Cet article prend environ 13 minutes à lire.
L Les promesses d’un logo personnalisé en 3 clics se multiplient.
C’est tentant.
Tu te précipites sur les outils de création de logos.
Et tu te retrouves avec un résultat “Pas si mal que ça, mais…”.

Ton logo…
…ne reflète pas la personnalité de ton entreprise
…est loin d’être original et ne sort pas du lot
…va rapidement te sortir par les yeux
Je te propose de faire les choses dans l’ordre pour gagner du temps.
Surtout, ton logo sera personnel et unique.
Sommaire
Tu te focalises quelques minutes sur ce que tu veux.
Tu passes à la réalisation juste après.
Le travail préparatoire – une réflexion nécessaire

Tu rassembles toutes les composantes visuelles dont le logo est la synthèse.
Tu vas directement vers un résultat que tu as choisi.
Petit pense-bête des éléments de ton identité graphique
- Un objectif clair pour ta marque ?
- Le nom de ta société ?
- Ta typographie ?
- Tes couleurs ?
Si oui, rentrons dans le vif du sujet avec les questions spécifiques du logo.
Si non, tu trouveras tous les modes d’emploi pour compléter ton identité visuelle dans cet article.
Que vas-tu mettre dans ton logo ?
Tu intègres ton nom de société ou de marque. Il reste un peu de marge avant que tu rivalises avec Apple et son symbole reconnu par tous.
Comment comptes-tu écrire ton nom ?
Des majuscules, des minuscules ou des petites majuscules (seulement à la première lettre) ? Tu supprimes les espaces comme un nom de domaine ?
La disposition des éléments : en longueur, sur plusieurs lignes, centrés, alignés sur un côté ? Le mieux est de réaliser des essais sur ce point.
Ton slogan synthétise ton activité.
Un slogan
Je te recommande de concevoir deux versions de ton logo.
Un logo simple pour tes clients : factures, modes d’emploi… et pour une audience qui te connaît bien : newsletter, partenaires…
Une version terre à terre qui décrit ton activité reste préférable pour tous les autres. Tu ajoutes une caractéristique unique : “Burgers Francais Créatifs”, “Des lavabos et des idées” ou “Webdesigneuse Engagée”.
Un slogan sera pertinent dès que tu es exposé à un public qui ne te connaît pas. Les logos des façades des entreprises, des véhicules, des uniformes… ne servent à rien sans contexte si ta marque est inconnue.
Avec une belle notoriété dans ton secteur, ton slogan affirme ton positionnement et te démarque de tes concurrents : “Concevons un avenir responsable”, “Votre partenaire de réussite” ou “Au service de vos envies”.
Ta localisation est pertinente si tu es dans les cosmétiques, la mode ou l’économie locale.
Le logotype est l’élément graphique d’un logo : icône, symboles, figure abstraite, pictogramme… Une illustration n’est pas une étape obligée. Elle complique la réalisation mais aide à l’identification.
Voyons les 7 options à ta disposition.
Un monogramme

Tu reprends les premières lettres de ton nom. Tu le retrouves dans le secteur du luxe. Elles peuvent être stylisées : effet miroir, superposition, entrelacement… Le travail sur les polices d’écriture doit être impeccable.
Une lettre unique

Le logo-lettre reprend l’idée du monogramme mais l’intègre souvent dans une forme géométrique. Tu envisages une typographie spécifique pour cette lettre.
Un habillage

Le mot-symbole joue avec le texte pour intégrer du contexte. Cela peut se traduire par un travail calligraphique. La lisibilité sera complexe à gérer lors d’un affichage en petite taille.
Un pictogramme figuratif

Ce visuel traduit le nom ou l’univers de marque de manière littérale.
Un visuel abstrait

Ce logo repose sur la symbolique. Le travail de communication sera plus lent à porter ses fruits le temps d’ancrer ta marque.
La mascotte

L’utilisation d’un personnage correspond parfaitement pour les jeunes publics. Elle apporte une touche personnelle à votre marque mais demande des talents d’illustrateurs.
Blason ou emblème

Cela rappelle les emblèmes des familles nobles. La majorité des marques de voitures l’utilisent. Une version simplifiée du logo doit être imaginée car son usage n’est pas très flexible.
Des éléments décoratifs

Tu peux encadrer, souligner, jouer avec les couleurs des polices et des fonds, ajouter un contour ou une ombre…
Quelle sera son apparence ?
La symbolique des formes :
- Angulaires : masculin, efficacité, stabilité, puissance…
- Rectangle : familiarité, confiance, ordre
- Carré : solidité, stabilité, neutralité
- Triangle : harmonie, spiritualité, pouvoir, énergie
- Losange : vie, maternité (belle caractéristique masculine 😂), protection
- Arrondies : féminin, communauté, relation, protection, unité…
- Cercle : perfection, infini, protection
- Courbe : plénitude, raffinement, douceur
- Spirale : créativité, croissance, évolution
- Orientation
- Verticale : force, pouvoir, équilibre, immobilisme
- Horizontale : communauté, tranquillité
- Oblique : rapide, dynamique
- Brisée : créativité, agitation
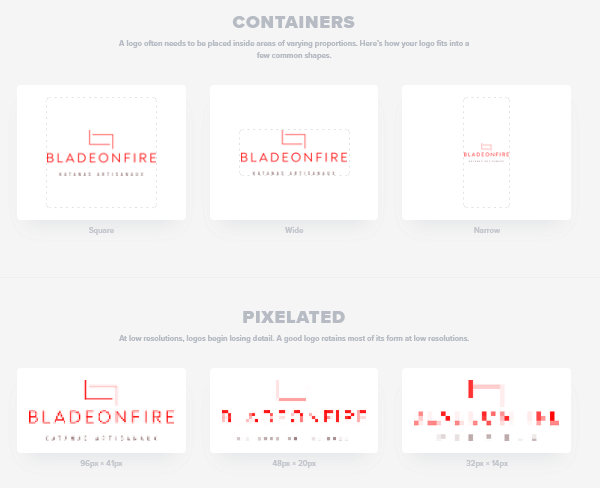
Avant de poursuivre : Tu vas souvent entendre parler de logo vectoriel ou de SVG dans la suite de cet article. Ce format conserve la qualité quelle que soit sa taille.
Voici deux images identiques zoomées à 500 %.

Le PNG (à gauche) est figé à une taille précise et perd en définition au zoom. Le SVG conserve sa netteté car sa forme est calculée.
Tu disposes de pistes. Comment approfondir ?
Trouve l’inspiration pour ton logo

Tu matérialises tes idées. Un papier et un crayon sont la seule technologie indispensable à ce stade.
Ce n’est pas une évaluation de tes talents de dessinateur. Tu enchaînes les essais très rapidement sans chercher le détail.
Tu disposes d’une vue d’ensemble en regroupant tes croquis. Tu compares, rebondis sur des idées et mélanges. Tu ajoutes de nouvelles versions dès que tu croises une idée intéressante.
En général, tu es à sec au bout de quelques minutes.
C’est le moment de chercher l’inspiration ailleurs.
Les logos inspirants
Tu regardes dans Google Images comment sont traduits visuellement les concepts. Pinterest sera une source d’inspiration intéressante. Dribbble rassemble les créations de graphistes talentueux.
Je t’ai sélectionné des exemples de logos avec des effets réalisables sans être graphiste.
Les générateurs de logos
Ne t’attends pas à des miracles. Même si ces outils se sont améliorés dernièrement.
Ils fonctionnent quasiment tous de manière identique. Tu réponds à quelques questions avant de découvrir des propositions.
La majorité des solutions sont payantes pour bénéficier du logo en version vectorisée utilisable sur tous les supports.
C’est une source pour nourrir son inspiration.
Si tu utilises ces solutions, tu n’auras jamais un logo unique.
Ma sélection :
Les générateurs de logos gratuits
NameCheap propose le meilleur générateur gratuit en échange de ton e-mail. Tu précises tes goûts pour les typographies et les palettes de couleurs. Tu disposes d’un large choix d’icônes et d’un éditeur simple. Tu télécharges ton logo vectorisé et en PNG dans plusieurs formats.

L’énorme avantage : tu retravailles ensuite la proposition avec le logiciel que je te montre plus loin dans l’article.

Le générateur de Shopify ne casse pas des briques. Il te fournit ton logo en PNG sous plusieurs formats contre ton e-mail. Par contre, tu peux regarder les déclinaisons de formats : Facebook, Instagram, LinkedIn, Pinterest, Twitter et YouTube.

Les générateurs payants
TailorBrands est en français. Il propose plusieurs propositions de logos avec une interface facile à prendre en main pour une personnalisation facile. 60 € avec un abonnement annuel pour les fichiers vectoriels.

Brandmark présente des idées innovantes. 49 $ pour le vectoriel avec des déclinaisons et une charte graphique complète.

Le test de personnalité de Logology (en anglais) te classe dans 5 catégories pour proposer des résultats plus élaborés. 119 $ pour le svg.

Looka propose une interface agréable en anglais. L’achat est à 65 $.

Tu arrives rapidement aux résultats avec RenderForest. Le style minimal fonctionne bien. Il se différencie sur les animations vidéo des logos. Tarif de 14 € (abonnement d’un mois) pour le SVG et les vidéos en 720 p.

BrandBuilder propose un éditeur facile à prendre en main. 19 € pour le SVG et l’identité de marque avec un abonnement d’un mois.

Je n’ai pas évoqué Canva qui propose de multiples idées de logo. Pourtant, certaines sont très réussies.
Crée une première version de ton logo avec Canva

Tu rencontres les mêmes limites en changeant juste le nom de ton entreprise dans un logo Canva. Des dizaines d’entreprises (au minimum) auront un logo identique.
Canva est parfait pour réaliser rapidement ses essais grâce à sa souplesse d’utilisation.
Il manque quelques options notamment au niveau de la gestion des espaces du texte pour disposer d’un résultat parfait. Tu peux désormais exporter au format SVG (vectoriel) et peaufiner dans le logiciel que je te montre juste après.
Tu crées un nouveau projet au format 1000 X 1000 px.

Tu nommes ton projet et tu ajoutes un titre avec ton nom de marque.

Tu sélectionnes la police d’écriture et tu règles sa taille.

Tu ajustes la distance entre les lettres avec Espacement.

Tu testes les variations de présentations : en majuscule, sur plusieurs lignes, la hauteur de ligne…

Tu ajoutes un slogan.
Tu cales tes textes et tu définis leurs alignements.

Tu modifies la couleur des textes.

Tu conçois ton visuel avec les formes. Tu as l’option d’importer un visuel libre de droit (Pixabay > Images vectorielles par ex.).

Tu testes les emplacements et les alternatives.
Tu affines avec les repères.

Tu télécharges en PNG pour conserver l’idée.
Canva Premium (essai gratuit pendant 30 jours) permet d’exporter en vectoriel (SVG).
Tu passes à la dernière étape.
Finalise ton logo avec Inkscape pour un résultat pro

Tu importes ton fichier Canva en SVG si tu le souhaites.
Je préfère repartir de zéro. Cela évite de laisser traîner des imperfections. Cela ne prend pas plus de temps si tu visualises le résultat que tu souhaites obtenir.
Nous allons utiliser un logiciel pro gratuit. Inkscape t’assure un logo impeccable avec toutes les options dont tu as besoin, en particulier pour les polices.
L’installation d’Inkscape
Tu installes Inkscape sur ton ordinateur dans Télécharger > Current Version. Il est disponible pour Windows, Mac et Linux.
Les polices utilisées doivent être installées en local sur ton ordinateur. Tu les récupères sur Google Fonts par exemple.
Il faut une autorisation supplémentaire pour qu’elles soient accessibles dans ton logiciel. Tu cliques droit sur ton fichier et tu sélectionnes Installer pour tous les utilisateurs.


La disposition et la taille s’ajusteront ensuite très facilement.
L’outil typographie
Tu sélectionnes la lettre A dans le menu de gauche.

Tu traces un cadre au milieu de l’espace avant de compléter ton nom de marque.
Tu détermines ta police de titre et sa variante (black, italique, narrow…).
Tu ajustes grossièrement sa taille à l’espace.

L’utilisation d’Inkscape commence à devenir intéressante à partir d’ici.
Tu règles l’espacement entre les mots.

Tu gères le crénage, la distance entre les lettres, avec la possibilité de la faire individuellement pour chaque paire.

Ce travail se réalise au ressenti. La distance se gère en fonction de l’enchaînement des lettres.
Ce sera parfait tout de suite pour certaines polices de caractères. L’ajustement sera nécessaire pour obtenir un résultat harmonieux avec d’autres typographies.
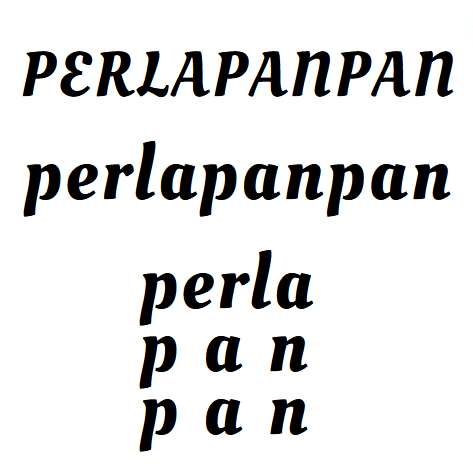
Cela sera plus parlant avec un exemple.
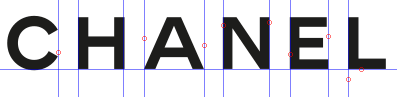
Quelque chose n’est pas à sa place dans ce logo mais quoi ?

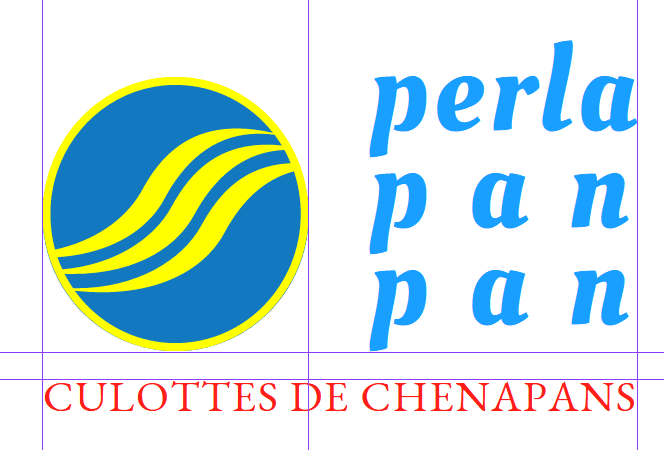
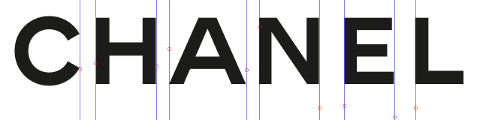
Voici le vrai logo.

La différence est peu perceptible au premier abord.
Mais, le second logo est plus harmonieux. Le crénage est parfait.
Les guides aident à matérialiser le crénage.


La distance entre le A et le N est différente de celle entre le N et le E. Cette version nous semble pourtant parfaitement équilibrée.
Le crénage idéal ne prend pas en compte la distance physique entre les lettres mais l’impression de distance.
Tu portes ton attention en priorité aux lettres A, K, V, W, Y, F, L, T et aux combinaisons V + A, V + T et F + une minuscule.
Je n’ai malheureusement pas de recette à appliquer pour réussir ton crénage. Tu dois te fier à ton œil. En général, deux lettres droites doivent avoir un peu plus d’espace qu’un mixte droit et rond et que des rondes ensembles.
Tu modifies la couleur du texte en sélectionnant ton bloc de texte.

Un panneau s’ouvre sur la droite quand tu cliques en bas. Tu intègres le code HEX de ta couleur suivi de FF. Cela indique l’absence de transparence. Tu affines ensuite, juste en dessous, avec opacité.

Tu ajoutes ton slogan et tu ajustes.

Tu dessines ou tu intègres ton logotype ensuite. Si tu souhaites un logo uniquement en texte, tu passes directement à la section Sauvegarde.
Les outils de dessin
Tu charges ton visuel au format vectoriel.
Note : Je te montre comment vectoriser un dessin dans les astuces.
Tu peux partir de zéro avec des formes prédéfinies : rectangle, rond, polygone et spirale.

Les outils de dessin à main levée seront compliqués à utiliser. Je préfère l’outil Tracer des courbes de Bézier.

Finalise et enregistre ton logo
Tu ajoutes un fond si tu le souhaites.
Tu traces un rectangle que tu descends en arrière-plan dans l’onglet Objet.

Tu sélectionnes tous les éléments avec CTRL + A puis Chemin > Objet en chemin.

Tu sauvegardes ton fichier Inkscape que tu conserves précieusement : Fichier > Enregistrer.
Cette version servira pour réaliser des modifications ultérieures et exporter dans d’autres formats.
Tu ajustes automatiquement l’espace à ton visuel : Fichier > Propriétés du document > Ajuster la taille de la page au contenu.
Tu exportes aux formats SVG Simple et PNG : Fichier > Exporter au format PNG.

Tu optimises la taille de tes fichiers PNG et SVG avec Compressor.io en Lossless.
Tu déclineras ton logo dans différents formats en fonction des usages :
- Une version carrée 500 X 500 px pour le favicon de ton site.
- Des bannières pour tes réseaux sociaux.
- Une version en noir et blanc.
- Une version sans slogan…
Je te montre quelques astuces pour t’approprier le logiciel.
5 idées simples pour ton logo sous InkScape
Tous les ajustements sur les textes demandent que tu les vectorises avant : Chemin > Objet en chemin.
Tu commences toujours par réaliser une copie de ton projet en cours pour éviter de perdre ton travail.
Importe un dessin
Tu importes un dessin libre de droit.
Tu vectorises avec Chemin > Vectoriser un objet matriciel.

Tu ajustes le seuil de luminosité (ou de couleur) pour optimiser ton rendu.

Tu choisis la couleur du trait.
Tu ajoutes un fond avec Chemin > Remplir entre les chemins.

Tu peux utiliser un croquis scanné. Dans ce cas, tu testes Chemin > Simplifier pour gommer les imperfections après l’import.
Je te recommande cette vidéo pour aller plus loin sur ce sujet.
Égalise tes lettres
Tu ajustes tes lettres exactement comme tu le souhaites.
Je te recommande de poser des guides. Tu vérifies qu’elles sont à la même hauteur.
Tu ajustes la taille des lettres courbes en les sélectionnant avec l’éditeur de nœuds puis avec sélectionner.

Tu agis directement sur les points des droites avec l’éditeur de nœuds.

Colore un point et surdimensionne un élément
Tu n’arrives pas à prendre juste le point de ton i lors de la sélection.
Pour cela tu fais Chemin > Séparer. Dans certains cas, tu passeras par Chemin > Découper le chemin.

Tu sélectionnes le point et tu appliques la couleur que tu souhaites.
Tu utilises la même démarche pour changer la taille d’un élément comme un accent.
Ajoute un contour
Tu trouves l’option Contour en bas à gauche. Elle ouvre un panneau latéral.

Les réglages (épaisseur et style) se situent dans l’onglet Style de contour.

Réaliser une découpe
Tu crées une forme que tu superposes à ton texte.
Tu sélectionnes les deux éléments en maintenant la touche MAJ enfoncée.
Tu fais Chemin > Différence.


Tu retrouveras de nombreux tutoriels pour approfondir sur le site d’Inkscape.
Valide ton travail

LogoLab fait passer une batterie de tests à ton logo. Tu valides l’équilibre, les déclinaisons en noir et blanc, les déficiences visuelles, les tailles, la pixélisation et le flou.

Tu vérifies, en plus, les caractéristiques suivantes :

Lisible
Aucune place à l’ambiguïté. Ton logo respire avec une zone de vide autour.

Approprié
Il reflète ton activité, les valeurs de ton entreprise et est adapté à tes clients.

Mémorisable
Un logo complexe et subtil que personne ne comprend ni ne retient est inutile.

Attribuable
Il se différencie des logos de tes concurrents. Il est unique.

Flexible
Il s’adapte, si besoin, pour tous les formats et tous les usages.

Intemporel
Ne cède pas aux micro-modes. Pourras-tu utiliser ton logo dans 3 ans ?
Conclusion
Ton logo clôture le travail sur ton identité de marque minimale.
Félicitations. Tu viens de franchir une belle étape.
Ton tableau d’inspiration est complet. C’est le moment de l’imprimer pour le conserver à portée de main.
Tu disposes de tous les éléments pour te sortir de toutes les situations.
Je te recommande maintenant de protéger ton nom et ton logo à l’INPI pour éviter les usurpations.
N’hésite pas à me partager ton chef-d’œuvre.

Les articles pour créer une marque forte :
- Choisis les couleurs de ton logo et de ton site
- Trouve les polices appropriées pour ton entreprise
- Combine les Google Fonts
Retrouve tous les tutoriels pour Créer ta marque


Je partage mes apprentissages et mes expériences depuis 2017 avec + de 100 tutoriels et ressources.
Tu devrais trouver ton bonheur pour créer ta marque, construire ton site puis le faire grandir et développer ton entreprise sur pour pas un rond.
Jean


9 réponses à “Crée le logo de ta société de A à Z”
Je trouve ça instructive et magnifique. Merci beaucoup pour ce travail abattu.
Merci pour le tuto
J’aime beaucoup Inkscape, il est très utile dans beaucoup de situations, créer un logo, dessiner un tag, faire des dessins en très haute définition pour des écrans 4k avec un ordinateur pas très puissant et tellement plus encore.
si pour utiliser Inkscape, il faut obligatoirement une tablette graphique. Pour part ma part j’utilise une vieille tablette Deco 01 de chez XP-PEN.
Bonjour Sassou,
Je te remercie de ton retour sur Inkscape.
C’est vrai que ce logiciel rend de fiers services même s’il est un peu complexe à prendre en main au tout début.
Je l’utilise à la souris mais c’est vrai que je réalise majoritairement du travail sur les textes et des formes simples.
Excellente journée,
Jean
Bravo pour ce tuto !
Je me permet de partager un outil en ligne gratuit qui permet de tester un logo une fois créé..
https://logolab.app/lab
Il suffit d’uploader ton logo (en png ou svg), et les résultats de test apparaissent.
Version en niveaux de gris, accessibilité, équilibre, comportement à différentes tailles, mise en situation avec d’autres logos, ou sous forme de l’icône d’un application smartphone.
Ce test permet de prendre du recul, et de corriger des points de détail, comme le contraste, la taille des éléments ou le choix des couleurs.
J’espère que ce partage sera utile 😉
Je te remercie de ton partage. Je ne connaissait pas ce site qui permet de tester facilement son logo. C’est facile d’utilisation et rend un excellent service.
Je l’intégrerai lors de la refonte de l’article.
Bonjour,
Super logiciel et merci pour les explications.
Cependant je galère pour obtenir un logo net en png. Effectivement en vectoriel c’est toujours net. Par contre quand j’ouvre le .png (exporté d’Inkscape) c’est flou et pixelisé même sans zoomer (image a 50 pixels qui correspond à la taille de l’image que je veux au final sous WP). Avez vous une idée?
Merci
Bonjour Remi,
Je te confirme. Ce n’est absolument pas normal. Ton ficher en PNG devrait être parfaitement net.
Il doit probablement s’agir d’un problème de dimensionnement de ton fichier en amont qui ne correspond pas à la taille de ton export.
Regarde bien les dimensions que tu as défini pour ton fichier dans Inkscape.
L’avantage c’est que tu peux les changer à volonté sans aucune perte de qualité.
Sélectionne tous tes éléments
Sélectionne le cadenas
Trouve Px dans le menu déroulant
Indique tes dimensions finales
A bientôt,
Jean
Merci infiniment Jean pour ce tutoriel excellent comme toujours je suis entrain d’essayer d’améliorer mon logo si j’y arrive je t’envois le résultat par mail.
zahra
http://www.astucesetmerveilles.fr
Bonjour Zahra,
Je suis impatient de contempler le résultat.
A bientôt