette comporte des tons clairs, moyens et foncés ?
- Ma palette correspond à mes clients idéaux ?
- Ma palette se différencie de mes concurrents directs ?
- Ma palette permet une utilisation rapide tous les jours ?
Tu complètes ton moodboard de ta meilleure option avant de te lancer dans la création de ton logo.


Les articles pour créer une marque forte :
Retrouve tous les tutoriels pour Créer ta marque


Je partage mes apprentissages et mes expériences depuis 2017 avec + de 100 tutoriels et ressources.
Tu devrais trouver ton bonheur pour créer ta marque, construire ton site puis le faire grandir et développer ton entreprise sur pour pas un rond.
Jean

